贴几个图说明如果用Chrome-Porfiles检查JavaScript的内存泄漏问题。
?
一,先写个JavaScript的例子。
var myArray = new Array();
var count = 0;
function leakMemory() {
var arr = new Array();
arr[0] = new Array(10000).join("Y");
// leak memory here
myArray[count] = new Array(10000).join("X");
count++;
}
function freeMemory() {
// free memory here
myArray = null;
myArray = new Array();
count = 0;
}
?
?
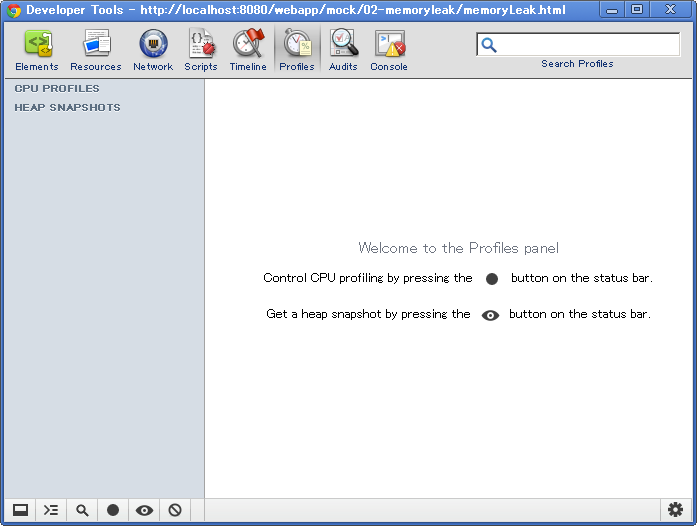
二,下图就是Chrome-Profiles的画面。

?
?
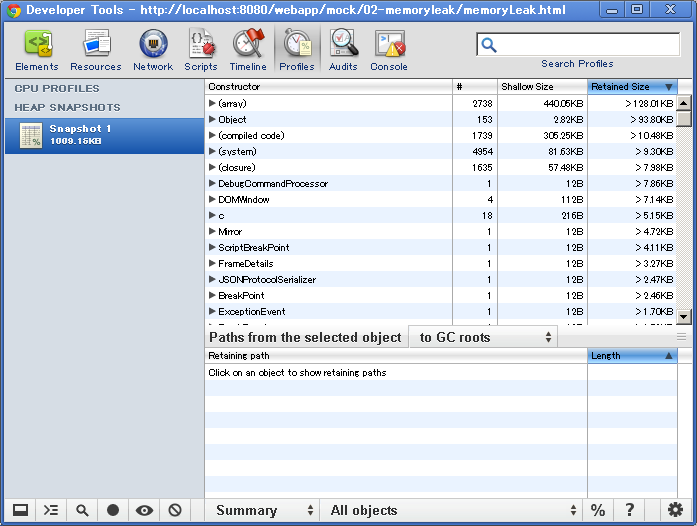
三,先取得1个【SNAPSHOTS】

?
?
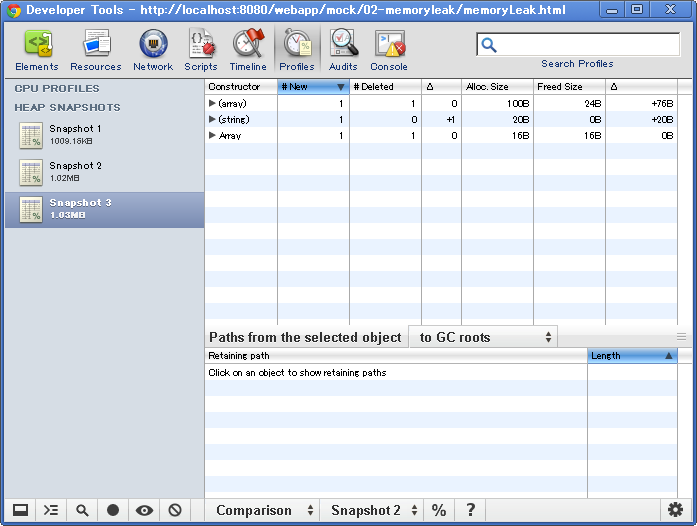
四,运行分配内存的模块后,再取得【SNAPSHOTS】,与前次取得的【SNAPSHOTS】进行比较。

?
能看到有内存增加。
?
?
//END
?