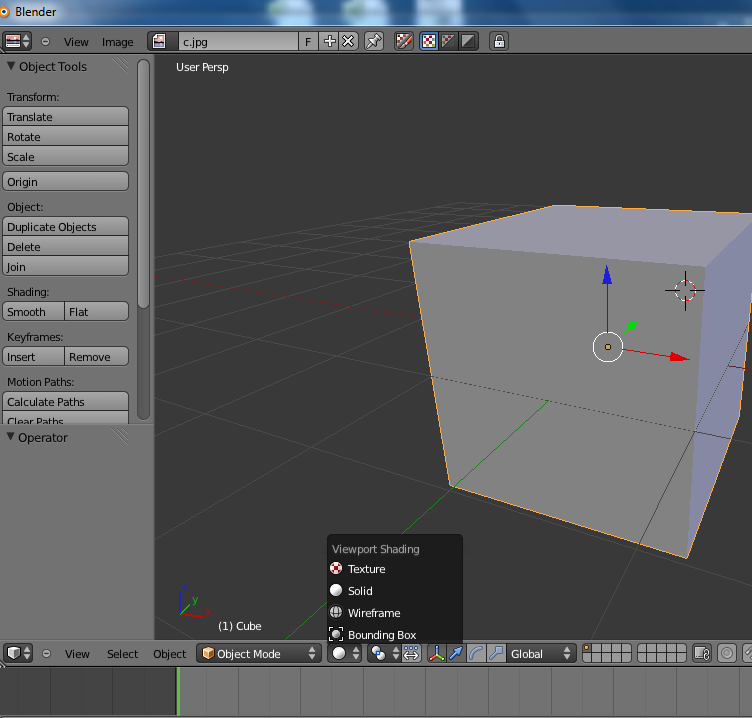
1. 在blender中画一个有纹理的对象
选择 UI/Image视图
image-open image,打开一个图片
选择texture视图

……
这个地方还没有搞清楚,胡乱弄的。
导出为obj文件
2. 安装python2.6,将bin目录添加到环境变量的path
3. 将obj文件和纹理文件、convert_obj_three.py 拷贝到某个目录
4. 打开cmd命令行,进入该目录,然后运行
python convert_obj_three.py -i *.obj -o result.js
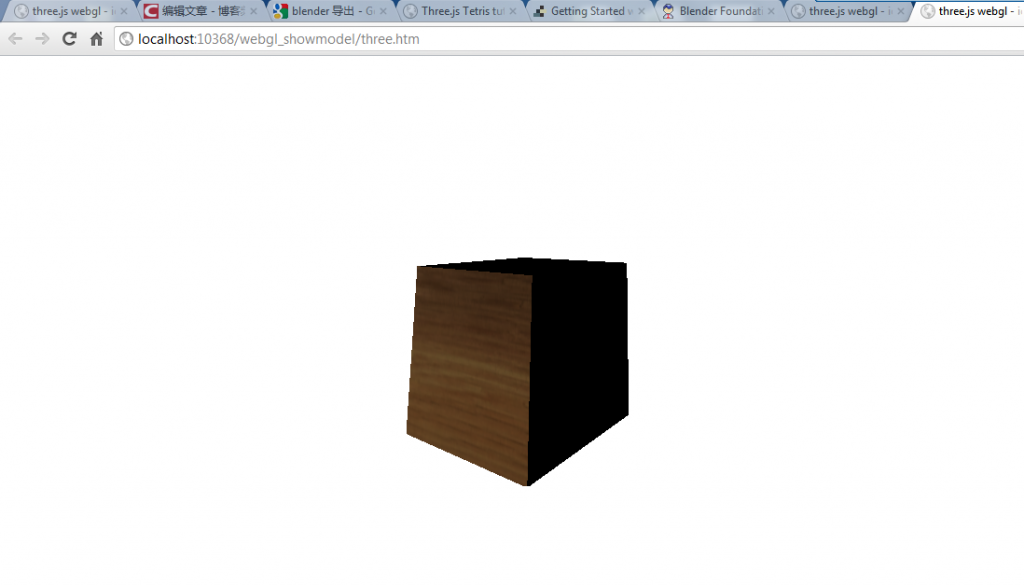
5. 把result.js 和纹理文件拷贝在一起,然后在js代码中用load的方式载入该对象,注意缩放比例,如果太小,可以放大点
以下是我的截图