转自:http://witcheryne.iteye.com/blog/335577
Extjs的formPanel分为两部分:
1,Ext.form.FormPanel : 这个form我们可以理解为管表现的,就是呈现在界面我们看到的form。
2,Ext.form.BasicForm : 这是管数据的,例如form操作数据一般使用它。
Extjs的formPanel又包含子组件,如:Ext.form.TextField、Ext.form.ComboBox、Ext.form.DateField等。
代码1:
- var form = new Ext.form.FormPanel({
- title : "我是 FormPanel",
- width :300,
- height : 100,
- frame : true,
- renderTo : Ext.getBody() //渲染到页面
- });
代码2:

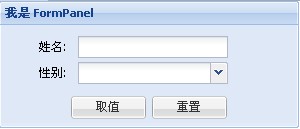
效果:

代码2: 运行效果
二,formPanel如何取值?
我们使用上面提到的basicForm来操作数据。
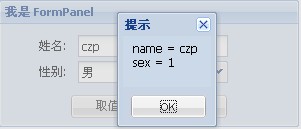
- function getValue(){
- var name = form.getForm().findField("name").getValue();
- var sex = form.getForm().findField("sex").getValue();
- Ext.Msg.alert("提示","name = "+name+"<br/>"+"sex = "+sex);
- }
取值我们使用了form.getForm().findField();
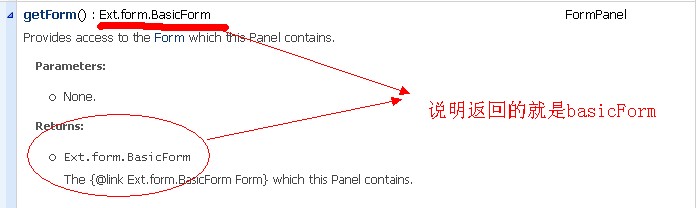
在Ext.form.FormPanel里面找到getForm()这个方法,getForm()这个方法其实就是取得basicForm对象

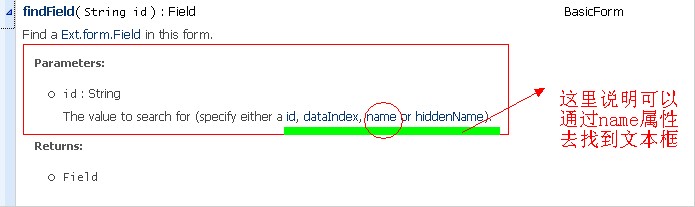
然后我们使用Ext.form.BasicForm里面的findField来找到文本框,

最后调用getValue()方法便可取得文本框的值。

取值运行效果
三,使用xtype。
我们在formPanel中使用了xtype创建textfield等组件,其实我们也可以通过new来创建一个textfield,但使用xtype可以实现组件的延时渲染。
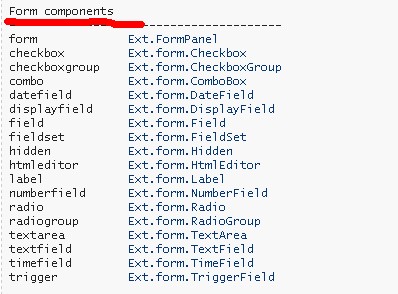
在formPanel中如何使用xtype?我们打开API找到Ext.Component类,里面有说明一些字符串具体代表那个类,这些类我们可以通过xtype来创建,如图: