Extjs布局就是以一定的排版显示显示元素,不同的布局有不同的效果,并可以互相嵌套使用。
*Important: In order for child items to be correctly sized and positioned, typically a layout manager must be specified through the layout configuration
option.
The sizing and positioning of child items is the responsibility of the Container's layout manager which creates and manages the type of layout you have in mind. For example:
new Ext.Window({
width:300, height: 300,
layout: 'fit', // explicitly set layout manager: override the default (layout:'auto')
items: [{
title: 'Panel inside a Window'
}]
}).show();
If the layout configuration is not explicitly specified for a general purpose container (e.g. Container or Panel)
the default layout manager will be used which does nothing but render child components sequentially into the Container
(no sizing or positioning will be performed in this situation). Some container classes implicitly specify a default layout (e.g. FormPanel specifies layout:'form').
Other specific purpose classes internally specify/manage their internal layout (e.g. GridPanel, TabPanel, TreePanel, Toolbar, Menu, etc.).
layout may be specified as either as an Object or as a String:
-
Specify as an Object
-
Example usage:
layout: { type: 'vbox', padding: '5', align: 'left' } -
type
The layout type to be used for this container. If not specified, a default Ext.layout.ContainerLayout will be created and used.
Valid layout
typevalues are:-
absolute -
accordion -
anchor -
autoDefault -
border -
card -
column -
fit -
form -
hbox -
menu -
table -
toolbar -
vbox
-
-
Layout specific configuration properties
Additional layout specific configuration properties may also be specified. For complete details regarding the valid config options for each layout type, see the layout class corresponding to the
typespecified.
-
Example usage:
-
Specify as a String
-
Example usage:
layout: 'vbox', layoutConfig: { padding: '5', align: 'left' } -
layout
The layout
typeto be used for this container (see list of valid layout type values above).
-
layoutConfig
Additional layout specific configuration properties. For complete details regarding the valid config options for each layout type, see the layout class corresponding to the
layoutspecified.
-
Example usage:
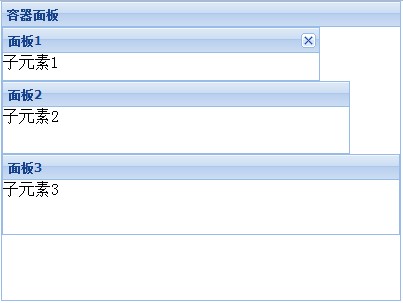
1、absolute
这种方式的布局可以对子元素相对于父级容器控件进行绝对定位,它包含了x、y两个配置项用于定位。
// absolute
var absolute = new Ext.Panel({
title : '容器面板',
width : 400,
height : 300,
layout : 'absolute',
items : [{
title : '面板1',
xtype : "panel",
html : "子元素1",
width : 200,
height : 100,
x : 50,
y : 50
}, {
title : '面板2',
xtype : "panel",
html : "子元素2",
width : 200,
height : 100,
x : 100,
y : 80
}]
});
效果如下:

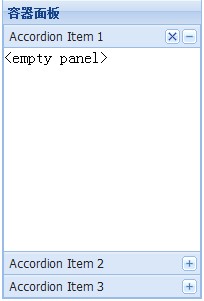
2、accordion
有的js插件里面accordion都是一个ui控件,但是Ext是通过布局的方式实现的,我们可以用面板控件作为它的折叠项,并且还可以用js来翻动活动项。
// accordion
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 200,
height : 300,
layout : 'accordion',
items : [{
tools : [{
type : 'gear',
handler : function() {
Ext.Msg.alert('提示', '配置按钮被点击。');
}
}, {
type : 'refresh'
}],
title : 'Accordion Item 1',
html : '<empty panel>'
}, {
title : 'Accordion Item 2',
html : '<empty panel>'
}, {
title : 'Accordion Item 3',
html : '<empty panel>'
}]
});
效果如下:

3、anchor
这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。
// anchor
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : 'anchor',
items : [{
tools : [{
type : 'gear',
handler : function() {
Ext.Msg.alert('提示', '配置按钮被点击。');
}
}, {
type : 'refresh'
}],
title : '面板1',
xtype : "panel",
html : "子元素1",
anchor : '80% 20%'
}, {
title : '面板2',
xtype : "panel",
html : "子元素2",
anchor : '-50 -200'
}, {
title : '面板3',
xtype : "panel",
html : "子元素3",
anchor : '100% 30%'
}]
});
效果如下:

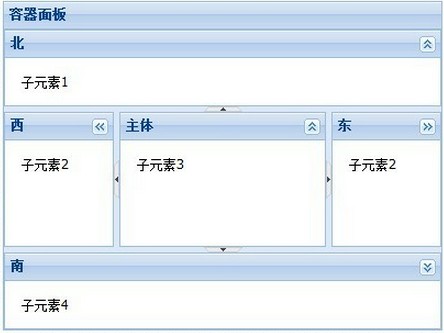
4、border
这个布局可以定义东南西北四个方向的子元素,还有一个居中的子元素,一般用它来做页面整页布局,所以Ext.container.Viewport默认就支持了这个布局方式.
// border
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : 'border',
defaults : {
split : true, // 是否有分割线
collapsible : true, // 是否可以折叠
bodyStyle : 'padding:15px'
},
items : [{
region : 'north', // 子元素的方位:north、west、east、center、south
title : '北',
xtype : "panel",
html : "子元素1",
height : 70
}, {
region : 'west',
title : '西',
xtype : "panel",
html : "子元素2",
width : 100
}, {
region : 'east',
title : '东',
xtype : "panel",
html : "子元素2",
width : 100
}, {
region : 'center',
title : '主体',
xtype : "panel",
html : "子元素3"
}, {
region : 'south',
title : '南',
xtype : "panel",
html : "子元素4",
height : 70
}]
});
效果如下:

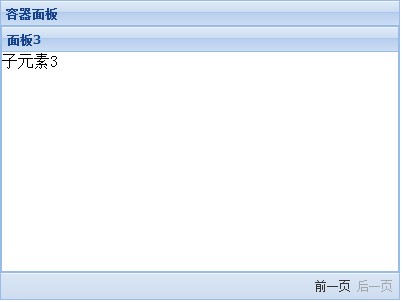
5、card
这个布局可以像卡片一样的切换每个子元素,各个子元素都会独占父元素的容器空间。我们可以定义翻页按钮来控制当前处于活动状态的子元素。
// card
var cardNav = function(num) {
var card = Ext.getCmp('cardPanel').getLayout();
var currId = card.activeItem.id;
var next = parseInt(currId.substring(currId.length - 1), 10) + num;
card.setActiveItem(next);
Ext.getCmp('cardPrev').setDisabled(next === 0);
Ext.getCmp('cardNext').setDisabled(next === card.container.items.length-1);
};
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : 'card',
activeItem : 0, // 默认活动项
id : 'cardPanel',
items : [{
id : 'card0',
title : '面板1',
xtype : "panel",
html : "子元素1"
}, {
id : 'card1',
title : '面板2',
xtype : "panel",
html : "子元素2"
}, {
id : 'card2',
title : '面板3',
xtype : "panel",
html : "子元素3"
}],
bbar : ['->', {
id : 'cardPrev',
text : '前一页',
handler : function() {
cardNav(-1)
}
}, {
id : 'cardNext',
text : '后一页',
handler : function() {
cardNav(1)
}
}]
});
效果如下:

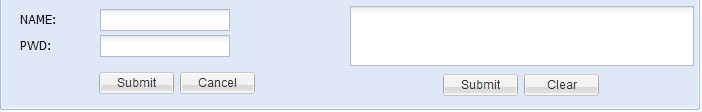
6、column、fit、form
fit布局元素会独占全部的容器空间,一般用于只有一个子项的情况。
new Ext.Panel({
renderTo : 'layout',
layout : "column",// column布局
frame : true,
width : 700,
defaults : {
columnWidth : 0.5,
buttonAlign : 'center',
labelStyle : 'float:right'
},
items : [{
layout : "form",// form布局
padding : "3px 14",
width : 300,
labelWidth : 75,
defaults : {
xtype : "textfield"
},
items : [{
fieldLabel : "NAME",
name : "name"
}, {
fieldLabel : "PWD",
name : "pwd"
}],
buttons : [{
name : "submit",
text : "Submit"
}, {
name : "Cancel",
text : "Cancel"
}]
}, {
width : 300,
layout : "fit",// fit布局,填充父容器
defaults : {
buttonAlign : "right"
},
items : [{
name : "TextArea",
xtype : "textarea"
}],
buttons : [{
name : "submit",
text : "Submit"
}, {
name : "clear",
text : "Clear"
}]
}]
});效果如下:

7、table
这个布局用表格定位的方式去组织子元素,我们可以像表格一样设置rowspan和colspan。由于table的局限性,所以还是尽量少用
// table
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : {
type : 'table',
columns : 4
},
defaults : {
frame : true,
width : 70,
height : 50
},
items : [{
html : '元素1',
rowspan : 3,
height : 150
}, {
html : '元素2',
rowspan : 2,
height : 100
}, {
html : '元素3'
}, {
html : '元素4'
}, {
html : '元素5',
colspan : 2,
width : 140
}, {
html : '元素6'
}, {
html : '元素7'
}, {
html : '元素8'
}]
});
效果如下:

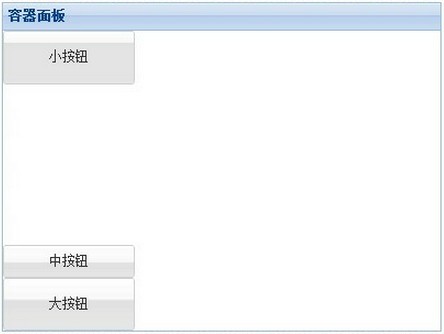
8、vbox
这个布局把所有的子元素按照纵向排成一列。
// vbox
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : {
type : 'vbox',
pack : 'start', // 纵向对齐方式 start:从顶部;center:从中部;end:从底部
align : 'stretchmax' // 对齐方式
// center、left、right:居中、左对齐、右对齐;stretch:延伸;stretchmax:以最大的元素为标准延伸
},
defaults : {
xtype : 'button'
},
items : [{
text : '小按钮',
flex : 1
// 表示当前子元素尺寸所占的均分的份数。
}, {
xtype : 'tbspacer', // 插入的空填充
flex : 3
},
{
text : '中按钮',
scale : 'medium'
}, {
text : '大按钮',
width : 120,
scale : 'large',
flex : 1
}]
});
效果如下:

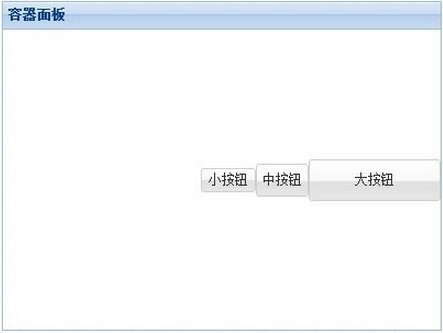
9、hbox
跟vbox类似,只不过变成了横向的。
// hbox
new Ext.Panel({
title : '容器面板',
renderTo : 'layout',
width : 400,
height : 300,
layout : {
type : 'hbox',
pack : 'end',
align : 'middle' // 对齐方式
// top、middle、bottom:顶对齐、居中、底对齐;stretch:延伸;stretchmax:以最大的元素为标准延伸
},
defaults : {
xtype : 'button'
},
items : [{
text : '小按钮'
}, {
text : '中按钮',
scale : 'medium'
}, {
text : '大按钮',
width : 120,
scale : 'large'
}]
});
效果如下: