2010年写了一个模态对话框类,这次进行一些重构和扩充。拖拽时使其有动画效果。接口没变,如下
?
?
new ModelDialog({
caption 标题 '对话框标题'(默认)
template 主体内容 ''(默认)
dialogCls 对话框className 'md-dialog'(默认)
headCls 头部className 'md-head'(默认)
btnCloseCls 关闭按钮className 'md-close'(默认)
bodyCls 主体className 'md-body'(默认)
shadowBg 遮盖层背景色 'gray'(默认)
shadowOpy 遮盖层透明的 0.2(默认)
dragable 是否可拖拽 true(默认)
dragInWin 是否仅在窗口内拖动 (true)默认 与area互斥
area [minX,maxX,minY,maxY] 与dragInWin互斥
});
?
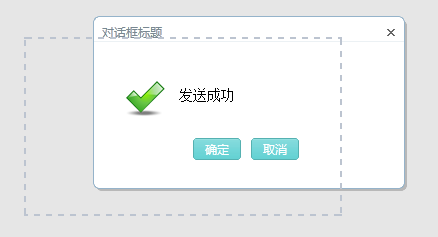
效果图

1 楼
togoog
2012-01-17
Chrome 下面没有效果,无法完成拖动。
2 楼
zhouyrt
2012-01-17
togoog 写道
Chrome 下面没有效果,无法完成拖动。
可以的
3 楼
fan_qiuqiu
2012-01-18
我下载之后,也没有拖拽的效果。只有虚线移动,对话框并没有移动。
还是本来就这样的效果?
还是本来就这样的效果?
4 楼
zhouyrt
2012-03-02
fan_qiuqiu 写道
我下载之后,也没有拖拽的效果。只有虚线移动,对话框并没有移动。
还是本来就这样的效果?
还是本来就这样的效果?
有行注释没去掉,呵呵。