准备开发环境
Eclipse for javascript web developer 3.7 indigo
apache 2.2
extjs 4.0.7 gpl
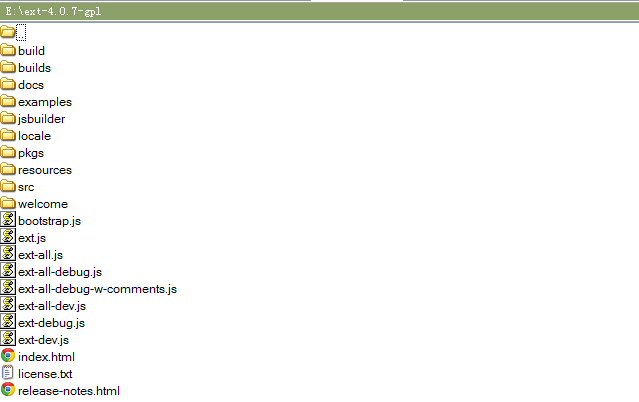
Extjs解压到本地,目录结构如下图所示:

? ? 安装apache httpd服务器,将ext-home/docs文件夹下所有文件,拷贝到x:\Program Files\Apache Software Foundation\Apache2.2\htdocs\extjs,启动apache,在浏览器中打开http://localhost/extjs,可以看到extjs帮助文档首页:
? ? 大概浏览一下,该帮助文档包含类库api、典型实例、入门介绍等,还有强大的即使搜索。你很难找到有比这更完美的帮助系统了。
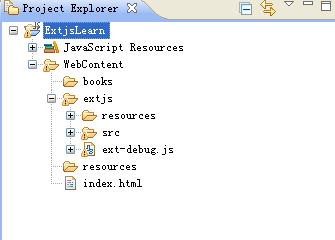
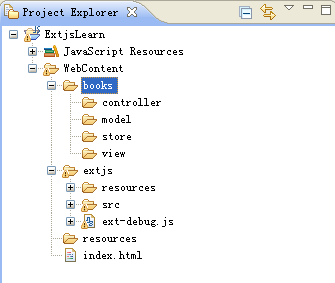
? ?下面,在Eclipse中,新建一个static web project工程,目录结构如下:

? ?ext-debug.js是开发时用的,它只包含extjs的核心部分,其他大部分类文件,存放在src目录下,用到的时候,extjs会动态加载过来,不用操心。不要用ext-debug-all.js文件,出错了不好定位(当firebug说,程序在2345行代码出错时,你是什么感觉)
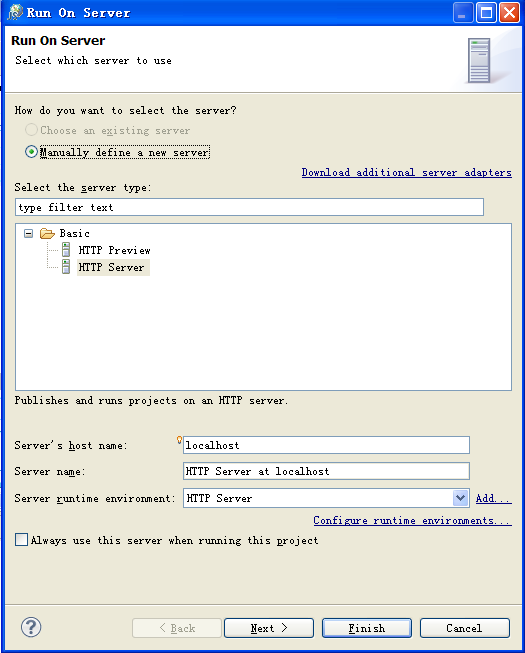
? ? 下面开始运行工程,选择run on server,弹出如下对话框:
? 选择新建一个http服务器,下一步:

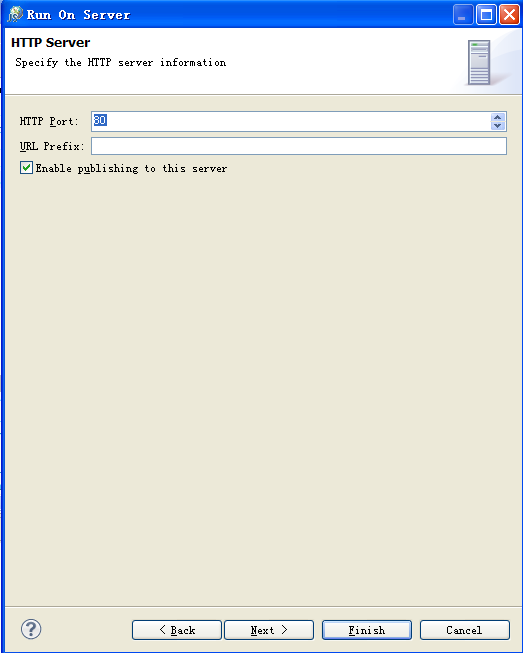
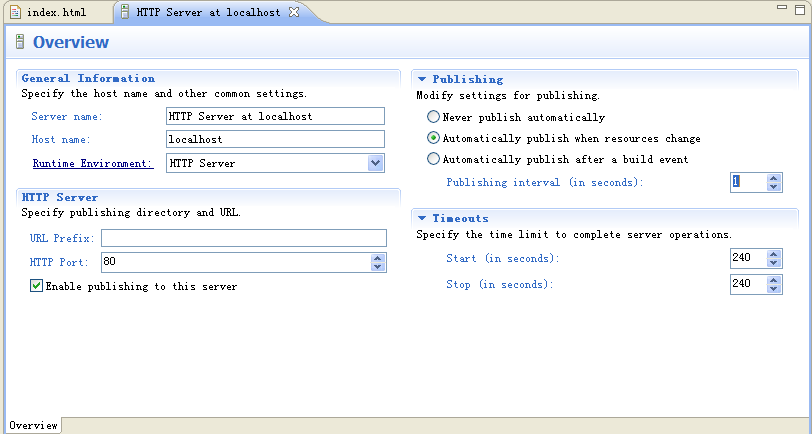
选择端口,下一步到finish即可。下面配置一下server,打开window-show views- servers ,双击http server at localhost,打开属性页:

? 配置 publishing 的间隔时间为1秒,这样你一修改代码,eclipse马上就将你的代码更新到apache服务器上,方便调试。默认是15秒钟,很难等的。
? 下面将index.html的代码拷贝一下,准备运行helloworld程序了:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Books</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-debug.js"></script>
<script type="text/javascript">
Ext.application({
name : 'Books',
appFolder:"books",
launch : function() {
Ext.create('Ext.container.Viewport', {
layout : 'fit',
items : [ {
title : 'Hello Ext',
html : 'Hello! Welcome to Ext JS.'
} ]
});
}
});
</script>
</head>
<body>
</body>
</html>
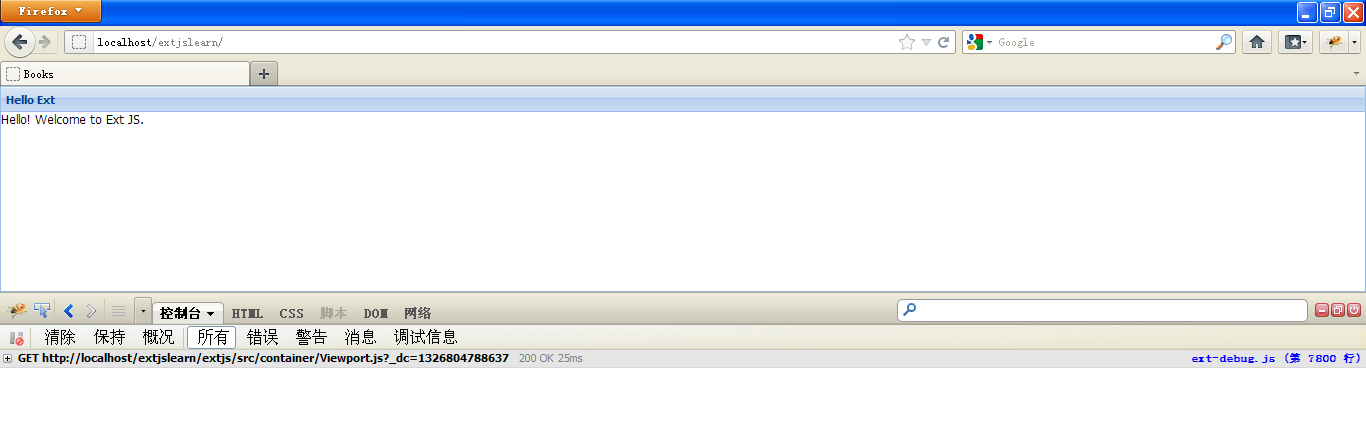
在浏览器中,输入http://localhost/extjslearn/,看到如下界面:

?我的firefox是9.0最新版,安装了firebug插件:

?注意firebug的控制台面板,有一条http get消息,这就是Extjs4的动态加载特性了,我们代码中用到了viewport,extjs自动加载相应的类文件。有时候需要动态加载的js文件太多了,可能会导致extjs程序的界面不连贯,只要在Ext.application(..)方法前,加上:
?
Ext.require(["Ext.container.Viewport",...]);
?即可。require方法的参数是一个数组,里面填入所有用到的类名即可,extjs将首先加载这些js文件,然后启动程序。
?上面的extjs代码,用了Ext.application方法,创建了一个Extjs应用程序,该程序在页面加载完成时执行(封装了Ext.ready(..)逻辑),并且,定义了程序名称name:"Books",这也是程序的根命名空间,对应的js代码的目录是books。为了后续方便,books目录应该新建一下子目录:

?Extjs有自己的mvc框架,下面将介绍到,Model View Controller各部分放在单独的文件夹中。