上面文章《NodeBlog(一) - node.js安装及Express框架简介》?中我已经做好了准备工作,接下来需要快速构建起第一篇博文,当然这个博文是基于markdown于语法。
Markdown语法的CheatsSheet附件有下载:
http://dl.iteye.com/topics/download/2cca1dea-14a2-35d5-bb05-78e03a87b437
?
1. 为项目添加markdown-js依赖,加入markdown解析能力:
express 并不直接支持markdown语法,需要为项目添加markdown-js模块的依赖.
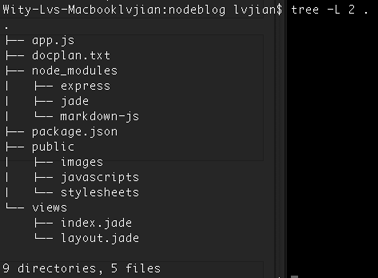
我们先回顾一下express项目结构:
?
| 目录/文件 | 说明 |
| ./ | ?根目录,我们的node.js代码都会方这个目录 |
| ?package.json | ? npm依赖配置文件, 类似ruby中的Gemfile, java Maven中的pom.xml文件. 一会需要在这里添加 markdown-js 项目依赖 |
| ?app.js | ?项目的入口文件 |
|
?public/ javascript/ stylesheets/ images/ |
?存放静态资源文件, jquery/prettify.js等静态库会方这里,当然自己编写的前端代码也可以放这里 |
| ?views/ | ? 模板文件, express默认采用jade, 当然,你也可以使用自己喜欢的haml,JES, coffeeKup, jQueryTemplate等模板引擎 |
| ?node_modules/ | ?存放npm安装到本地依赖包,依赖包在package.json文件中声明,使用npm install指令安装 |
这里我们要修改package.json文件,添加相关依赖:
原package.json文件
?
{
"name": "application-name"
, "version": "0.0.1"
, "private": true
, "dependencies": {
"express": "2.4.6"
, "jade": ">= 0.0.1"
}
}
?
? 我们修改成:
?
{
"name": "nodeblog"
, "version": "0.0.1"
, "private": true
, "dependencies": {
"express": "2.4.6"
, "jade": ">= 0.0.1"
, "markdown-js": ">= 0.0.1"
}
}
?
? name: 指定我们app的名称,
dependesies: 中定义依赖库,这里添加了对markdown-js的依赖,
private: 制定是否将程序发布到npm全局仓库中
?
使用npm安装依赖:
$ npm installl
?
控制台 写道
└── test@0.4.1
?
此时在 ./node_modules 目录下会多出一个 mardown-js 目录
?

?
到这里,我们可以开始编码了, 当然需要选择一个合适的编辑器,
xVim:
gVim/MacVim, 需要自行配置插件, 下面个人推荐一些
- NERDTree: http://www.vim.org/scripts/script.php?script_id=1658,?提供文件夹导航, eclipse中的project view
- Snippets: http://www.vim.org/scripts/script.php?script_id=2540,?让Vim支持TextMate中Tab补全功能
- jade: https://github.com/digitaltoad/vim-jade, Vim我还没有装这个插件
TextMate:
默认提供markdown语法支持, jade 和 node.js 需要安装bundles
- jade: https://github.com/miksago/jade-tmbundle
- Node.js: https://github.com/drnic/javascript-node.tmbundle
?
2. 让Express支持Markdown:
打开app.js开始编写node.js代码, 在没写任何代码前的 app.js 大致如下:
?
var express = require('express');
var app = module.exports = express.createServer();
app.configure(function(){
// set some config
});
app.get('/', function(req, res){
res.render('index', {
title: 'Express'
});
});
app.listen(3000);
?
第一行导入 express 模块, 可以理解成java中的 import [packagename]。一会需要用这个语法来导入markdown-js模块模块
(node.js的模块管理基于CommonJS规范,详细内容可以参考CommonJS Wiki。)
?
导入markdown模块:
?
var express = require('express');
var markdown = require('markdown-js');
var app = module.exports = express.createServer();
// ... some code
app.listen(3000);
?
?
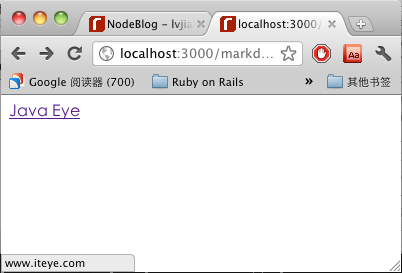
到这里已经可以在express中渲染markdown格式的字符(就这么简单? 是的,这个是最简单的情况). 我们来写个例子看看:
首先我们设计一个url
| URL地址 | 描述 |
| /markdown |
当用户从浏览器访问这个页面的时候,输出一个指向JavaEye的超链接: markdown 字符串: ? [Java Eye](http://www.iteye.com/ "Click") ? 生成的html代码:? <a href="http://www.iteye.com" title="Click">JavaEye</a> ? |
http://localhost:3000/
为app.js添加如下代码:
app.get('/markdown', function(req, res) {
var html = markdown.makeHtml("[Java Eye](http://www.iteye.com/ \"Click\") ");
res.send(html)
res.end();
})
运行 app:
$ node app.js

3. ?让Express渲染markdown文件
app.js中,给express注册md渲染器:
var express = require('express');
var markdown = require('markdown-js');
var app = module.exports = express.createServer();
// ... ... some configuration code
app.register('.md', {
compile: function(str, options){
var html = markdown.makeHtml(str);
return function(locals){
return html.replace(/\{([^}]+)\}/g, function(_, name){
return locals[name];
});
};
}
});
app.get('/markdown', function(req, res) {
var html = markdown.makeHtml("[Java Eye](http://www.iteye.com/ \"Click\") ");
res.send(html);
});
app.listen(3000);
修改 "/markdown" url的处理程序
app.get('/markdown', function(req, res) {
res.render('index.md', {layout: false});
})
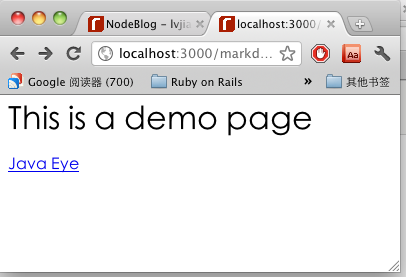
在views/目录下创建一个 index.md 文件
This is a demo page =================== [Java Eye](http://www.iteye.com/ \"Click\")
运行程序
访问 http://localhost:3000/markdown

What next??
- *.md文件进行统一管理
- 将其影射成*.html地址
$ node test --bench
marked completed in 6485ms.
marked (with gfm) completed in 7466ms.
discount completed in 7169ms.
showdown (reuse converter) completed in 15937ms.
showdown (new converter) completed in 18279ms.
markdown-js completed in 23572ms.
https://github.com/chjj/marked