最近写博客频率有写频繁,很多时候像展示一些代码,不过javaeye好像不支持代码展示的功能. so... 催生了自己建个博客的想法.
之前也有考虑国?WordPress没, 不过还是感觉自己做一个比较有成就感.
?
关于采用markdown语法来写博客的想法,是从4月份shanghaiOnRails活动上得来的, 会上有个兄弟分享了用markdown语法创建静态博客的方法. 当时不太懂, 不过今天研究了研究,发现这个方式very cool.
?
ok` wordpress可以买php空间, 那自己写个博客app,架哪里? 是否有免费空间?
关于这个问题,需要感谢cxh116的这个帖子:《折腾Ruby or Java or Node.js没主机的可以玩Cloudfoundry》
?
有支持node.js的空间,并且for free!!! 这个让我眼前一亮, 虽然heroku可以部署rails, 但是感觉node.js这个新奇的技术更吸引我,今天打算采用node.js搭建一个基于markdown语法的博客:
1. 技术准备:
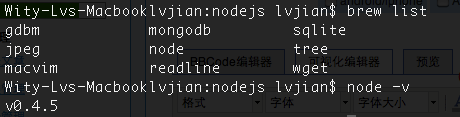
- node.js 写本文的时候我采用的版本是0.4.5, Win用户需要自行编译node.exe
- npm 类似Ruby中的RubyGems, node.js包依赖管理工具
- express 类似Ruby中的Sinatra, 一个简单的Web框架
- markdown.js node.js中的markdown解析器, 什么是markdown?? 用过GitHub的朋友应该知道,readme.md文件
- prettify.js google-code-prettify, 提供在线的语法高亮支持,支持语法包括C-like, Java, Python, shell等大多数语言。
2. 安装node.js
1. Mac OS:

2. Ubuntu:
3. 安装 npm
1. Unix/Linux:
2. Windows:
4. node的express框架
如果你用过Ruby的Sinatra.rb, 会觉得Express非常熟悉。Express作者是参考sinatra, 写了一个基于node.js的实现。
1. 安装
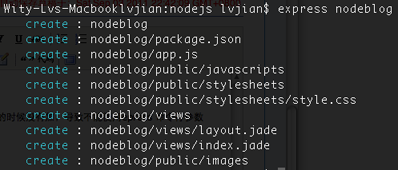
2. 创建一个express项目看看

?3. express目录结构
| 目录/文件 | 说明 |
| ./ | ?根目录,我们的node.js代码都会方这个目录 |
| ?package.json | ? npm依赖配置文件, 类似ruby中的Gemfile, java Maven中的pom.xml文件. 一会需要在这里添加 markdown-js 项目依赖 |
| ?app.js | ?项目的入口文件 |
|
?public/ javascript/ stylesheets/ images/ |
?存放静态资源文件, jquery/prettify.js等静态库会方这里,当然自己编写的前端代码也可以放这里 |
| ?views/ | ? 模板文件, express默认采用jade, 当然,你也可以使用自己喜欢的haml,JES, coffeeKup, jQueryTemplate等模板引擎 |
| ?node_modules/ | ?存放npm安装到本地依赖包,依赖包在package.json文件中声明,使用npm install指令安装 |
4. 运行程序看看
$ npm install
$ node app.js
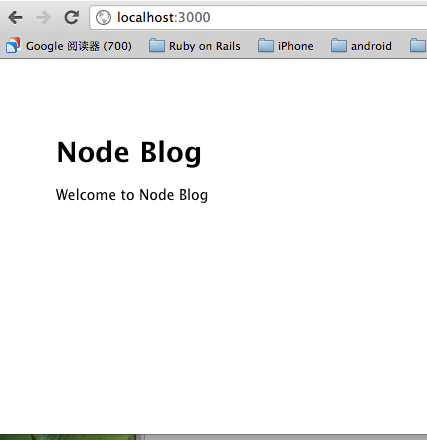
访问http://localhost:3000/
?
我们看看app.js文件:
?
var express = require('express');
var app = module.exports = express.createServer();
// Express 程序配置
app.configure(function(){
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(__dirname + '/public'));
});
// url路由
app.get('/', function(req, res){
res.render('index', {
title: 'Express'
});
});
app.listen(3000);
?
?
下面代码将url渲染到 index.jade文件, 并且传递title参数:
?
app.get('/', function(req, res){
res.render('index', {
title: 'Express'
});
});
?
? 其中传递变量title, 在views/layout.jade文件中有定义, 我们这里将title改成"Node Blog":
?
app.get('/', function(req, res){
res.render('index', {
title: 'Node Blog'
});
});
?
修改后效果如下所示:

到这里, Express 入门介绍就到这里,进一步内容需要看参考资料中的相关文档
4. 参考资料:
本系列其他文章:
从文件上传开始, 进入node.js的世界
将使用npm管理的node.js项目部署到vCloudLabs
用node.js建博客(一) - node.js安装及Express框架简介