目录
1、JavaScript概述
2、HTML世界
3、JavaScript基本语法
4、JavaScript语句
5、JavaScript内置对象
6、Document对象
7、window和frame
8、表单对象
9、了解其他常用对象
window和frame
7.1文档对象模型
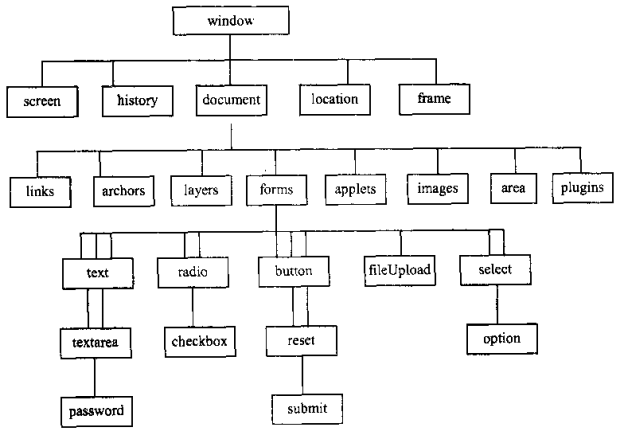
7.1.1文档对象模型(DOM):各种浏览器对象形成一个层次模型

7.1.2 如何引用对象浏览器
引用Document对象,使用Window.document;
引用screen对象时,使用window.screen;
引用forms对象时,使用window.document.forms;
引用text对象时,则应该使用window.document.forms.text;
可以在使用对象在数组中的位置(下标)来引用,如:window.docuemnt.form[0]或使用name属性来访问,如对name为form1的对象:window.document.form1来引用
7.2 使用window对象
7.2.1 window对象包含的属性、方法
|
属性 |
功能说明 |
|
Frames |
表示当前窗口中所有frame对象的数组 |
|
status |
表示浏览器的状态信息 |
|
defaultstatus |
表示浏览器默认的状态行信息 |
|
history |
表示当前窗口的历史记录,这可以引用在网页导航中 |
|
closed |
表示当前窗口是否关闭的逻辑值 |
|
document |
表示当前窗口中显示的当前文档对象 |
|
location |
表示当前窗口中西那是的当前URL的信息 |
|
name |
表示当前窗口的父窗口 |
|
opener |
表示打开当前窗口的父窗口 |
|
parent |
表示包含当前窗口的父窗口 |
|
top |
表示一系列嵌套的浏览器中的最顶端的窗口 |
|
self |
表示当前窗口 |
|
length |
表示当前窗口中的帧的个数 |
|
方法 |
功能说明 |
|
open(URL,window name[,window features]) |
创建一个新的浏览器窗口,并在新窗口中载入一个指定的URL的页面,其中window features是可选项,选择它,可以设定新创建的窗口的大小和外观 |
|
close() |
关闭一个浏览器窗口 |
|
alert(message) |
弹出一个警示对话框 |
|
confirm(message) |
弹出一个确认对话框 |
|
prompt(message) |
弹出一个提示对话框 |
|
print() |
相当于浏览器工具栏中的打印按钮。使浏览器打印当前的网页 |
|
blur() |
将被引用窗口放到所有其他打开窗口的后面 |
|
focus() |
将被引用窗口放到所有其他打开窗口的前面 |
|
moveTo(x,y) |
将窗口移到指定的坐标处,x是水平位置,y是垂直位置,x和y是以像素为单位的值 |
|
moveBy(horiz,vert) |
将窗口移动指定的位移量,horiz为水平位移量,vert为垂直位移量。horiz和vert是以像素为单位的值 |
|
resizeTo(x,y) |
将窗口设置为指定的大小,x是水平方向的大小,y是垂直方向的大小,x和y是以像素为单位的值 |
|
resizeBy(horiz,vert) |
按照给定的位移量重新设定窗口的大小,horiz是水平位移量,vert是垂直位移量。horiz和vert是以像素为单位的值 |
|
scrollTo(x,y) Sscroll(x,y) |
将窗口滚动到指定的坐标位置,x和y是以像素为单位的值 |
|
scrollBy(horiz,vert) |
按照给定的位移量滚动窗口,horiz是水平位移量,vert是垂直位移量。horiz和vert是以像素为单位的值 |
|
setTimeout(expression,time) |
设置在一定时间后自动执行expression代表的代码。使用time设置时间,以毫秒为单位 |
|
|
|
|
setInterval(expression,time[,args]) |
设置一个时间间隔,使expression代表的代码可以以周期性地被执行,使用time设置时间,以毫秒为单位 |
|
clearTimeout(timer) |
取消由setTimeout设定的定时操作 |
|
clearInterval(timer) |
取消由setInterval设定的定时操作 |
7.2.2使用window对象
window对象的属性和方法的引用:window.属性和window.方法
window对象还可以使用标识符self代替:self.属性和 self.方法
还可以省略window,直接写出
7.2.3打开或关闭一个窗口
1、打开窗口:当window.open方法执行时,它不但按照指定的参数打开了新建的窗口,而且还创建了这个新窗口的引用
open(URL,window name[,window features])
Window features是新创建窗口的实际特性,可能的参数包括:height、width、left、top、toolbar、location、directories、status、menubar、scrollbars、resizable、outerHeight、outerWidth
2、关闭窗口
window.close()
7.2.4 进行定时设置
定时方法包括:setTimeout()和clearTimeout()以及setInterval()和clearInterval()
1、setTimeout()和clearTimeout()
variable=setTimeout(expression,time)
setTimeout()方法的作用是在time所规定的时间之后,执行expression一次。
例如:timer=setTimeout(showMessage(),1000)
clearTimeout(timer):clearTimeout()括号内的timer就是setTimeout()方法返回的值。这个方法的作用是中断setTimeout()设定的定时操作。
2、setInterval()和clearInterval()
variable=setInterval(expression,time,[args])
7.25.5 window对象的其他重要操作
7.3使用frame对象
7.3.1在窗口中生成帧
<frameset>替代<body>
ROWS、COLS
NAME、SRC、SCROLLING、MARGINWIDTH、MARGINHEIGHT、NORESIZE
7.3.2访问窗口中的帧
window.framename
window.frames[index]
window.frames['framename']
|
属性和方法 |
功能说明 |
|
name |
表示帧的名字 |
|
frames |
表示帧中所包含的帧组 |
|
document |
表示帧中所显示的文档 |
|
length |
表示帧中所包含的子帧的个数 |
|
parent |
表示当前帧的上一级帧 |
|
self |
表示当前帧 |
|
top |
表示当前浏览器窗口中最顶层的帧 |
|
blur() |
将当前帧放到所有其他窗口的后面 |
|
focus() |
将当前帧放到所有其他窗口的前面 |
|
setTimeout(expression,time) |
设置在time设定的时间后自动执行expression代表的代码 |
|
setInterval(expression,time,[args]) |
设置一个时间间隔time,使expression代表的代码可以周期性地被执行 |
|
clearTimeout(timer) |
取消由setTimeout设定的定时操作 |
|
clearInterval(timer) |
取消由setInterval设定的定时操作 |
|
print() |
显示“打印”对话框,打印当前帧中的页面内容 |
- 2楼lfmilaoshi1小时前
- 电子书n米老师
- 1楼tcl_66664小时前
- 学习手册