原创作品:勿转载。(这么做会有问题。。controller里面的control注册的事件会丢失。~~~先不这么弄了哦~)
java高级交流群:37341439 欢迎各位朋友一起交流。
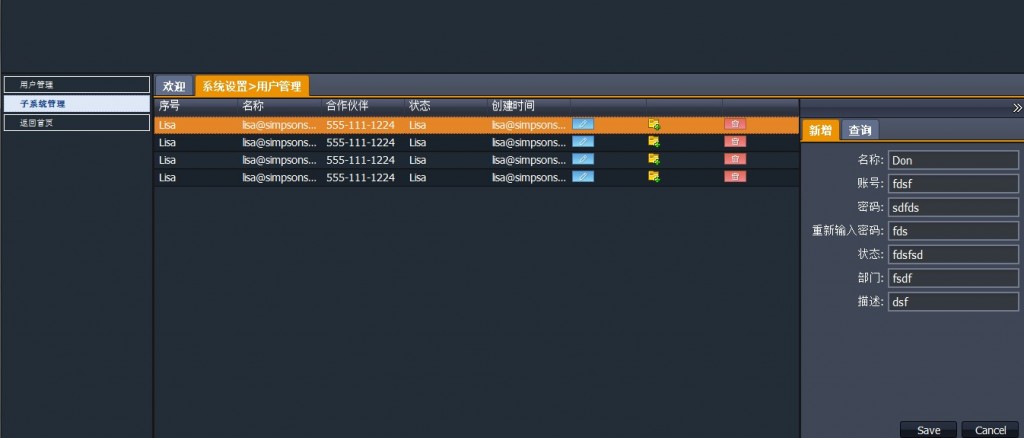
这几天用extjs4.1做项目,有很多功能模块,使用mvc开发,系统有很多功能模块。如果用一个application进行开发,那么所有功能模块的js都得全部加载。。。。很恐怖。。
例如:
图片
Ext.Loader.setConfig({
enabled : true
});
Ext.application({
name: 'IV',
appFolder: 'js/app',
autoCreateViewport:true,
controllers: [
'config.ModuleController','config.user.UserController',''config.system.UserController''
],
launch: function() {
Ext.tip.QuickTipManager.init();
}
});
说明:如图
config.ModuleController是主模块,(其实就是这个界面,主界面里面点击左边的按钮“用户管理”,“子系统管理”来操作各个子系统)
'config.user.UserController'是用户管理模块
‘config.system.UserController''是子系统管理模块。
如果这样做的话,那么页面一加载就得把这3个模块相关的js文件都加载进来,即使还没有点击“子系统管理模块”的按钮,但是子系统管理模块的相关js也会加载进来,比较占用资源(因为extjs会将controller里面配置的view和model和store的文件以及依赖都加载进来)
实现按需加载方法:
将以上的appication代码修改如下:
Ext.application({
name: 'IV',
appFolder: 'js/app',
autoCreateViewport:true,
controllers: [
'config.ModuleController'
],
launch: function() {
Ext.tip.QuickTipManager.init();
}
});
这样就只加载主系统相关的js
然后新建各个子系统的app目录:里面的目录结构也是 controller,view,model,store,
然后再点击左边按钮的时候,加载子系统的脚本如下(代码例子是加载用户管理子模块):
Ext.Loader.setPath('Module','js/module');
Ext.require("Module.UserModule",function(){
var app = Ext.create('Module.UserModule'); //需要创建user管理模块的app
Ext.onReady(function(){ //必须要等user管理模块的app创建完成后才执行
var userPanel = center.child('userPanel');
if(!userPanel){
var userPanel = Ext.widget('userPanel',{title:'系统设置>用户管理'});
center.add(userPanel);
center.setActiveTab(userPanel);
}else{
center.setActiveTab(userPanel);
}
});
});
说明:
以上例子的'js/app'就是user管理模块的根目录。
用户管理模块采用的前缀都是UM,(主模块用的是IV)
js/module目录是放置user管理模块的application定义:如下:
Ext.define('Module.UserModule', {
extend: 'Ext.app.Application',
name: 'UM',
appFolder: 'js/userApp',
controllers: [
"config.user.UserController"
],
launch: function() {
}
});
Ext.require("Module.UserModule",function(){})加载了user管理模块的application。 reauire方法的第二个参数是加载完后的回调函数。
当加载完user管理模块的application定义以后需要 实例化该application。
var app = Ext.create('Module.UserModule');
实例化后才会将application里面的依赖js给加载,不实例化的话,是不会加载依赖的。
然后需要在Ext.onReady()里面去执行接下来的操作。