当讨论DOM树的时候,一般讨论的是节点的层次。DOM定义了Node的接口以及许多种节点类型来表现XML节点的多方面:
| Document | 顶层节点,所有其他节点依附于该节点 |
| DocumentType | DTD引用。它不能包含子节点 |
| DocumentFragment | 可以像Document节点一样保存其他节点 |
| Element | 其实标签和结束标签之间的内容<tag></tag>或者<tag/>这是唯一一个能够包含特性和子节点的节点类型 |
| Attr | 代表一对特性名和特性值,该节点类型不能包含子节点 |
| Text | 代表XML文档中在起始标签和结束标签中或者CData Section中的普通文本。该节点不能包含子节点。 |
| CDataSection | <![CDATA[]]>的对象表现形式,该节点类型只能包含Text作为子节点。 |
| Entity | 在DTD中定义的一个实体对象,这个节点类型不能包含子节点。 |
| EntityReference | 代表一个实体引用,这个节点类型不能包含子节点。 |
| ProcessingInstruction | 代表一个PI,这个节点类型不能包含子节点。 |
| Comment | 代表注释。这个节点类型不能包含子节点。 |
| Notation | 代表在DTD中定义的记号 |
?
一个文档是有任意多个节点的层次组成的。看看下面的XML文档:
<?xml version="1.0"?> <employees> <!--only employee--> <employee> <name>Michael Smith</name> <position>Software Engineer</position> <comments><![CDATA[ His Birthday is 8/14/68 ]]> </comments> </employee> </employees>
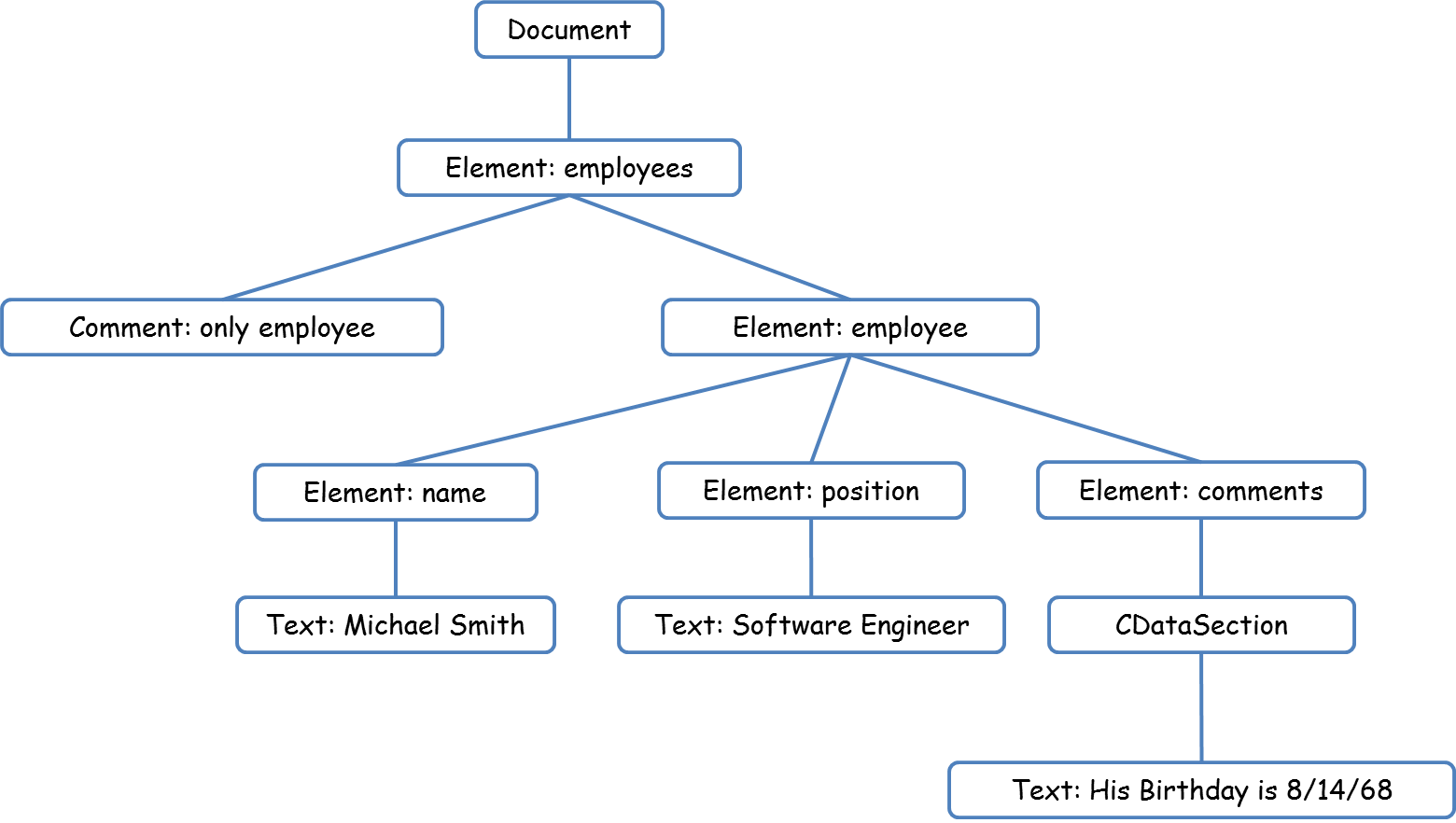
下面的图对应上面的XML文档。

?
?
?
?
Node接口中定义了不同节点类型对应的常量,它们将在讨论nodeType属性时用到:
Node.ELEMENT_NODE (1)
Node.ATTRBUTE_NODE(2)
Node.TEXT_NODE(3)
Node.CDATA_SECTION_NODE(4)
Node.ENTITY_REFERENCE_NODE(5)
Node.ENTITY_NODE(6)
Node.PROCESSING_INSTRUCTION_NODE(7)
Node.COMMENT_NODE(8)
Node.DOCUMENT_NODE(9)
Node.DOCUMENT_TYPE_NODE(10)
Node.DOCUMENT_FRAGMENT_NODE(11)
Node.NOTATION_NODE(12)
Node接口还定义了一些所有节点都包含的特性与方法。这里就不列举,后面讲到了再详细说。
?
参考书目:
《JavaScript高级编程》Nicolas C. Zakas著, 曹力 张欣 等译。