各位好,近期我在工作中遇到这么一个问题:
在一个b/s软件系统后台嵌入一个跨越的iframe来推送和软件有关的官方信息。
但由于软件系统可能会在局域网部署,所以就遇到iframe出现404的错误页面,体验很不好。
――――
我的解决方法是:
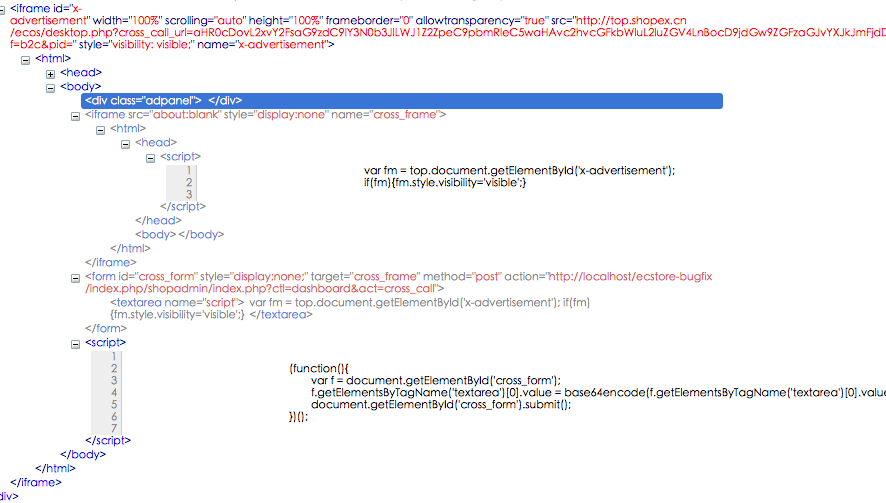
1.嵌入到软件端的iframe(FRM01)默认visibility :hidden;
2.软件端建立接收代理页请求接口,并再将此接口url带入(FRM01) src的get参数。
3.在(FRM01)中再嵌入一个代理iframe(FRM02)
4.当(FRM01)成功被加载时,把需要执行的脚本字符POST方式提交到(FRM02)软件端接口,软件端直接echo脚本。
[形成同域,脚本中可直接用top.document控制软件端dom]
遇到的问题:
---safari浏览器的默认安全策略会禁止脚本的执行。---
此问题纠结好久,最终测试发现 safari浏览器会判断POST请求中是否有包含response脚本代码块。如果有,则会被安全策略禁止。
那么简单的解决办法就是把post请求过去的脚本代码编码(base64),在软件接口端解码echo输出。问题被解决!

――――――
这样的实现细心的朋友可以发现,在嵌入官方的那个iframe中可以放入任意javascript 代码,被客户端请求执行。
――――――――
关于安全上面我考虑的不多,不知道有没有什么隐患?请各位讨论。