如何用Qunit测试你的JavaScript代码
原文地址:如何用Qunit测试你的JavaScript代码
?
QUnit, 由jquery团队开发,是一个对JavasScript进行单元测试的很好的框架。在这篇指南中, 我将具体介绍什么是Qunit,以及为什么你要关心严格地测试你的代码。
?
什么是QUnit
QUnit 是一个非常强大的javascript单元测试框架,可以帮你调试代码。它是由 jQuery 团队的成员写的,而且是jQuery的官方测试套装。但QUnit一般是足以测试任何常规javascript代码,它甚至可能通过一些javascript引擎比如Rhino或V8来测试服务器端JavaScript。
如果你不熟悉“单元测试”的概念,请不要担心。这不是很难理解的:
在计算机编程中,单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
引自维奇百科。简单地说,你为你的代码的每个功能写测试,如果所有这些测试都通过了,那么你可以肯定的是,代码没有缺陷(通常,还是由你的测试有多彻底而定)。
为什么你要测试你的代码
如果你以前从未写过任何单元测试,你可能直接将你的代码上到网站上,点击一会看看是否有什么问题出现,并且尝试去解决你所发现的问题,采用这种方法会有很多的问题。
首先,这是很腻烦的。点击事实上并不是一件轻松的工作,因为你不得不确保每样东西都被点到而且很有可能你错过了一个或两个。
其
次,你为测试做的每件事情是不能复用的,这意味着它很难回归。什么是回归?想像一下你写了一些代码并测试,修复了所有你发现的缺陷,然后发布。此时,一个
用户发送了一些关于新缺陷的反馈,并且需要一些新功能。你返回到代码中,修复这些新缺陷并增加新功能。接下来可能会发生的就是一些旧的缺陷又重现了,这就
叫“回归”。看,现在你还得再去点击一遍,而且有可能你还找不到这些旧的担担缺陷;即使你这么做,这还需要一段时间才能弄清楚你的问题是由回归引起的。使
用单元测试,你写测试去发现缺陷,一旦代码被修改,您通过测试再筛选一次。如果回归出现,一些测试一定会失败,你可以很容易地认出他们,知道哪部分代码包
含了错误。既然你知道你刚才修改了什么,就可以很容易地解决。
另外一个单元测试的优点,尤其是对于web开发来说:
它使跨浏览器兼容性测试很容易。仅仅在不同浏览器中运行你的测试案例就行,如果一个浏览器出现问题,你修复它并重新运行这些测试案例,确保不会在别的浏览
器引起回归,一旦全部通过测试,你可以肯定的说,所有的目标浏览器都支持。
我想提及一个John Resig的项目:TestSwarm。 它将Javascript单元测试带到了一个新的层次,通过使其分布,这是一个网站,其中包含很多测试案例,任何人都可以去那运行一些测试案例,然后返回结果会返回到服务器。通过这种方式,代码会非常迅速的在不同的浏览器进行测试,甚至不同的平台运行。
如何用QUnit写单元测试
那么,你如何正确地用QUnit写单元测试呢?首先,您需要设置一个测试环境:
04 |
????<title>QUnit Test Suite</title>
|
05 |
????<link rel="stylesheet" href="http://github.com/jquery/qunit/raw/master/qunit/qunit.css" type="text/css" media="screen">
|
06 |
????<script type="text/javascript" src="http://github.com/jquery/qunit/raw/master/qunit/qunit.js"></script>
|
08 |
????<script type="text/javascript" src="myProject.js"></script>
|
10 |
????<script type="text/javascript" src="myTests.js"></script>
|
13 |
????<h1 id="qunit-header">QUnit Test Suite</h1>
|
14 |
????<h2 id="qunit-banner"></h2>
|
15 |
????<div id="qunit-testrunner-toolbar"></div>
|
16 |
????<h2 id="qunit-userAgent"></h2>
|
17 |
????<ol id="qunit-tests"></ol>
|
正如你所见,在这里使用了一个被托管的QUnit框架版本。
将要被测试的代码已被添加到myProject.js中,而且你的测试应该插入到myTest.js。要运行这些测试,只需在一个浏览器中打开这个html文件。现在到了写些测试的时间了。
单元测试的基石是断主。
断言是一个命题,预测你的代码的返回结果。如果预测是假的,断言失败,你就知道出了问题。
运行断言,你应该把它们放入测试案例:
02 |
function isEven(val) {
|
03 |
????return val % 2 === 0;
|
06 |
test('isEven()', function() {
|
07 |
????ok(isEven(0), 'Zero is an even number');
|
08 |
????ok(isEven(2), 'So is two');
|
09 |
????ok(isEven(-4), 'So is negative four');
|
10 |
????ok(!isEven(1), 'One is not an even number');
|
11 |
????ok(!isEven(-7), 'Neither is negative seven');
|
这里我们定义一个函数:isEven,用来检测一个数字是否为奇数,并且我们希望测试这个函数来确认它不会返回错误答案。
我们首先调用test(),它构建了一个测试案例;第一个参数是一个将被显示在结果中的字符串,第二个参数是包括我们断主的一个回调函数。
我们写了5个断言,所有的都是布尔型的。一个布尔型的断言,期望它的第一个参数为true。第二个参数依然是要显示在结果中的消息。
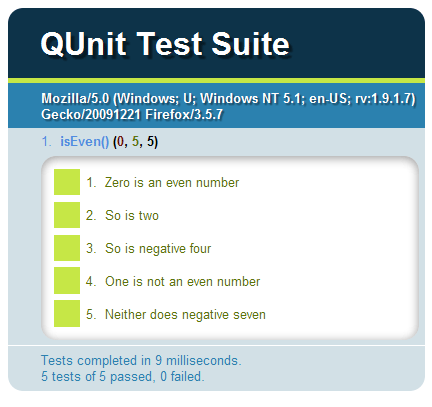
这里是你想要得到的,只要你运行测试:
由于所有的断言都已成功通过,我们可以高兴的认为isEven()工作正常。
让我们看看如果一个断言失败了会发生什么。
02 |
function isEven(val) {
|
03 |
????return val % 2 === 0;
|
06 |
test('isEven()', function() {
|
07 |
????ok(isEven(0), 'Zero is an even number');
|
08 |
????ok(isEven(2), 'So is two');
|
09 |
????ok(isEven(-4), 'So is negative four');
|
10 |
????ok(!isEven(1), 'One is not an even number');
|
11 |
????ok(!isEven(-7), 'Neither does negative seven');
|
14 |
????ok(isEven(3), 'Three is an even number');
|
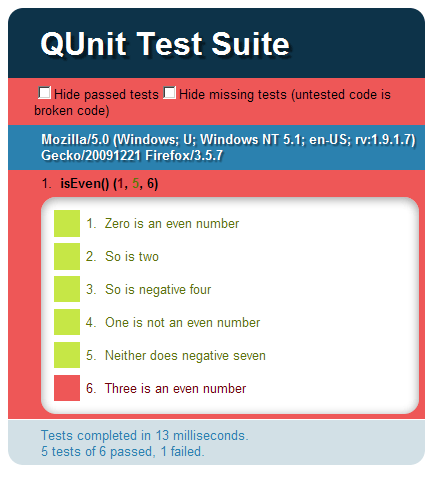
这是结果:
该断言失败因为我们故意把它写错,但是在你的项目中,如果测试未通过,并且所有的断言都是正确的,你将发现一个bug。
更多断言
ok()不仅是QUnit提供的唯一断言, 当在测试你的项目时,还会有一些非常有用的其他类型的断言:
比较断言
比较断言,equals(),期望它的第一个参数(是实际值)等于它的第二个参数(期望值)。它很类似于ok(),但均会输入实现和期望值,使得高度更加简单,像ok()一样,它可带一个可选的第三个参数作为显示的消息。
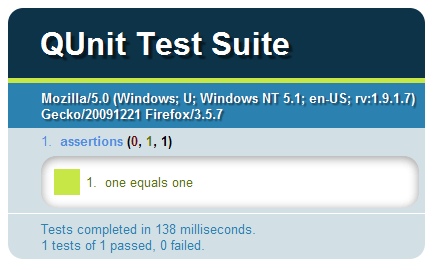
所以可以代替:
1 |
test('assertions', function() {
|
2 |
????ok( 1 == 1, 'one equals one');
|
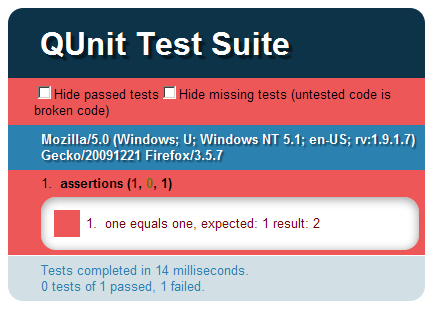
你可以这样写:
1 |
test('assertions', function() {
|
2 |
????equals( 1, 1, 'one equals one');
|
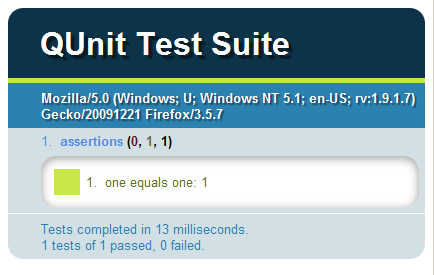
注意最后一个“1”,这是比较值
如果两个值不相等:
1 |
test('assertions', function() {
|
2 |
????equals( 2, 1, 'one equals one');
|
提供更多些信息,让生活更简单些。
比较断言使用“==”来比较它的参数,所以它不能处理数组或对象的比较:
1 |
test('test', function() {
|
2 |
????equals( {}, {}, 'fails, these are different objects');
|
3 |
????equals( {a: 1}, {a: 1} , 'fails');
|
4 |
????equals( [], [], 'fails, there are different arrays');
|
5 |
????equals( [1], [1], 'fails');
|
为了测试这种相等,QUnit提供了另外一种断言:恒等断言。
恒等断言
恒等断言,same(),期望相同的参数相等,但是它较深的采用递归比较断言,不仅作用于原始类型,而且包括数组和对象。断言,在前面的例子中,如果你把他们改成恒等断言将全部通过。
1 |
test('test', function() {
|
2 |
????same( {}, {}, 'passes, objects have the same content');
|
3 |
????same( {a: 1}, {a: 1} , 'passes');
|
4 |
????same( [], [], 'passes, arrays have the same content');
|
5 |
????same( [1], [1], 'passes');
|
注意same()使用”===”去比较,如有必要的话,所以它在比较特殊值的时候就派上用场了。
1 |
test('test', function() {
|
2 |
????equals( 0, false, 'true');
|
3 |
????same( 0, false, 'false');
|
4 |
????equals( null, undefined, 'true');
|
5 |
????same( null, undefined, 'false');
|
结构化你的断言
把所有的断言放在一个单独的测试案例中是相当不好的想法,因为这很难去维护,并且不能返回一个纯净的结果。你需要做的就是结构化他们,把他们放在不同的测试案例,每个目标为一个单独功能。
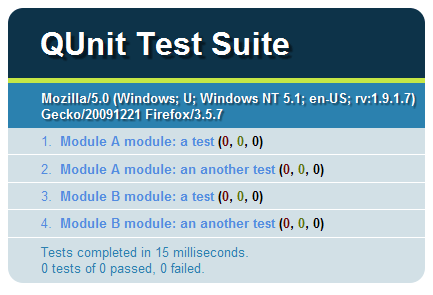
你可以甚至通过调用模块函数来把测试案例组织到不同的模块:
2 |
test('a test', function() {});
|
3 |
test('an another test', function() {});
|
6 |
test('a test', function() {});
|
7 |
test('an another test', function() {});
|
异步测试
在前面的示例中,所有的断言都是同步调用的,这意味着他们是一个接着一个运行的。在这个真实的世界,同样 存在着很多异步的函数,例如Ajax请求或通过setTimeout()或sestInterval()调用的方法。我们如何去测试这些种类的方法呢?QUnit提供了一个特殊的叫做和“异步测试”的测试案例,提供给异步的测试:
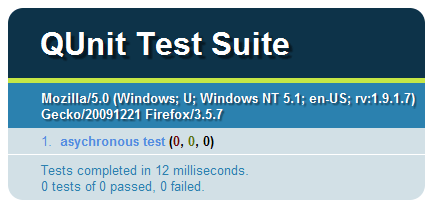
让我们首先尝试用常规的方法写:
1 |
test('asynchronous test', function() {
|
2 |
????setTimeout(function() {
|
看?这就好像我们没有写任何断言一样。这是因为断言是被异步执行的,到它被调用的时候,此次测试已经执行完成。
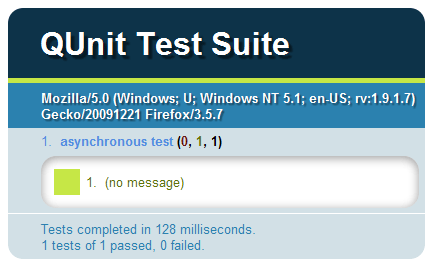
这是正确的版本:
01 |
test('asynchronous test', function() {
|
05 |
????setTimeout(function() {
|
在这,我们使用了stop()去暂停此次测试案例, 并且在断言被调用以后,我们使用start()继续。
在调用完test()后立即调用stop()是很平常的;所以QUnit提供了一个捷径:asyncTest()。你可以像这样重写之前的示例:
01 |
asyncTest('asynchronous test', function() {
|
04 |
????setTimeout(function() {
|
还有一点要注意:setTimeout()通常会调用它自己的回调函数,但如果它是一个自定义的函数(例如:一个Ajax调用)。你如何确认回调函数被调用了呢?并且如果回调函数没有被调用,start()将不会被执行,整个单元测试将被挂起:
所以这就是你需要做的:
02 |
function ajax(successCallback) {
|
04 |
????????url: 'server.php',
|
05 |
????????success: successCallback
|
09 |
test('asynchronous test', function() {
|
你可以通过延时去stop(),它告知QUnit,“如果start()在延时后没有被调用,你应未通过测试”。你可以确认的是整个测试没有挂起而且如果哪里出了问题你可以注意到。
那么多个异步函数呢?你在哪里放置start()?可把它放在setTimeout()里:
02 |
function ajax(successCallback) {
|
04 |
????????url: 'server.php',
|
05 |
????????success: successCallback
|
09 |
test('asynchronous test', function() {
|
21 |
????setTimeout(function() {
|
延时应该适当的长足够来允许二者的回调函数在测试继续执行前被调用。但是如果其中一个回调函数没有被调用怎么办?你怎样去知道?这就是expect()加入的原因:
02 |
function ajax(successCallback) {
|
04 |
????????url: 'server.php',
|
05 |
????????success: successCallback
|
09 |
test('asynchronous test', function() {
|
25 |
????setTimeout(function() {
|
你给expect()传一个数字告知QUnit你期望X个断言去执行,如果一个断言未被执行,这个数字将不会匹配,而且你瘵会注意到有些东西出错了。
这仍有一个expect()的捷径:你只需给test()或asyncTest()的第二个参数传递一个数字:
02 |
function ajax(successCallback) {
|
04 |
????????url: 'server.php',
|
05 |
????????success: successCallback
|
10 |
test('asynchronous test', 3, function() {
|
17 |
? |
相关解决方案
- javascript ie6兼容的有关问题
- javascript window open在ie中设立不起作用,求解决
- javascript 字符串拼接效率有关问题
- JavaScript 自动生成图片并合并有关问题
- 不走"<script type='text/javascript'>"标签咋回事
- <script type="javascript/text">的有关问题
- 用servlet+jsp+javascript+jdbc做个简单的办公自动化系统流程,该如何解决
- 怎么打开 javascript:SetData(2010,5,10)
- javaScript = == ===区别,该怎么解决
- javascript 怎么验证name=xx.xx的radio表单
- form action 和 javascript 的提交問題解决方法
- javascript,该怎么处理
- javascript,该如何处理
- javascript 选中文字 但是保存样式 标签
- 新人求问,J2EE方向,html,css,javascript,vml要学到什么程度?解决思路
- javascript 请求servlet兑现将函数中定义的变量作为参数
- javascript 不懂,该如何处理
- javascript 不懂解决方法
- JavaScript 大局函数求实例,高分求
- javaScript 里面 如何知道Object 对象的长度
- javascript 函数调用有什么有关问题,请
- javascript 中文本框中数字如何比较
- javascript IE通过,火狐,google浏览器不过解决思路
- javascript rsa加密/java使用Cipher.getInstance("RSA/ECB/PKCS1Padding")解密,该如何处理
- IE javascript start()函数解决方案
- 关于RTMP 播放器(DELPHI C# FLASH JAVASCRIPT)解决思路
- Chrome Javascript Click 事件,该如何解决
- javascript 实出_blank跳转到新标签页有关问题
- 分享上Google Maps Javascript API v3
- javascript 绑定服务器控件 事件,该如何解决