JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,比xml更轻巧。它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集,在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
JSON建构于两种结构:
“名称/值”对的集合:key-value 值的有序列表:array
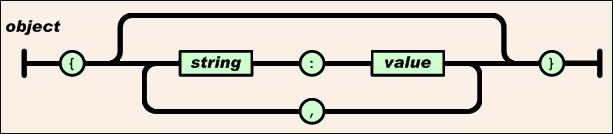
1、JSON的对象类型
对象是一个无序的“‘名称/值’对”集合。
一个对象以“{”开始,以“}”结束。
每个“名称”后跟一个“:”(冒号)。
“‘名称/值’ 对”之间使用“,”(逗号)分隔。

举例:
var objOne = {'name' : '北京', 'lon' : '116.39752', 'lat' : '39.90872'};
说明:
a、以大括号{}包裹
b、'name'、'lon'、'lat'作为名称,后跟冒号,然后是该名称对应的值。
c、"'name' : '北京'"等作为名称/值对,和后面的名称/值对用逗号分隔。
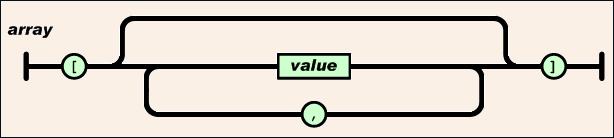
2、JSON的数组
一个数组以“[”(左中括号)开始,“]”(右中括号)结束。
值之间使用“,”(逗号)分隔。

举例:
var arrayOne = {'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'};
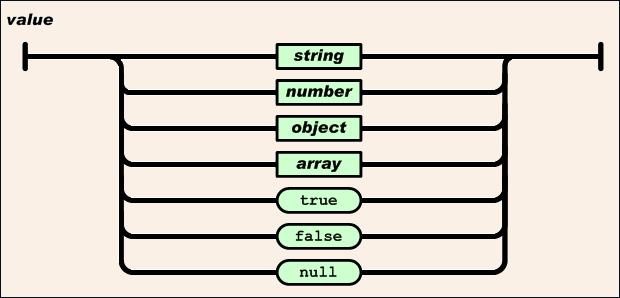
JSON中的value
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

说明:JSON的Oobject和JSON的value都采用了单一的方式。
举例:
<script type="text/javascript">
var objectJSON = {
'objone' : {'name' : '北京', 'lon' : '116.39752', 'lat' : '39.90872'},
'objtwo' : {
'name' : '天津',
'stores' : ['A', 'B', 'C']
},
'objthree' : {
'name' : '上海',
'stores' : [
{'store_name' : 'Store_A', 'address' : '浦东新区A'},
{'store_name' : 'Store_B', 'address' : '浦东新区B'}
]
},
'arrayOne' : [1, 2, 3, 4],
'flag' : true,
'data' :null
};
alert(objectJSON.objone.name); //北京
for (var i in objectJSON.objthree.stores) {
alert(objectJSON.objthree.stores[i].store_name);
}
// 分别输出Store_A 和 Store_B
</script>
在数据传输过程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。

数值(number)也与C或者Java的数值非常相似。
