用了很长一段时间的JSLint来做js质量验证工具,但是总有些感觉不爽的地方,JSLint对代码的要求有些不尽合理,所以有了JSHint的诞生,JSHint也是从JSLint分叉(fork)出来的,但是更加人性化了,使用过后,觉得比JSLint要爽多了。
我fork了一个名为wsh-jslint-runner的项目,并进行了一些改进,配置在EditPlus里使用,相当方便。
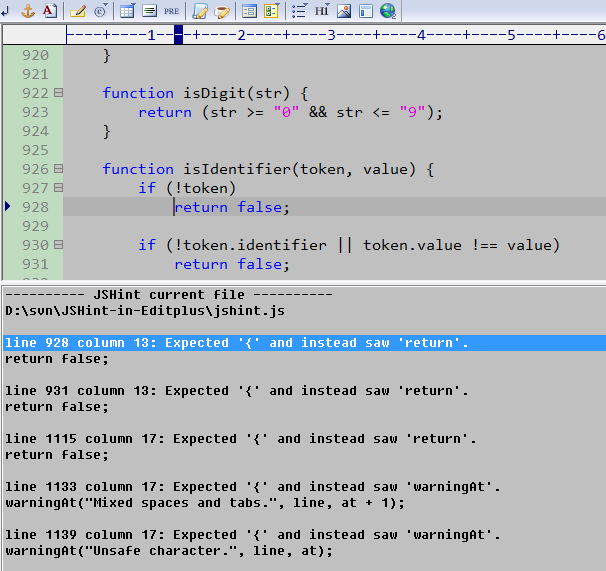
下面是运行效果截图:(双击提示信息行,光标会跳到对应的源代码处。)

在EditPlus中配置JSHint插件的步骤:
- 在EditPlus安装目录中创建一个子目录
JSHint - 下载JSHint插件,并解压到刚才新建的目录中。(下载地址: cuixiping / JSHint-in-Editplus )
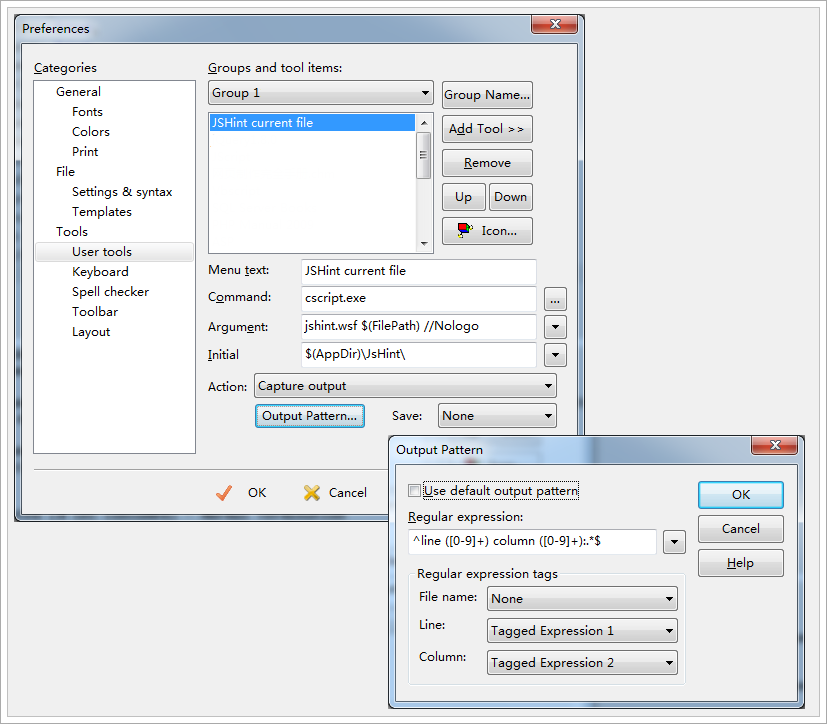
- 从EditPlus菜单依次点击工具 > 配置用户工具 > 添加工具 > 程序(Tools > Configure User Tools > Add Tool > Program),并按照下面的步骤填写相关选项:
- 菜单文字:
JSHint - 命令:
cscript.exe - 参数:
jshint.wsf $(FilePath) //Nologo - 初始目录:
$(AppDir)\JsHint\ - 动作: 捕获输出
- 输出模板:
- 正则表达式:
^line ([0-9]+) column ([0-9]+):.*$ - 文件名: None
- 行: 正则表达式1
- 列: 正则表达式2
- 正则表达式:
- 保存: 无
- 点“确定”
这样就配置好了,步骤看起来有点繁琐,所以我做了个截图在文字结尾(我的是英文版EditPlus)。
在打开的js文件的标签页,从工具菜单点击JSHint,就可以看到结果了。
JSHint提供了比JSLint更多的配置选项,要了解所有选项的详细说明,可以看这里:JSHint 选项文档
我提供的下载中,包含了一个配置文件options.js 你可以根据自己的需要增减选项。
另外,jshint.js可能随时会有更新的版本,可以直接下载最新版的jshint.js覆盖到插件目录中。在写作本文时,我提供的下载地址中所引用的已是最新版的jshint.js。
另外,推荐将此工具配置到显示在EditPlus标准工具栏上面,这样每次点一下这个图标就好了,比点菜单快捷。
本文所述JSHint插件及源码在github.com可下载:cuixiping
/ JSHint-in-Editplus