看了 http://www.iteye.com/topic/610962 好东西啊 把它写成自己的吧.... 今天先做个基本版 明天回家优化...
?
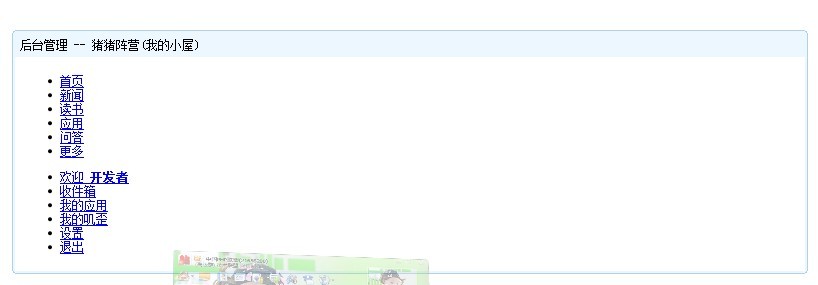
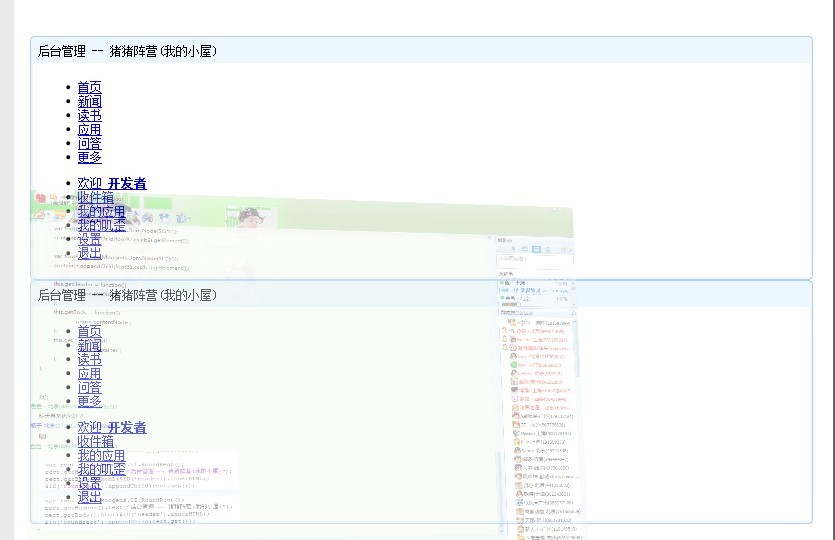
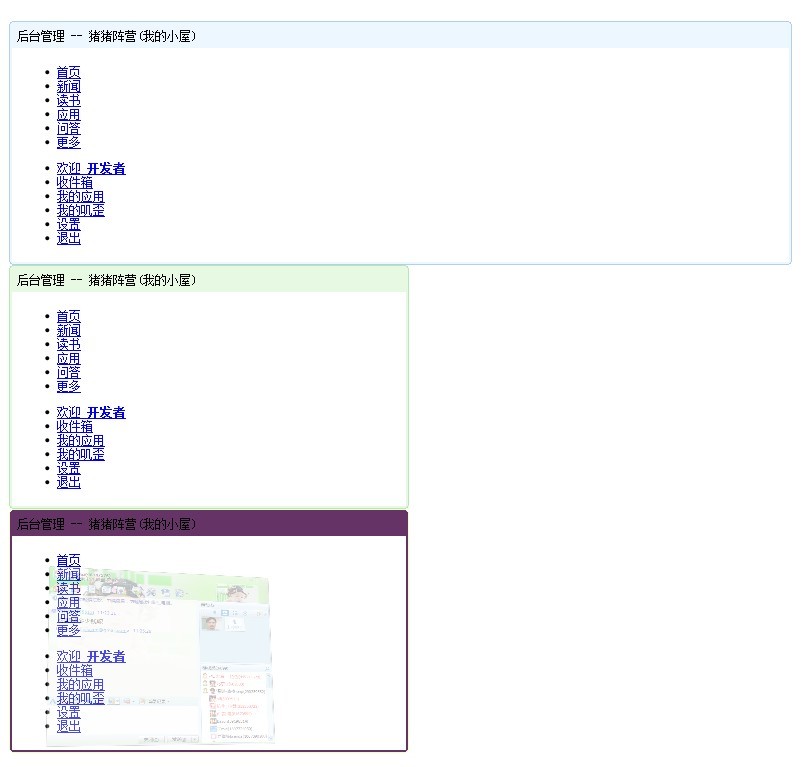
先看图效果 :

?

?
?

?

?
?
谢谢 cjx186 的好东西啊....
?
代码如下:
?
(function(){var d={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#B2D0EA",margin:"0 3px",clear:"both"};var c={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 1px",clear:"both","border-right":"2px solid #B2D0EA","border-left":"2px solid #B2D0EA"};var a={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 1px",clear:"both","border-right":"1px solid #B2D0EA","border-left":"1px solid #B2D0EA"};var e={"font-size":"12px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 0px",clear:"both","border-right":"1px solid #B2D0EA","border-left":"1px solid #B2D0EA"};var b={background:"#EDF7FF",margin:"0 2px",padding:"5px"};var f={background:"#FFFFFF",margin:"0 2px",padding:"5px"};Moogens.UI.RoundRect=function(){var g=$C("div");g.className="roundrect";var m=new Moogens.Dom.Node($C("b"));g.appendChild(m.css(d).getElement());var k=new Moogens.Dom.Node($C("b"));g.appendChild(k.css(c).getElement());var i=new Moogens.Dom.Node($C("b"));g.appendChild(i.css(a).getElement());var l=$C("div");var n=new Moogens.Dom.Node(l);n.css(e).html("<div class='bt'></div><div class='bb'></div>");var h=new Moogens.Dom.Node(Moogens.Dom.get("div.bt",l)[0]);h.css(b);var j=new Moogens.Dom.Node(Moogens.Dom.get("div.bb",l)[0]);j.css(f);g.appendChild(n.getElement());var o=new Moogens.Dom.Node($C("b"));g.appendChild(o.css(a).getElement());var p=new Moogens.Dom.Node($C("b"));g.appendChild(p.css(c).getElement());var q=new Moogens.Dom.Node($C("b"));g.appendChild(q.css(d).getElement());this.getHeader=function(){return h};this.getBody=function(){return j};this.get=function(){return g}}})();
?
压缩后 只有 1.5k 不压缩 就80行....
?
?
========================================================================
修订版本:
?
var rect1 = new Moogens.UI.RoundRect({
container: '#roundrects',
title: "后台管理 -- 猪猪阵营(我的小屋)",
content: $ID('header').innerHTML,
});
var rect2 = new Moogens.UI.RoundRect({
container: '#roundrects',
title: "后台管理 -- 猪猪阵营(我的小屋)",
style: {} ,width: '400px',
content: $ID('header').innerHTML,
});
var rect3 = new Moogens.UI.RoundRect({
container: '#roundrects',
title: "后台管理 -- 猪猪阵营(我的小屋)",
width: '400px',
content: $ID('header').innerHTML,
});
rect3.customStyle({bar: '#efc',border:'#636'});
?

?
?
代码 修改后如下:
rect.js 写道
(function(){var d={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#B2D0EA",margin:"0 3px",clear:"both"};var c={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 1px",clear:"both","border-right":"2px solid #B2D0EA","border-left":"2px solid #B2D0EA"};var a={height:"1px","font-size":"1px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 1px",clear:"both","border-right":"1px solid #B2D0EA","border-left":"1px solid #B2D0EA"};var e={"font-size":"12px",overflow:"hidden",display:"block",background:"#EDF7FF",margin:"0 0px",clear:"both","border-right":"1px solid #B2D0EA","border-left":"1px solid #B2D0EA"};var b={background:"#EDF7FF",margin:"0 2px",padding:"5px"};var f={background:"#FFFFFF",margin:"0 2px",padding:"5px"};Moogens.UI.RoundRect=function(s){var t=Object.extend({container:null,style:null},s||{});var q=$C("div");q.className="roundrect";if(t.width){q.style.width=t.width}var m=new Moogens.Dom.Node($C("b"));q.appendChild(m.css(d).getElement());var k=new Moogens.Dom.Node($C("b"));q.appendChild(k.css(c).getElement());var j=new Moogens.Dom.Node($C("b"));q.appendChild(j.css(a).getElement());var l=$C("div");var n=new Moogens.Dom.Node(l);n.css(e).html("<div class='bt'></div><div class='bb'></div>");var h=new Moogens.Dom.Node(Moogens.Dom.get("div.bt",l)[0]);h.css(b);var i=new Moogens.Dom.Node(Moogens.Dom.get("div.bb",l)[0]);i.css(f);q.appendChild(n.getElement());var o=new Moogens.Dom.Node($C("b"));q.appendChild(o.css(a).getElement());var p=new Moogens.Dom.Node($C("b"));q.appendChild(p.css(c).getElement());var r=new Moogens.Dom.Node($C("b"));q.appendChild(r.css(d).getElement());this.get=function(){return q};this.setTitle=function(u){t.title=u&&typeof u=="string"?u:"title must string";h.text(t.title)};this.setContent=function(u){t.content=u&&typeof u=="string"?u:"content must string";i.html(t.content)};this.customStyle=function(w){var v=Object.extend({bar:"#B8E7B3",border:"#E7F9E3"},w);var y={background:v.bar};var x={background:v.border,"border-left-color":v.bar,"border-right-color":v.bar};var u={background:v.border};m.css(y);k.css(x);j.css(x);n.css(x);h.css(u);o.css(x);p.css(x);r.css(y)};if(t.style){this.customStyle(t.style)}this.setTitle(t.title);this.setContent(t.content);if(t.container){var g=Moogens.Dom.get(t.container)[0];if(g&&g.nodeType==1){t.container=g;g.appendChild(q)}}}})();
?
?
?
1 楼
twostone
2011-02-13
楼主发个实例DEMO可否?
2 楼
vb2005xu
2011-02-14
上面的那个就是 实例 demo
global.js 如下
global.js 如下
(function() {
/**
* MGUI for Moogens is a simple js ui library.
*/
Moogens.UI = {
meta : {
author : "kenxu",
version : "0.01"
},
setBathpath: function(uri){
this.bathpath = uri ;
}
};
// 自动设置UI库 基本bathpath
var scripts = $TagN("script");
for (var i = 0,pattern = /.*\/mgui\/global.js($|\?.*)/; i < scripts.length; i++) {
if (pattern.test(scripts[i].src)){
Moogens.UI.setBathpath(scripts[i].src.replace(/global\.js.*/, ''));
break;
}
}
/**
* 浏览器的 window 对象 封装器
*/
Moogens.UI.GlobalWindow = {
getSize : function() {
return {
x: window.innerWidth
? window.innerWidth
: (__doc.compatMode == 'CSS1Compat'
? __doc.documentElement.clientWidth
: (__doc.body
? __doc.body.clientWidth
: window.undefined))
,
y: window.innerHeight
? window.innerHeight
: (__doc.compatMode == 'CSS1Compat'
? __doc.documentElement.clientHeight
: (__doc.body
? __doc.body.clientHeight
: window.undefined))
};
} ,
/**
* 获取全高/全宽 == 用于遮罩层
*/
getFullSize: function(){
var size = this.getSize();
return {
x: size.x > __doc.body.scrollWidth ? size.x: __doc.body.scrollWidth ,
y: size.y > __doc.body.scrollHeight ? size.y : __doc.body.scrollHeight
} ;
}
};
})();
<!DOCTYPE html>
<html>
<head>
<title>后台管理 -- 猪猪阵营(我的小屋)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="/js/moogens.js" type="text/javascript"></script>
<script src="/js/mgui/global.js" type="text/javascript"></script>
<script src="/js/mgui/roundrect/component.js" type="text/javascript"></script>
<script type="text/javascript">
Moogens.Dom.onReady(function(){
var queue = new Moogens.Queue(1,"gsg",$Get('div > ul'));
while(queue.size)
console.log(queue.shift(),queue.size);
var rect = new Moogens.UI.RoundRect();
rect.getHeader().text("后台管理 -- 猪猪阵营(我的小屋)");
rect.getBody().html($ID('header').innerHTML);
$ID('roundrect').appendChild(rect.get());
$ID('roundrect').appendChild($C('HR'));
var rect = new Moogens.UI.RoundRect();
rect.getHeader().text("后台管理 -- 猪猪阵营(我的小屋)");
rect.getBody().html($ID('header').innerHTML);
$ID('roundrect').appendChild(rect.get());
});
</script>
</head>
<body>
<div id='container'>
<div id='header' style="display: none;">
<ul id="site_nav" class="nav">
<li><a href="#" class="homepage">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">读书</a></li>
<li><a href="#">应用</a></li>
<li><a href="#">问答</a></li>
<li><a href="#">更多</a></li>
</ul>
<ul id="user_nav" class="nav">
<li><a href="#">欢迎 <b>开发者</b></a></li>
<li><a href="#">收件箱</a></li>
<li><a href="#">我的应用</a></li>
<li><a href="#">我的叽歪</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">退出</a></li>
</ul>
</div><!-- end #header -->
<div id="roundrect"></div>
</div><!-- end #container -->
</body>
</html>
3 楼
vb2005xu
2011-02-14
欢迎大家提出 改进后的意见啊
4 楼
vb2005xu
2011-02-14
提供一个实例 拥有切换 颜色
var rect = new Moogens.UI.RoundRect({
container: '#roundrects',
//container: $TagN('body')[0],
title: "后台管理 -- 猪猪阵营(我的小屋)",
width: '400px',
content: $ID('header').innerHTML,
draggable: false
});
//
rect.get().onclick = function(){
console.log(this);
var styles = [
{bar: '#efc',border:'#636'},
{bar: '#521',border:'#018'},
{bar: 'red',border:'gold'},
{bar: 'silver',border:'#efc'},
];
this._1 = this._1 ? this._1 : 0 ;
rect.customStyle(styles[this._1]);
this._1 ++ ;
if (this._1 >= styles.length)
this._1 = 0 ;
};