读取XML文件来构造grid
先了解一个函数:Ext.data.XmlReader(?Object?meta,?Object?recordType?)
API文档解释:
?
Data reader class to create an Array of?Ext.data.Record?objects from an XML document based on mappings in a provided?Ext.data.Record?constructor.
Note: that in order for the browser to parse a returned XML document, the Content-Type header in the HTTP response must be set to "text/xml" or "application/xml".
?
Create a new XmlReader.
-
meta?: ObjectMetadata configuration options -
recordType?: ObjectEither an Array of field definition objects as passed to?Ext.data.Record.create, or a Record constructor object created using?Ext.data.Record.create.
- void
?
给一个例子:
?
var Employee = Ext.data.Record.create([
{name: 'name', mapping: 'name'}, // 同名就可以不写"mapping" ,甚至可以简单到只有'name'
{name: 'occupation'} // 同名
]);
var myReader = new Ext.data.XmlReader({
totalProperty: "results", // The element which contains the total dataset size (optional)
record: "row", // The repeated element which contains row information
idProperty: "id" // The element within the row that provides an ID for the record (optional)
messageProperty: "msg" // The element within the response that provides a user-feedback message (optional)
}, Employee); //两个参数,第一个指定一些重要的参数,如record,totalProperty等
?
?XML文件
?
<?xml version="1.0" encoding="UTF-8"?> <dataset> <results>2</results> <row> <id>1</id> <name>Bill</name> <occupation>Gardener</occupation> </row> <row> <id>2</id> <name>Ben</name> <occupation>Horticulturalist</occupation> </row> </dataset>
?
?
有一点需要说明的是?XmlReader似乎得在服务器上才能运行。
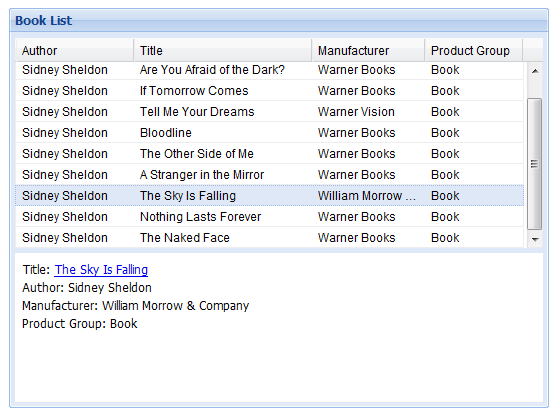
这里我们可以把整个文件夹拷到tomcat的webapps目录下,然后再用http://localhost:8080/MyExtjsTest/TestGrid/GridXml.html?这样的格式来访问。看一个示例:

做一个grid,我们先分四步走:
1、先定义一个Ext.data.Store对象,用来读取数据
2、创建一个?Ext.grid.GridPanel 对象
3、把上面创建的GridPanel 对象加到某个用来显示的组件中
4、最后,别忘了store.load(); 加载数据
?
<html>
<head>
<title>Data Binding Example</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" /></script>
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
<style type="text/css">
body {
padding: 15px;
}
.x-panel-mc {
font-size: 12px;
line-height: 18px;
}
</style>
<script type="text/javascript">
Ext.onReady(function(){
// create the Data Store
var store = new Ext.data.Store({
// load using HTTP
url: 'sheldon2.xml',
// the return will be XML, so lets set up a reader
reader: new Ext.data.XmlReader({
// records will have an "Item" tag
record: 'Item',
id: 'ASIN',
totalRecords: '@total'
}, [
// set up the fields mapping into the xml doc
// The first needs mapping, the others are very basic
{name: 'Author', mapping: 'ItemAttributes > Author'}, //ItemAttributes里面的Author
'Title',
'Manufacturer',
'ProductGroup',
// Detail URL is not part of the column model of the grid
'DetailPageURL'
]) //XmlReader
}); //Store
// create the grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{header: "Author", width: 120, dataIndex: 'Author', sortable: true},
{header: "Title", width: 180, dataIndex: 'Title', sortable: true},
{header: "Manufacturer", width: 115, dataIndex: 'Manufacturer', sortable: true},
{header: "Product Group", width: 100, dataIndex: 'ProductGroup', sortable: true}
],
sm: new Ext.grid.RowSelectionModel({singleSelect: true}),//单选
viewConfig: {
forceFit: true
},
height:210,
split: true,
region: 'north'
});
// define a template to use for the detail view 定义一个模板,之后的章节会讲解模板的使用,这边看不懂也没关系
var bookTplMarkup = [
'Title: <a href="{DetailPageURL}" target="_blank">{Title}</a><br/>',
'Author: {Author}<br/>',
'Manufacturer: {Manufacturer}<br/>',
'Product Group: {ProductGroup}<br/>'
];
var bookTpl = new Ext.Template(bookTplMarkup);//模板类对象
var ct = new Ext.Panel({
renderTo: 'gridXmlTest',
frame: true,
title: 'Book List',
width: 540,
height: 400,
layout: 'border',
items: [
grid,
{
id: 'detailPanel',
region: 'center',
bodyStyle: {
background: '#ffffff',
padding: '7px'
},
html: 'Please select a book to see additional details.'
}
]
})//Ext.Panel
grid.getSelectionModel().on('rowselect', function(sm, rowIdx, r) { //行被选中时的事件
var detailPanel = Ext.getCmp('detailPanel'); //得到id为detailPanel组件,下方有解释
bookTpl.overwrite(detailPanel.body, r.data); //overwrite方法,下文有解释
});
store.load();
});
</script>
</head>
<body>
<div id="gridXmlTest"></div>
</body>
</html>
?
?
?getCmp(?String?id?) : Ext.Component
?
-
id?: StringThe component?id
-
Ext.ComponentThe Component, <tt>undefined</tt> if not found, or <tt>null</tt> if a Class was found.
Mixed?el,?Object/Array?values,?[Boolean?returnElement]?) : HTMLElement/Ext.Element
-
el?: MixedThe context element -
values?: Object/ArrayThe template values. Can be an array if your params are numeric (i.e. {0}) or an object (i.e. {foo: 'bar'}) -
returnElement?: Boolean(optional) true to return a Ext.Element (defaults to undefined)
-
HTMLElement/Ext.ElementThe new node or Element
?