主旨是 做笔记和 帮助新手 内容很浅显
之前写过一个做大图标按钮的文章,今天主要想写的是图标的排列方式,横排、竖排、嵌入一个表头里等,排版比较浪费时间,今天为了整这东西,浪费了一个多小时,写这以后备用

代码
几个 button
var production_mode_button = new Ext.Button({
name: 'production_mode',
id: 'production_mode',
text:'Change to Production Mode',
tooltip:'Change to Production Mode',
//tooltipType : "title",
icon:'ico/refresh.png',
cls:'x-btn-text-icon',
hidden:false,
listeners: {
click: function(btn) {
mode_to_production(btn,server_name_all);
closeWindow();
}
}
});
var delete_server_button = new Ext.Button({
name: 'delete_server',
id: 'delete_server',
text:'Delete Server',
tooltip:'Delete Server',
//tooltipType : "title",
icon:'ico/refresh.png',
cls:'x-btn-text-icon',
hidden:false,
listeners: {
click: function(btn) {
delete_server(btn,server_name_all);
closeWindow();
}
}
});
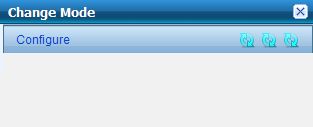
var server_def_form = new Ext.FormPanel({
tbar:['Configure',{xtype:'tbfill'},maintenance_mode_button,production_mode_button,delete_server_button],
labelWidth:120,
frame:true,
border:0,
bodyStyle:'padding:20px 0px 0px 14px',
labelAlign:"left" ,
width:'100%',
height:'100%',
labelSeparator: ' '
});

这个 就很普通了
var server_def_form = new Ext.FormPanel({
tbar:['Configure',{xtype:'tbfill'},maintenance_mode_button,production_mode_button,delete_server_button],
labelWidth:120,
frame:true,
border:0,
bodyStyle:'padding:20px 0px 0px 14px',
labelAlign:"left" ,
width:'100%',
height:'100%',
labelSeparator: ' '
});
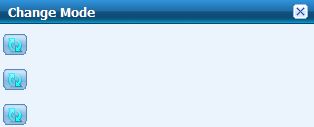
4. button 2
var panel1_1 = new Ext.Panel({
width:'50%',
height: 35,
border:false,
bodyBorder:false,
collapsible:true,
bodyStyle:'padding-top:10px;padding-right:5px;',
items:[maintenance_mode_button]
});
var panel1_2 = new Ext.Panel({
width:'50%',
height: 35,
border:false,
bodyBorder:false,
collapsible:true,
bodyStyle:'padding-top:10px;padding-right:5px;',
items:[production_mode_button]
});
var panel1_3 = new Ext.Panel({
width:'50%',
height: 35,
border:false,
bodyBorder:false,
collapsible:true,
bodyStyle:'padding-top:10px;padding-right:5px;',
items:[delete_server_button]
});
var panel1 = new Ext.Panel({//
width:'100%',
height: 120,
border:false,
bodyBorder:false,
layout:'column',
bodyStyle:'padding-top:0px;padding-right:0px;',
items:[panel1_1,panel1_2,panel1_3]
});
这应该就是一横排了
// panel1.add(panel1_1);
// panel1.add(panel1_2);
// panel1.add(panel1_3);
附 button 的属性说明,这是根本
var buttonName = new Ext.Button({
id:"buttonName",
text:"Button组件基本用法",
tooltip:"提示信息:Button组件基本用法",
//提示信息,如果需要显示提示信息,需要使用Ext.QuickTips.init();
tooltipType:"title", //定义显示提示信息的类型,有qtip和title两种方式,默认是qtip
type:"button", //按钮类型:可以是submit, reset or button 默认是 button
autoShow:true, //默认false,自动显示
hidden:false, //默认false,是否隐藏
hideMode:"offsets", //隐藏方式,默认display,可以取值:display,offsets,visibility
cls:"cssButton", //样式定义,默认""
disabled:false, //是否可用,默认false
disabledClass:"", //默认x-item-disabled
enableToggle:true, //默认false
pressed:false, //设置按钮是否已经被按下,默认是false
html:"Ext",//默认""
handleMouseEvents:true, //默认true,如果为false,那么mouseout mouseover就不能被触发
//x:number,y:number,在容器中的x,y坐标
handler:function(){Ext.Msg.alert('提示消息框','测试Button组件:handler事件!');},//添加事件
listeners:{//添加监听事件 可以结合handler测试这两个事件哪个最先执行
"click":function(){
Ext.Msg.alert('提示消息框','测试Button组件:listeners事件!');
Ext. getCmp_r("buttonName").hide();//隐藏按钮
}
},
cls:"x-btn-text-icon",//添加图标前需要设置该属性
icon:"house.gif", //图标的地址
//plugins : Object/Array 扩展插件时使用
repeat:false, //默认false ,如果为true,需要设置mouseover事件
renderTo:"Bind_Button" //将组件的显示效果渲染到某个节点的ID
});
配置:
1. id:"buttonName",
2. text:"Button组件基本用法",
3. tooltip:"提示信息:Button组件基本用法", //提示信息,如果需要显示提示信息,需要使用Ext.QuickTips.init();
4. ooltipType:"title", //定义显示提示信息的类型,有qtip和title两种方式,默认是qtip
5. ype:"button", //按钮类型:可以是submit, reset or button 默认是 button
6. autoShow:true, //默认false,自动显示
7. hidden:false, //默认false,是否隐藏
8. hideMode:"offsets", //隐藏方式,默认display,可以取值:display,offsets,visibility
9. cls:"cssButton", //样式定义,默认""
10. disabled:false, //是否可用,默认false
11. disabledClass:"", //默认x-item-disabled
12. enableToggle:true, //默认false
13. pressed:false, //设置按钮是否已经被按下,默认是false
14. html:"Ext",//默认""
15. handleMouseEvents:true, //默认true,如果为false,那么mouseout mouseover就不能被触发
16. x:number,y:number,在容器中的x,y坐标
17. handler:function(){Ext.Msg.alert('提示消息框','测试Button组件:handler事件!');},//添加事件
18. listeners:{//添加监听事件 可以结合handler测试这两个事件哪个最先执行
"click":function(){
Ext.Msg.alert('提示消息框','测试Button组件:listeners事件!');
Ext. getCmp_r("buttonName").hide();//隐藏按钮
}
},
19. cls:"x-btn-text-icon",//添加图标前需要设置该属性
20. icon:"house.gif", //图标的地址
21. plugins : Object/Array 扩展插件时使用
22. repeat:false, //默认false ,如果为true,需要设置mouseover事件
23. renderTo:"Bind_Button" //将组件的显示效果渲染到某个节点的ID
常用方法:
1. enable();激活按钮
2. disable();禁用按钮
3. destroy();消灭按钮
4. focus();按钮获取焦点
5. getText_r();获取按钮上的文本
6. hide();隐藏按钮
7. show();显示按钮
8. setText( String text );设置按钮上的文本
9. setVisible( Boolean visible );设置按钮是否隐藏
10. buttonName.purgeListeners();
//使用该方法,意思是清除所有的监听事件,所以当执行该句后就不会再执行listeners的click事件了。按钮就不会被隐藏了。
11. buttonName.setHandler(fn);
//也可以通过这种方式设置handler事件:
buttonName.setHandler(function(){Ext.Msg.alert('提示消息框','测试Button组件:setHandler事件!');});
12. buttonName.on(eventName,fn);
//下面的事件可以自己测试下
buttonName.on("click",function(){
Ext.Msg.alert('提示消息框','测试Button组件:click事件!');
});
buttonName.on("mouseover",function(){
Ext.Msg.alert('提示消息框','测试Button组件:mouseover事件!');
});
buttonName.on("mouseout",function(){
Ext.Msg.alert('提示消息框','测试Button组件:mouseout事件!');
});
mouseout : ( Button this, Event e ) ;
mouseover : ( Button this, Event e );
beforedestroy : ( Ext.Component this ) ;
beforehide : ( Ext.Component this ) ;
beforerender : ( Ext.Component this )
beforeshow : ( Ext.Component this )
click : ( Button this, EventObject e )
destroy : ( Ext.Component this )
disable : ( Ext.Component this )
enable : ( Ext.Component this )
hide : ( Ext.Component this )
show : ( Ext.Component this )
render : ( Ext.Component this )