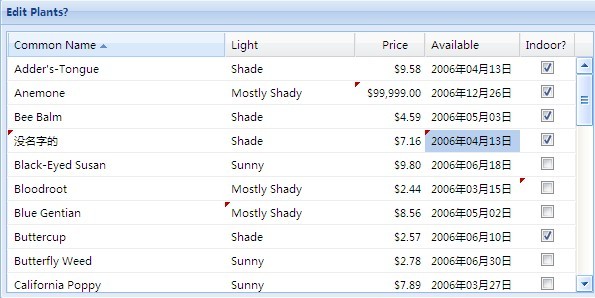
?我们先来体验下效果:

???? 我们注意到被编辑过的单元格左上角有个红色的小箭头,并且第一列是不允许为空的,第二列可以从下拉列表来选择,第三列在编辑状态显示的是原始数据,第四列可以从一个日期控件中来选择日期。现在我们来看一下主要的代码:
??? 第12行,和本次的主题无关,只是初始化一个全局QuickTips对象,该对象为元素提供漂亮和可定制的提示工具(tooltips)。
? ? 第15-17行,是列的renderer函数, 在下边构造ColumnModel的时候会用到。
? ? 第20行,取了个别名,下文中需要使用Ext.form的地方,就可以简单的使用fm来代替了。
? ? 第23-27行,使用CheckColumn类构造了一个显示checkbox的列, 该类在一个单独的js文中定义。我们也可以使用renderer函数很方便的做到这一点,但是有现成的没有理由不用。
??? 第30-79行,构造了ColumnModel类的对象,我们在其中使用了editor来提供编辑的功能。editor其实是Ext.form.Field类或者其子类的一个对象,我们会在学习表单的时候再详细介绍Ext.form命名空间中的类。这里我们只需要注意在构造Ext.form.ComboBox对象的时候,需要在页面上有一个HTML的SELECT元素,配置参数transform需要这个SELECT元素。
? ? 第83-103行构造grid需要的Store对象,现在我们只要能够对照plant.xml文件大概看明白就可以了 。
? ? 第106-117就是我们想要的可编辑的grid了,大部分参数我们都用过,这里简单介绍下最后三个参数:
? ? ? ? frame:Boolean类型的值,默认为false,呈现出普通的1个象素的方形边框;为true的时候可以是定制的圆弧形转角(custom rounded corners )。有兴趣的朋友可以用firebug观察一下不同值的时候生成的html代码。
? ? ? ? plugins:为grid组件提供自定义功能的插件,只有在插件的init方法需要grid组件的引用作为参数的时候才需要。
? ? ? ? clicksToEdit:变为可编辑状态需要点击鼠标的次数,默认值是2。
??? 下边给出我们的页面文件:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->?1
 <!DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">?2
 <html?xmlns="http://www.w3.org/1999/xhtml">
<html?xmlns="http://www.w3.org/1999/xhtml">?3
 <head>
<head>?4
 ????<title>可以编辑的grid</title>
????<title>可以编辑的grid</title>?5
 ????<link?rel="stylesheet"?type="text/css"?href="extjs/resources/css/ext-all.css"?/>
????<link?rel="stylesheet"?type="text/css"?href="extjs/resources/css/ext-all.css"?/>?6

?7
 ????<script?type="text/javascript"?src="extjs/ext-base-debug.js"></script>
????<script?type="text/javascript"?src="extjs/ext-base-debug.js"></script>?8

?9
 ????<script?type="text/javascript"?src="extjs/ext-all-debug.js"></script>
????<script?type="text/javascript"?src="extjs/ext-all-debug.js"></script>10

11
 ????<script?type="text/javascript"?src="extjs/ext-lang-zh_CN.js"></script>
????<script?type="text/javascript"?src="extjs/ext-lang-zh_CN.js"></script>12
 ????<script?type="text/javascript"?src="extjs/CheckColumn.js"></script>
????<script?type="text/javascript"?src="extjs/CheckColumn.js"></script>13

14
 ????<script?type="text/javascript"?src="js/edit-grid.js"></script>
????<script?type="text/javascript"?src="js/edit-grid.js"></script>15

16
 </head>
</head>17
 <body>
<body>18
 <select?name="light"?id="light"?style="display:?none;">
<select?name="light"?id="light"?style="display:?none;">19
 ????????<option?value="Shade">Shade</option>
????????<option?value="Shade">Shade</option>20
 ????????<option?value="Mostly?Shady">Mostly?Shady</option>
????????<option?value="Mostly?Shady">Mostly?Shady</option>21
 ????????<option?value="Sun?or?Shade">Sun?or?Shade</option>
????????<option?value="Sun?or?Shade">Sun?or?Shade</option>22
 ????????<option?value="Mostly?Sunny">Mostly?Sunny</option>
????????<option?value="Mostly?Sunny">Mostly?Sunny</option>23
 ????????<option?value="Sunny">Sunny</option>
????????<option?value="Sunny">Sunny</option>24
 ????</select>
????</select>25
 ????<div?id="grid">
????<div?id="grid">26
 ????</div>
????</div>27
 </body>
</body>28
 </html>
</html>29

???? 需要注意的是,当我们对grid中的数据编辑之后并未保存,所以页面一旦刷新,我们的改动便会丢失。另外,我们也并未对数据进行有效性验证,只是由列的editor提供了最基本的验证,比如数据不能为空。我们会在下一个系列对grid进行增加和删除操作中学习到如何解决这些问题。