原文出处:http://tech.it168.com/j/2007-09-29/200709291132796.shtml?
????? 本文请勿转载。
????? JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。它能够用在Swing和Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一.???????????? 下载与环境配置
1. 下载JFreeChart
JFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。其下载地址为:http://sourceforge.net/project/showfiles.php?group_id=15494,当前最新版本为1.0.6。笔者下载的是1.0.6最新版。
说明:1)source目录:为jfreechart的源码目录;
?????? ?2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.6.jar、gnujaxp.jar和jcommon-1.0.10.jar这三个包;
?????? ?3)根目录下的jfreechart-1.0.6-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
?????? 笔者的开发环境如下:
?????? JDK:1.5
MyEclipse:5.1.1 GA
Tomcat:5.5.28
为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。将下载的JFreeChart1.0.6下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。另外还需要在web.xml文件中增加如下配置:
 <servlet>
<servlet> ??????????<servlet-name>DisplayChart</servlet-name>
??????????<servlet-name>DisplayChart</servlet-name> ??????????<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
??????????<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet>
</servlet> <servlet-mapping>
<servlet-mapping> ??????????<servlet-name>DisplayChart</servlet-name>
??????????<servlet-name>DisplayChart</servlet-name> ??????????<url-pattern>/DisplayChart</url-pattern>
??????????<url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
</servlet-mapping>
二.???????????? 柱状图
在WebRoot目录下建立bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个sample1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的sample1.jsp的内容如下所示:
在浏览器中输入地址:http://localhost:8080/jfreechart/bar/sample1.jsp,可看到如下柱状图:
 <%@?page?contentType="text/html;charset=GBK"%>
<%@?page?contentType="text/html;charset=GBK"%>
 <%@?page?import="org.jfree.chart.ChartFactory,???????????????org.jfree.chart.JFreeChart,???????????org.jfree.chart.plot.PlotOrientation,??????????org.jfree.chart.servlet.ServletUtilities,??????org.jfree.data.category.DefaultCategoryDataset"%>
<%@?page?import="org.jfree.chart.ChartFactory,???????????????org.jfree.chart.JFreeChart,???????????org.jfree.chart.plot.PlotOrientation,??????????org.jfree.chart.servlet.ServletUtilities,??????org.jfree.data.category.DefaultCategoryDataset"%> <%
<% DefaultCategoryDataset?dataset?=?new?DefaultCategoryDataset();
DefaultCategoryDataset?dataset?=?new?DefaultCategoryDataset(); dataset.addValue(610,?"广州",?"猪肉");
dataset.addValue(610,?"广州",?"猪肉"); dataset.addValue(220,?"广州",?"牛肉");
dataset.addValue(220,?"广州",?"牛肉"); dataset.addValue(530,?"广州",?"鸡肉");
dataset.addValue(530,?"广州",?"鸡肉"); dataset.addValue(340,?"广州",?"鱼肉");
dataset.addValue(340,?"广州",?"鱼肉"); JFreeChart?chart?=?ChartFactory.createBarChart3D("肉类销量统计图",?
JFreeChart?chart?=?ChartFactory.createBarChart3D("肉类销量统计图",? ??????????????????"肉类",
??????????????????"肉类", ??????????????????"销量",
??????????????????"销量", ??????????????????dataset,
??????????????????dataset, ??????????????????PlotOrientation.VERTICAL,
??????????????????PlotOrientation.VERTICAL, ??????????????????false,
??????????????????false, ??????????????????false,
??????????????????false, ??????????????????false);
??????????????????false); String?filename?=?ServletUtilities.saveChartAsPNG(chart,?500,?300,?null,?session);
String?filename?=?ServletUtilities.saveChartAsPNG(chart,?500,?300,?null,?session); String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename;
String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename; %>
%> <img?src="<%=?graphURL?%>"width=500?height=300?border=0?usemap="#<%=?filename?%>">
<img?src="<%=?graphURL?%>"width=500?height=300?border=0?usemap="#<%=?filename?%>">
?

上面的这个柱状图比较简单,稍显单调,在有些情况下,我们需要用不同颜色来表示不同的种类,或者在种类上标上具体数值,亦或需要加上3D水晶效果。下面让我们来做更深一步的探讨。接下来让我们看一个用不同颜色来表示不通种类的例子。在WebRoot的bar目录下新建sample2.jsp页面,将其代码修改如下:
 <%@?page?contentType="text/html;charset=GBK"%>
<%@?page?contentType="text/html;charset=GBK"%>
 <%@?page?import="org.jfree.chart.ChartFactory,
<%@?page?import="org.jfree.chart.ChartFactory, ?????????????????org.jfree.chart.JFreeChart,
?????????????????org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities"%>
org.jfree.data.general.DatasetUtilities"%>
 <%
<% double[][]?data?=?newdouble[][]?{{1310},?{720},?{1130},?{440}};
double[][]?data?=?newdouble[][]?{{1310},?{720},?{1130},?{440}}; String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"};
String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"}; String[]?columnKeys?=?{""};
String[]?columnKeys?=?{""}; CategoryDataset?dataset?=?DatasetUtilities.createCategoryDataset(rowKeys,?columnKeys,?data);?
CategoryDataset?dataset?=?DatasetUtilities.createCategoryDataset(rowKeys,?columnKeys,?data);? JFreeChart?chart?=?ChartFactory.createBarChart3D("广州肉类销量统计图",?"肉类",
JFreeChart?chart?=?ChartFactory.createBarChart3D("广州肉类销量统计图",?"肉类", "销量",
"销量", dataset,
dataset, PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL, true,
true, false,
false, false);
false);
 String?filename?=?ServletUtilities.saveChartAsPNG(chart,?500,?300,?null,?session);
String?filename?=?ServletUtilities.saveChartAsPNG(chart,?500,?300,?null,?session); String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename;
String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename; %>
%> <img?src="<%=?graphURL?%>"width=500?height=300?border=0?usemap="#<%=?filename?%>">
<img?src="<%=?graphURL?%>"width=500?height=300?border=0?usemap="#<%=?filename?%>">
?
?????? 该页面的运行效果如下图所示:
??? 
?????? 对比该例与前例,可看出createBarChart3D的倒数第三个参数修改成了true,该参数可用来显示下方的:![]() 。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
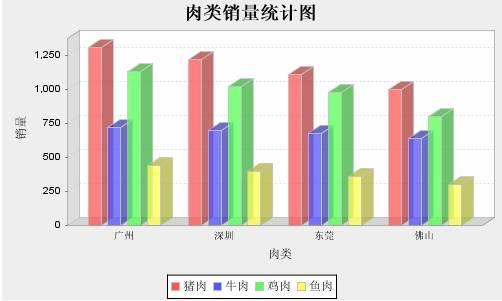
?? 例如修改成:??? 在运行该jsp页面,可看到如下界面:
 ?double[][]?data?=?newdouble[][]?{{1310},?{720},?{1130},?{440}};
?double[][]?data?=?newdouble[][]?{{1310},?{720},?{1130},?{440}}; String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"};
String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"}; String[]?columnKeys?=?{""};
String[]?columnKeys?=?{""};
?
 double[][]?data?=?newdouble[][]?{{1310,?1220,?1110,?1000},
double[][]?data?=?newdouble[][]?{{1310,?1220,?1110,?1000}, ????????{720,?700,?680,?640},
????????{720,?700,?680,?640}, ????????{1130,?1020,?980,?800},
????????{1130,?1020,?980,?800}, ????????{440,?400,?360,?300}};
????????{440,?400,?360,?300}}; String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"};
String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"}; String[]?columnKeys?=?{"广州",?"深圳",?"东莞",?"佛山"};
String[]?columnKeys?=?{"广州",?"深圳",?"东莞",?"佛山"};
?
?????? 在上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个sample4.jsp页面,其内容如下:
 ?<%@?page?contentType="text/html;charset=GBK"%>
?<%@?page?contentType="text/html;charset=GBK"%> <%@?page?import="org.jfree.chart.ChartFactory,???????????????org.jfree.chart.JFreeChart,??????????????org.jfree.chart.plot.PlotOrientation,??????????org.jfree.chart.servlet.ServletUtilities,??????org.jfree.data.category.CategoryDataset,
<%@?page?import="org.jfree.chart.ChartFactory,???????????????org.jfree.chart.JFreeChart,??????????????org.jfree.chart.plot.PlotOrientation,??????????org.jfree.chart.servlet.ServletUtilities,??????org.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities,
org.jfree.data.general.DatasetUtilities, ?????????????????org.jfree.chart.plot.*,
?????????????????org.jfree.chart.plot.*, ?????????????????org.jfree.chart.labels.*,
?????????????????org.jfree.chart.labels.*, org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D, ?????????????????java.awt.*,
?????????????????java.awt.*, ?????????????????org.jfree.ui.*,?????????????org.jfree.chart.axis.AxisLocation"%>
?????????????????org.jfree.ui.*,?????????????org.jfree.chart.axis.AxisLocation"%> <%
<% double[][]?data?=?newdouble[][]?{{1310,?1220,?1110,?1000},
double[][]?data?=?newdouble[][]?{{1310,?1220,?1110,?1000}, ????{720,?700,?680,?640},
????{720,?700,?680,?640}, ????{1130,?1020,?980,?800},
????{1130,?1020,?980,?800}, ????{440,?400,?360,?300}};
????{440,?400,?360,?300}}; String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"};
String[]?rowKeys?=?{"猪肉",?"牛肉","鸡肉",?"鱼肉"}; String[]?columnKeys?=?{"广州",?"深圳",?"东莞",?"佛山"};
String[]?columnKeys?=?{"广州",?"深圳",?"东莞",?"佛山"}; CategoryDataset?dataset?=?DatasetUtilities.createCategoryDataset(rowKeys,?columnKeys,?data);?
CategoryDataset?dataset?=?DatasetUtilities.createCategoryDataset(rowKeys,?columnKeys,?data);?
 JFreeChart?chart?=?ChartFactory.createBarChart3D("肉类销量统计图",?
JFreeChart?chart?=?ChartFactory.createBarChart3D("肉类销量统计图",? ??????????????????"肉类",
??????????????????"肉类", ??????????????????"销量",
??????????????????"销量", ??????????????????dataset,
??????????????????dataset, ??????????????????PlotOrientation.VERTICAL,
??????????????????PlotOrientation.VERTICAL, ??????????????????true,
??????????????????true, ??????????????????true,
??????????????????true, ??????????????????false);
??????????????????false);
 CategoryPlot?plot?=?chart.getCategoryPlot();
CategoryPlot?plot?=?chart.getCategoryPlot(); //设置网格背景颜色
//设置网格背景颜色 plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white); //设置网格竖线颜色
//设置网格竖线颜色 plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink); //设置网格横线颜色
//设置网格横线颜色 plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink); //显示每个柱的数值,并修改该数值的字体属性
//显示每个柱的数值,并修改该数值的字体属性
 BarRenderer3D?renderer?=?new?BarRenderer3D();
BarRenderer3D?renderer?=?new?BarRenderer3D(); renderer.setBaseItemLabelGenerator(new?StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new?StandardCategoryItemLabelGenerator()); renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true); //默认的数字显示在柱子中,通过如下两句可调整数字的显示
//默认的数字显示在柱子中,通过如下两句可调整数字的显示 //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题 renderer.setBasePositiveItemLabelPosition(new?ItemLabelPosition(ItemLabelAnchor.OUTSIDE12,?TextAnchor.BASELINE_LEFT));
renderer.setBasePositiveItemLabelPosition(new?ItemLabelPosition(ItemLabelAnchor.OUTSIDE12,?TextAnchor.BASELINE_LEFT)); renderer.setItemLabelAnchorOffset(10D);
renderer.setItemLabelAnchorOffset(10D); //设置每个地区所包含的平行柱的之间距离
//设置每个地区所包含的平行柱的之间距离 //renderer.setItemMargin(0.3);
//renderer.setItemMargin(0.3); plot.setRenderer(renderer);
plot.setRenderer(renderer); //设置地区、销量的显示位置
//设置地区、销量的显示位置 //将下方的“肉类”放到上方
//将下方的“肉类”放到上方 plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); //将默认放在左边的“销量”放到右方
//将默认放在左边的“销量”放到右方 plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
 String?filename?=?ServletUtilities.saveChartAsPNG(chart,?700,?400,?null,?session);
String?filename?=?ServletUtilities.saveChartAsPNG(chart,?700,?400,?null,?session); String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename;
String?graphURL?=?request.getContextPath()?+?"/DisplayChart?filename="?+?filename; %>
%> <img?src="<%=?graphURL?%>"width=700?height=400?border=0?usemap="#<%=?filename?%>">
<img?src="<%=?graphURL?%>"width=700?height=400?border=0?usemap="#<%=?filename?%>">
????? 运行效果如下所示:
注意:jfreechart的很多版本不兼容,请大家在运行此例时确认下载了对应的版本。
三.???????????? 饼图
在WebRoot目录下建立名为pie的子目录,用来存放本教程中饼图的实例jsp页面。下面让我们来看一个简单的三维饼图。首先在pie目录下建立一个名为sample1.jsp的页面。
在JFreeChart中,与饼图绘制密切相关的类如下:
1)?PiePlot
饼图绘制类,可以用来设置饼图的相关属性。例如:
2)?DefaultPieDataset
 PiePlot?pieplot?=?(PiePlot)jfreechart.getPlot();
PiePlot?pieplot?=?(PiePlot)jfreechart.getPlot(); pieplot.setLabelFont(new?Font("SansSerif",?0,?12));
pieplot.setLabelFont(new?Font("SansSerif",?0,?12)); pieplot.setNoDataMessage("No?data?available");
pieplot.setNoDataMessage("No?data?available"); pieplot.setCircular(false);
pieplot.setCircular(false); pieplot.setLabelGap(0.02D);
pieplot.setLabelGap(0.02D);
?
默认的饼图数据集类,用来存储饼图显示的相关数据信息。例如:
3)?ChartFactory
 DefaultPieDataset?dataset?=color:
DefaultPieDataset?dataset?=color:


 ????????
????????