JavaSwing的JScrollBar使用
JScrollBar的使用: 类层次结构图:
java.lang.Object
--java.awt.Component
--java.awt.Container
--javax.swing.JComponent
--javax.swing.JScrollBar
在上一节我们看到JScrollPane利用ScrollBar的功能使它可以利用滚动轴滚动窗口,乍看之下我们并不会直接使用到 JScrollBar的方法,因为JScrollPane都帮我们处理得好好的,但如果我们想对滚动轴做更细的设置,例如在拖曳时一次滚动多少 区域等,就必须了解JScrollBar所提供的功能了。
JScrollBar在处理窗口的滚动并不像JScrollPane那么容易,看起来也比 JScrollPane简单得许多,因此通常在实现时我们会取一些JScrollBar所提供的功能,来补足我们对JScrollPane的需要,而不会直 接拿JScrollBar来做滚动操作。下面是构造函数:
JScrollBar构造函数:
JScrollBar():建立一个垂直的滚动轴,默认参数值分别为:
minimum=0,maximum=100,value=0,extent=10. JScrollBar(int orientation):
建立一个指定方向的滚动轴,默认参数值分别是: minimum=0,maximum=100,value=0,extent=10. JScrollBar(int orientation,int value,int extent,int min,int max):建立一个指定方向的滚动轴,并设置value、extent、 mimimum与maximum四个参数值。 JScrollBar四个参数的意义如下:
value:JScrollBar一开始的起始位置,若设为0表示在滚动轴的最顶端。 extent:延伸区,限制滚动轴可滚动的范围。例如,若minimum值设为0,maximan值设为100,而extent值设为20,则滚动轴可滚动的 区域大小为100-20-0=80个刻度,滚动的范围从0~80。若minimum值设为20,maximan值设为100,而extent值设为30,则滚动轴可滚 动的区域大小为100-30-20=50个刻度,滚动的范围从20~70。因此可知,延伸区设得越大,可滚动的范围就起小。 minimum:设置最小刻度值。 maximum:设置最大刻度值。
JScrollBar最常用到的就是AdjustmentEvent事件,当用户拖曳滚动轴时就会触发此事件。因此若要处理这类事件,就必须实现 AdjustmentEvent界面。此界面定义了一个adjustmentValueChanged()方法,实现此方法就能够得到滚动轴的相关信息。
下面简单的举个例子:
?



package com;
/**
*
* @author chenhailong
*
*/
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class JScrollBar1 implements AdjustmentListener {
JScrollBar scrollBar1;
JScrollBar scrollBar2;
JPanel panel1;
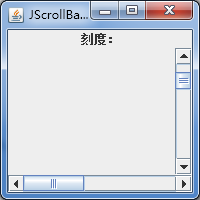
JLabel label2 = new JLabel("刻度:", JLabel.CENTER);
public JScrollBar1() {
JFrame f = new JFrame("JScrollBarDemo");
Container contentPane = f.getContentPane();
panel1 = new JPanel();
scrollBar1 = new JScrollBar(JScrollBar.VERTICAL, 10, 10, 0, 100);
// 设置拖曳滚动轴时,滚动轴刻度一次的变化量。
scrollBar1.setUnitIncrement(1);
// 设置当鼠标在滚动轴列上按一下是,滚动轴一次所跳的区块大小
scrollBar1.setBlockIncrement(10);
scrollBar1.addAdjustmentListener(this);
// 建立一个空的JScrollBar
scrollBar2 = new JScrollBar();
// 设置滚动轴方向为水平方向
scrollBar2.setOrientation(JScrollBar.HORIZONTAL);
// 设置默认滚动轴位置在0刻度的地方。
scrollBar2.setValue(0);
// extent值设为20
scrollBar2.setVisibleAmount(20);
// minmum值设为10
scrollBar2.setMinimum(10);
// maximan值设为60,因为minmum值设为10,可滚动的区域大小为60-20-10=30
// 个刻度,滚动范围在10~40中。
scrollBar2.setMaximum(60);
// 当鼠标在滚动轴列上按一下时,滚动轴一次所跳的区块大小为5个刻度
scrollBar2.setBlockIncrement(5);
scrollBar2.addAdjustmentListener(this);
contentPane.add(panel1, BorderLayout.CENTER);
contentPane.add(scrollBar1, BorderLayout.EAST);
contentPane.add(scrollBar2, BorderLayout.SOUTH);
contentPane.add(label2, BorderLayout.NORTH);
f.setSize(new Dimension(200, 200));
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
// 实现adjustmentValueChanged方法。当用户改变转轴位置时,会将目前的滚动轴刻度写在labe2上。
public void adjustmentValueChanged(AdjustmentEvent e) {
if ((JScrollBar) e.getSource() == scrollBar1)
// e.getValue()所得的值与scrollBar1.getValue()所得的值一样。
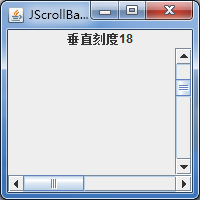
label2.setText("垂直刻度" + e.getValue());
if ((JScrollBar) e.getSource() == scrollBar2)
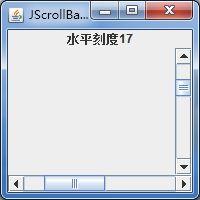
label2.setText("水平刻度" + e.getValue());
}
public static void main(String[] args) {
new JScrollBar1();
}
}
哈哈 我为了你找了我好长时间以前写的代码,还行 找到了
这里给你效果图,要顶哦