ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
功能丰富,无人能出其右。
无论是界面之美,还是功能之强,ext的表格控件都高居榜首。
单选行,多选行,高亮显示选中的行,拖拽改变列宽度,按列排序,这些基本功能ExtJS轻量级实现。
自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功能。
再加上可编辑grid,添加新行,删除一或多行,提示多行数据,拖拽改变grid大小,grid之间拖拽一或多行,甚至可以在tree和grid之间进行拖拽,这些功能实在太神奇了。更令人惊叹的是,这些功能竟然都在ext表格控件里实现了。
其实从ext3开始就支持各种方式的统计,且有控件支持excel导出。
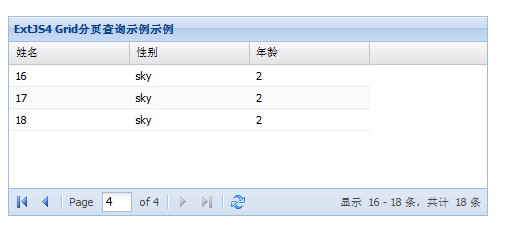
index.jsp页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="ext/bootstrap.js" ></script>
<script type="text/javascript" src="ext/ext-all.js" ></script>
<script type="text/javascript" >
//预加载
Ext.require(
[
'Ext.grid.*',
'Ext.toolbar.Paging',
'Ext.data.*'
]
);
Ext.onReady(
function(){
//创建Model
Ext.define(
'User',
{
extend:'Ext.data.Model',
fields:[
{name:'name',mapping:'name'},
{name:'sex',mapping:'sex'},
{name:'age',mapping:'age'}
]
}
)
//创建数据源
var store = Ext.create(
'Ext.data.Store',
{
model:'User',
//设置分页大小
pageSize:5,
proxy: {
type: 'ajax',
url : 'pageServlet',
reader: {
//数据格式为json
type: 'json',
root: 'bugs',
//获取数据总数
totalProperty: 'totalCount'
}
},
autoLoad:true
}
);
//创建grid
var grid = Ext.create('Ext.grid.Panel',{
store:store,
columns:[
{text:'姓名',width:120,dataIndex:'name',sortable:true},
{text:'性别',width:120,dataIndex:'sex',sortable:true},
{text:'年龄',width:120,dataIndex:'age',sortable:true}
],
height:200,
width:480,
x:20,
y:40,
title: 'ExtJS4 Grid分页查询示例示例',
renderTo: 'grid',
//分页功能
bbar: Ext.create('Ext.PagingToolbar', {
store: store,
displayInfo: true,
displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg: "没有数据"
}
)
}
)
store.loadPage(1);
}
)
</script>
</head>
<body>
<div id="grid">
</div>
</body>
</html>
pageServlet代码:
package xuyan;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class pageServlet extends HttpServlet {
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
String start = request.getParameter("start");
String limit = request.getParameter("limit");
StringBuilder sb = null;
//数据总数
int total = 0;
try {
Class.forName("com.mysql.jdbc.Driver");
con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/test", "root", "1234");
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
//查询数据总数语句
String countSql = "select count(*) from users";
try {
pstmt = con.prepareStatement(countSql);
rs = pstmt.executeQuery();
while(rs.next()){
total = rs.getInt(1);
}
} catch (SQLException e) {
e.printStackTrace();
}
//分页查询语句
String sql = "select * from users limit " + start + ", " + limit;
try {
pstmt = con.prepareStatement(sql);
rs = pstmt.executeQuery();
sb = new StringBuilder();
//设置json数据格式
sb.append("{totalCount:"+total+",bugs:[");
while (rs.next()) {
sb.append("{");
sb.append("name:" + "\'" + rs.getString(1) + "\',");
sb.append("sex:" + "\'" + rs.getString(2) + "\',");
sb.append("age:" + "\'" + rs.getString(3) + "\'");
sb.append("},");
}
} catch (SQLException e) {
e.printStackTrace();
}
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
String json = sb.substring(0, sb.length() - 1);
json += "]}";
System.out.println(json);
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
try {
response.getWriter().write(json);
response.getWriter().close();
} catch (IOException e) {
e.printStackTrace();
}
}
//
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
web.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>pageServlet</servlet-name>
<servlet-class>xuyan.pageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>pageServlet</servlet-name>
<url-pattern>/pageServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>