原文地址:http://www.sencha.com/blog/mzpivotgrid-a-pivot-table-for-ext-js?mkt_tok=3RkMMJWWfF9wsRokvq3BZKXonjHpfsX77%2BsqWK%2B0lMI%2F0ER3fOvrPUfGjI4JSMZ0dvycMRAVFZl5nR9dFOOdfQ%3D%3D
在mzSolutions,我的工作是为Ext JS和Sencha Touch创建组件。在这篇文章中,我会告诉你如何在Sencha的Ext JS中使用mzPivotGrid。
什么是数据透视表?
Ext JS的Grid面板可以完美的显示大型数据集,且提供了许多功能。但它不能显示一种叫做数据透视表的数据类型。在谈到表格的时候,就会用到数据透视表,因为它可以帮助你组织和汇总数据并创建报告,它能使用户根据数据做出更明智的决策。
mzPivotGrid是什么?
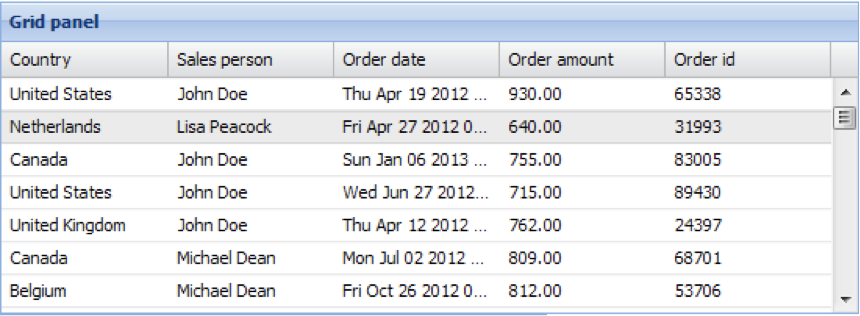
mzPivotGrid是一个可以在Ext JS中用来创建数据透视表的组件。可以想象一下以下情形。一些销售数据带有以下字段:国家(country)、销售人员(salesperson)、订单日期(order date)、订单金额(order amoutnt)和订单ID(order ID)。如果想去编辑这些数据,可轻易的通过GridPanel并使用CellEditing或RowEditing插件来实现。
如果要回答系列问题,要怎么做:
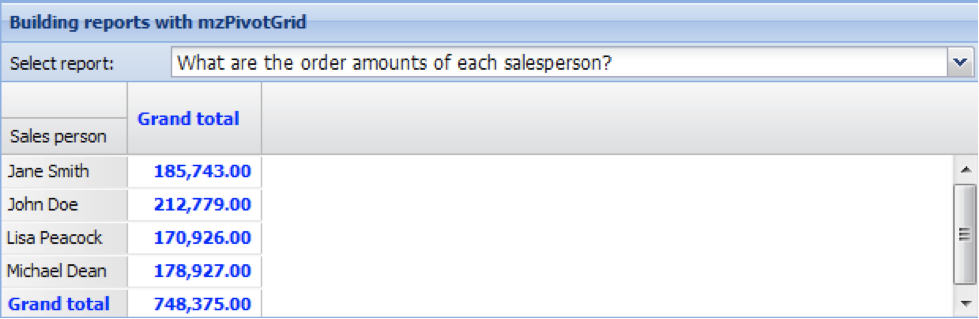
- 每个销售人员的单击金额是多少?
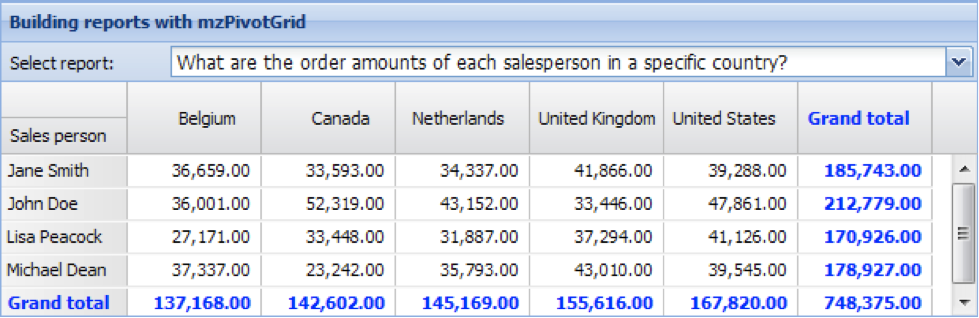
- 每个特定国家的订单金额是多少?
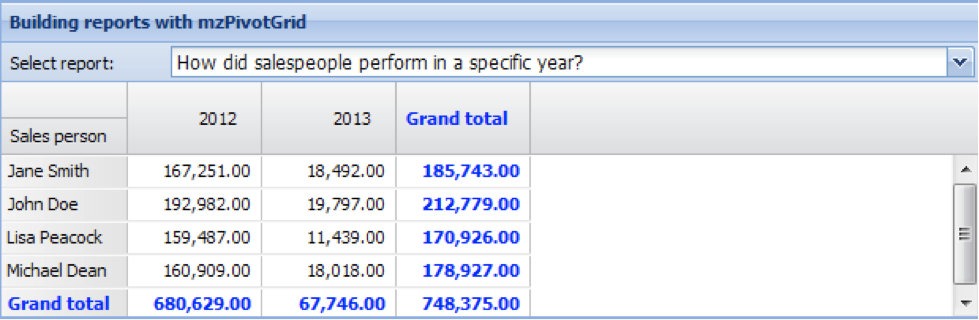
- 销售人员如何在指定年份内进行操作?
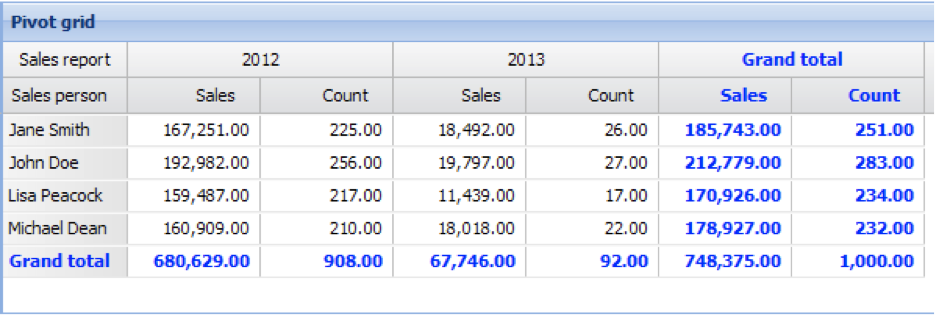
可以使用mzPivotGrid来创建这些报表,以下是他们的显示效果:



mzPivotGrid的使用方法
mzPivotGrid继承自Ext JS的Grid面板组件,因此可以使用哪些已经熟悉的功能:调整列宽、锁定列、单元格渲染器、行/单元格事件等。当需要使用GridPanel没有提供的汇总和数据透视功能的时候,就可以使用mzPivotGrid
要根据销售人员和年份分解数据集,只需要使用以下代码设置顶部和左侧的轴:
leftAxis: [{
width: 80,
dataIndex: 'salesperson',
header: 'Salesperson'
}],
topAxis: [{
dataIndex: 'year',
header: 'Year',
direction: 'ASC'
}]由于支持多层,因此可以在顶部或左侧的轴来指定他们。在这里对行或列进行分组很方便,因此可以简单的通过设置enableGrouping为true来实现。
现在已经在顶部和左侧的轴分解了数据集,可以对单元格的值进行合计了。可用的聚合包括以下几种:求和、求平均值、最小值、最大值以及计数等。如果这些还不能满足需求,可以提供自己的聚合函数。
aggregate: [{
measure: 'amount',
header: 'Sales',
aggregator: 'sum',
align: 'right',
width: 85,
renderer: Ext.util.Format.numberRenderer('0,000.00')
},{
measure: 'orderid',
header: 'Qnt',
aggregator: function(records, measure, matrix, rowGroupKey, colGroupKey) {
// do your own algorithm
return records.length;
},
align: 'right',
width: 85,
renderer: Ext.util.Format.numberRenderer('0,000.00')
}]正如已经在以上例子留意到的,可以根据sales和quantity来聚合多个数据字段。可以通过设置所有所需的集合来轻松红丝线他们。

用来显示的合计的行(grand totals)的行或列的设置很简单(“enableRowGrandTotals: true” or “enableColGrandTotals: true”)。分组合计(group totals)也可以通过enableRowSummary和enableColSummary来社会自。样式也很容易,甚至可通过定义单元格渲染器来实现。
数据透视表可以使用Ext JS中任何类型的Store,因而在Store对象中对数据进行过滤也相当容易。这意味着可以实现一个插件来处理过滤。
Ext JS的数据模型类相当的棒,可以通过它强大的convert功能来扩展模型和在自定义的分组间隔内分解数据。例如以下示例:
fields: [
{name: 'orderid', type: 'int'},
{name: 'salesperson', type: 'string'},
{name: 'country', type: 'string'},
{name: 'orderdate', type: 'date', dateFormat: 'd/m/Y'},
{name: 'amount', type: 'int'},
{
name: 'person-range',
convert: function(v, record){
if(/^[a-j]/i.test(record.get('salesperson'))) return 'A-J';
if(/^[k-s]/i.test(record.get('salesperson'))) return 'K-S';
if(/^[t-z]/i.test(record.get('salesperson'))) return 'T-Z';
return v;
}
},{
name: 'year',
convert: function(v, record){
return Ext.Date.format(record.get('orderdate'), "Y");
}
}
]
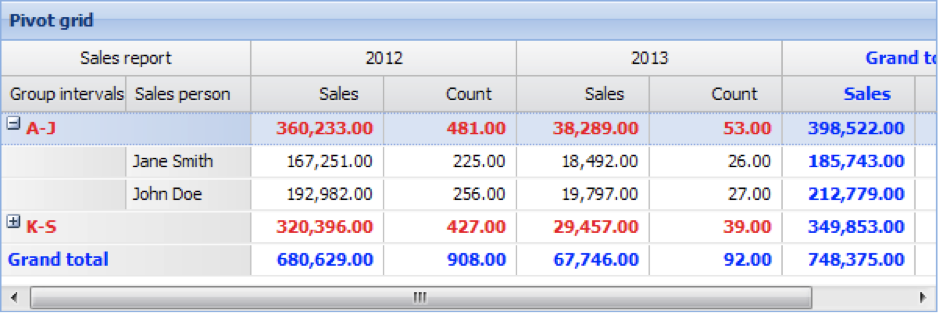
显示效果如下:

一个示例用例:
var pivotGrid = Ext.create('Mz.pivot.Grid', {
title: 'Pivot grid',
height: 400,
width: 600,
enableLocking: false,
enableGrouping: true,
viewConfig: {
trackOver: true,
stripeRows: false
},
store: store,
aggregate: [{
measure: 'amount',
header: 'Sales',
aggregator: 'sum',
align: 'right',
width: 85,
renderer: Ext.util.Format.numberRenderer('0,000.00')
}],
caption: 'Sales report',
leftAxis: [{
width: 80,
dataIndex: 'salesperson',
header: 'Sales Person'
}],
topAxis: [{
dataIndex: 'year',
header: 'Year',
direction: 'ASC'
}]
});未来
由于mzPivotGrid是一个商业产品,因而它会不断的获得改进,并会有新的插件和功能。如果需要一些特别的实现,可以随时联系我们。
要了解更多关于mzPivotGrid的许可,请单击这里。
额外资源:
- Pivot grid example used in this article
- Try some more mzPivotGrid examples
- mzPivotGrid API docs
Adrian Teodorescu has more than 15 years experience as a software developer and has been active in the Sencha community since 2009. His main focus is creating components for Ext JS and Sencha Touch. You can contact Adrian on his website