最近在学习Extjs,感觉到了extjs的强大,尤其是看了它的desktop之后,ext的desktop做的确实不错,在网上找了一下extjs的desktop的资料,并没有太多完整的实例有的话想下载很麻烦,于是决定自己整一个,说干就干,我的desktop是SSH+Extjs 4实现
?
?
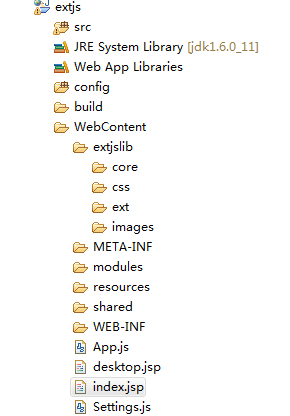
总体架构就是大家看到的截图,至于SSH框架的大家就不在这里赘述了,接下来介绍每个包的作用:
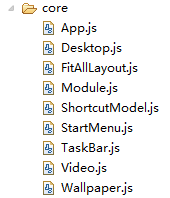
??? core包中存放desktop的核心代码:
???? 
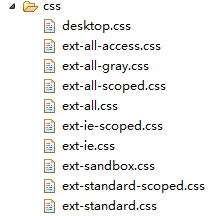
? ? css包用于存放样式:
??? 
?? ext包用于存放js:

?images用于存放desktop中的图片,在extjs的desktop的例子中可以找到images包
modules中用于存放桌面上显示的模块:
?
?接下来就是把App.js 和setting.js以及desktop.html考到WebContent的目录下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>extjs4 desktop</title>
<!-- css -->
<link rel="stylesheet" type="text/css" href="extjslib/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjslib/css/desktop.css" />
<!-- base js -->
<script type="text/javascript" src="extjslib/ext/ext-all.js"></script>
<!-- <script type="text/javascript" src="extjslib/ext/ext-lang-zh_CN.js"></script> -->
<!-- core js -->
<script type="text/javascript" src="extjslib/core/Module.js"></script>
<script type="text/javascript" src="extjslib/core/Video.js"></script>
<script type="text/javascript" src="extjslib/core/Wallpaper.js"></script>
<script type="text/javascript" src="extjslib/core/FitAllLayout.js"></script>
<script type="text/javascript" src="extjslib/core/StartMenu.js"></script>
<script type="text/javascript" src="extjslib/core/TaskBar.js"></script>
<script type="text/javascript" src="extjslib/core/ShortcutModel.js"></script>
<script type="text/javascript" src="extjslib/core/Desktop.js"></script>
<script type="text/javascript" src="extjslib/core/App.js"></script>
<!-- module js -->
<script type="text/javascript" src="modules/WallpaperModel.js"></script>
<script type="text/javascript" src="modules/VideoWindow.js"></script>
<script type="text/javascript" src="modules/BogusModule.js"></script>
<script type="text/javascript" src="modules/BogusMenuModule.js"></script>
<script type="text/javascript" src="modules/TabWindow.js"></script>
<script type="text/javascript" src="modules/GridWindow.js"></script>
<script type="text/javascript" src="modules/AccordionWindow.js"></script>
<script type="text/javascript" src="modules/SystemStatus.js"></script>
<script type="text/javascript" src="modules/Notepad.js"></script>
<script type="text/javascript" src="modules/UserManager.js"></script>
<!-- config js -->
<script type="text/javascript" src="Settings.js"></script>
<script type="text/javascript" src="App.js"></script>
<script type="text/javascript">
Ext.Loader.setConfig({enabled:true});
Ext.Loader.setPath({
'Ext.ux.desktop': 'extjslib',
//'Fly.modules': 'modules',
MyDesktop: ''
});
Ext.require('MyDesktop.App');
var myDesktopApp;
Ext.override(Ext.ZIndexManager, {
tempHidden: [],
show: function() {
var comp, x, y;
while (comp = this.tempHidden.shift()) {
x = comp.x;
y = comp.y;
comp.show();
comp.setPosition(x, y);
}
}
});
Ext.onReady(function () {
myDesktopApp = new MyDesktop.App();
});
</script>
</head>
<body>
</body>
</html>
?? 先看下效果:
?
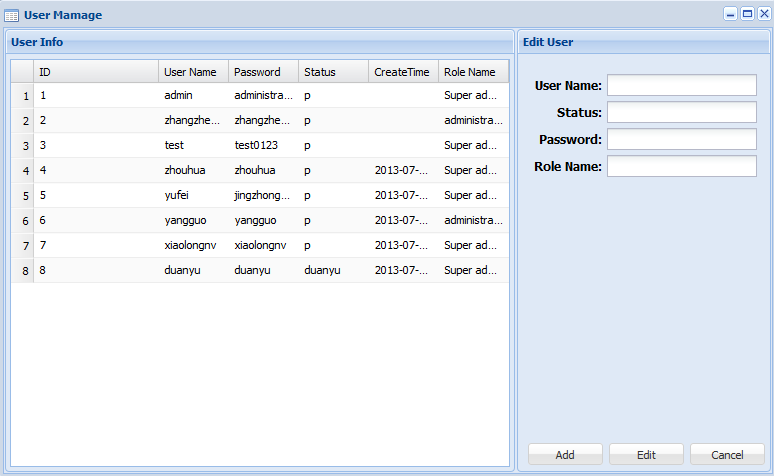
?自己扩展的用户模块:
?

?
/*!
* Ext JS Library 4.0
* Copyright(c) 2006-2011 Sencha Inc.
* licensing@sencha.com
* http://www.sencha.com/license
*/
Ext.define('MyDesktop.UserManager', {
extend: 'Ext.ux.desktop.Module',
requires: [
'Ext.data.JsonStore',
'Ext.util.Format',
'Ext.grid.Panel',
'Ext.grid.RowNumberer'
],
id:'users-grid',
init : function(){
this.launcher = {
text: 'User Manager',
iconCls:'user',
handler : this.createWindow,
scope: this
};
},
createWindow : function(){
var desktop = this.app.getDesktop();
var win = desktop.getWindow(this.id);
var required = '<span style="color:red;font-weight:bold" data-qtip="Required">* </span>';
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
},{
name: 'userName'
},{
name: 'password'
},{
name: 'status'
},{
name: 'createTime'
},{
name: 'roleName',
}]
});
var userStore=Ext.create('Ext.data.Store',{
//autoDestroy: true,
autoLoad:true,
model: 'User',
proxy: {
actionMethods:{
create: "POST",
read: "POST",
update: "POST",
destroy: "POST"
},
type: 'ajax',
api: {
create : '',
read : 'userAction!list.action',
update : '',
destroy : ''
},
reader: {
type: 'json',
root: 'rows'
}
}
});
//创建数据模型
Ext.regModel('role',{
fields:[{name:'id'},{name:'roleName'}]
});
//定义组合框中显示的数据源
var roleStore = Ext.create('Ext.data.Store',{
model:'role',
proxy:{
type:'ajax',
url:'roleAction!list.action',
reader: {
type: 'json',
root: 'rows'
}
}
});
if(!win){
var userid;
var usergrid = Ext.create('Ext.grid.Panel',{
flex:2,
frame: true,
title:'User Info',
store:userStore,
layout: 'column',
columns: [
new Ext.grid.RowNumberer(),
{
text: "ID",
flex: 70,
sortable: true,
dataIndex: 'id'
},
{
text: "User Name",
width: 70,
sortable: true,
dataIndex: 'userName'
},
{
text: "Password",
width: 70,
sortable: true,
dataIndex: 'password'
},
{
text: "Status",
width: 70,
sortable: true,
dataIndex: 'status'
},
{
text: "CreateTime",
width: 70,
sortable: true,
dataIndex: 'createTime'
},
{
text: "Role Name",
width: 70,
sortable: true,
dataIndex: 'roleName'
}
],
listeners: {
selectionchange: function(model, records) {
if (records[0]) {
userid = records[0].data.id;
Ext.getCmp('userForm').loadRecord(records[0]);
//Ext.getCmp('roleNames').setValue(records[0].data.roleName);
Ext.getCmp('user_save').setDisabled(false);
Ext.getCmp('userForm').remove('roleNames');
Ext.getCmp('user_update').setDisabled(false);
Ext.getCmp('user_save').setText('Add');
}
}
}
});
var userform = new Ext.form.Panel({
flex:1,
title:'Edit User',
xtype: 'form',
frame: true,
id: 'userForm',
bodyPadding: 10,
layout:'anchor',
fieldDefaults: {
labelStyle:'font-weight: bold;text-align:right',
labelWidth: 70
},
defaultType: 'textfield',
items: [{
id:'id',
name: 'id',
inputType:'hidden'
},{
id:'user-name',
fieldLabel: 'User Name',
beforeLabelTextTpl: required,
name: 'userName',
allowBlank:false,
enableKeyEvents: true
},{
id:'status',
fieldLabel: 'Status',
name: 'status'
},{
id:'password',
fieldLabel: 'Password',
beforeLabelTextTpl: required,
name: 'password',
blankText : 'The password cannot be blank',
regex : /^[\s\S]{6,32}$/,
regexText : 'Password length must be greater than 6 and less than 32',
inputType : 'password',
allowBlank:false
},{
id:'roleName',
fieldLabel: 'Role Name',
name: 'roleName'
}],
buttons: [{
id:'user_save',
text: 'Add',
maxWidth:55,
handler:function(){
var user_form = this.up('form');
if(this.getText() == 'Add'){
user_form.add(
{
id:'roleNames',
name:'roleName',
store:roleStore,
fieldLabel: 'Role Name',
xtype:'combobox',
displayField:'roleName',//定义要显示的字段
valueField:'id',
queryMode:'remote',//远程模式
allQuery:'allArea',
minChars:1,//下拉框自动选择前用户需要输入的最小字符数量
queryDelay:300,//查询延迟时间(毫秒)
triggerAction:'all',//单击按钮显示全部数据
forceSelection:true,//要求输入值必须在列表中存在
typeAhead:true,//允许自动选择匹配的剩余部分文本
value:'1'//默认值
}
);
roleStore.load();
user_form.getForm().reset();
Ext.getCmp('user_update').setDisabled(true);
this.setText('Save');
user_form.remove('roleName');
}else{
if(user_form.getForm().isValid()){
user_form.getForm().submit({
url: 'userAction!addUser.action',
submitEmptyText: false,
waitTitle:'Please wait',
waitMsg: 'The user is added...',
params : {
"user.userName":Ext.getCmp('user-name').getValue(),
"user.password":Ext.getCmp('password').getValue(),
"user.status":Ext.getCmp('status').getValue(),
"role.id":Ext.getCmp('roleNames').getValue()
},
success:function(form,action){
var response = Ext.decode(action.response.responseText);
Ext.Msg.alert('tip', response.msg);
userStore.load();
},
failure:function(form,action){
Ext.Msg.alert('tip', 'Failed to add the users!');
}
});
}else{
Ext.Msg.alert('tip', 'Data validation failures!');
}
this.setText('Add');
Ext.getCmp('userForm').remove('roleNames');
Ext.getCmp('user_update').setDisabled(false);
}
}
},{
id:'user_update',
text: 'Edit',
maxWidth:55,
handler:function(){
var user_form = this.up('form');
if(this.getText() == 'Edit'){
user_form.add(
{
id:'roleNames',
name:'roleName',
store:roleStore,
fieldLabel: 'Role Name',
xtype:'combobox',
displayField:'roleName',//定义要显示的字段
valueField:'id',
queryMode:'remote',//远程模式
allQuery:'allArea',
minChars:1,//下拉框自动选择前用户需要输入的最小字符数量
queryDelay:300,//查询延迟时间(毫秒)
triggerAction:'all',//单击按钮显示全部数据
forceSelection:true,//要求输入值必须在列表中存在
typeAhead:true,//允许自动选择匹配的剩余部分文本
value:'1'//默认值
}
);
roleStore.load();
Ext.getCmp('user_save').setDisabled(true);
this.setText('Save');
user_form.remove('roleName');
}else{
if(user_form.getForm().isValid()){
user_form.getForm().submit({
url: 'userAction!editUser.action',
submitEmptyText: false,
waitTitle:'Please wait',
waitMsg: 'The user is editing...',
params : {
"user.userName":Ext.getCmp('user-name').getValue(),
"user.password":Ext.getCmp('password').getValue(),
"user.status":Ext.getCmp('status').getValue(),
"role.id":Ext.getCmp('roleNames').getValue(),
"user.id" : Ext.getCmp('id').getValue()
},
success:function(form,action){
var response = Ext.decode(action.response.responseText);
Ext.Msg.alert('tip', response.msg);
userStore.load();
},
failure:function(form,action){
Ext.Msg.alert('tip', 'Edit user failure!');
}
});
}else{
Ext.Msg.alert('tip', 'Data validation failures!');
}
this.setText('Edit');
Ext.getCmp('userForm').remove('roleNames');
Ext.getCmp('user_save').setDisabled(false);
}
}
},{
text: 'Cancel',
maxWidth:30,
handler: function() {
this.up('form').getForm().reset();
}
}]
});
win = desktop.createWindow({
id: 'users-grid',
title:'User Mamage',
width:780,
height:480,
iconCls: 'icon-grid',
layout: {
type: 'hbox',
align: 'stretch',
defaultMargins:{
top: 1,
right: 1,
bottom: 1,
left: 1
},
padding:0
},
items: [
usergrid,
userform
]
});
}
win.show();
return win;
}
});
??
目前desktop的例子就自己扩展了一个用户模块,最近由于时间紧,还没有进行下一步扩展, 不过对于学习还是可以参考的了, 由于是集成SSH所欲文件有点大无法上传, 如果有需要还是留言吧或者有微博的朋友可以加我为好友,因为微博一直在线, 可以回复的及时一些吧,微博昵称:临时工介绍所
?