extjs4.0版本
使用表格的合计功能

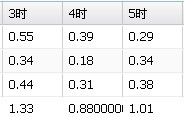
例如名为“4时”的列合计结果出现多个0,
我在列定义中使用Ext.util.Format.numberRenderer进行格式化,

确实格式到小数点后两位了,
但是小数点变成逗号了;
请问这个问题该如何解决,
谢谢赐教!
------解决方案--------------------
{ ... , summaryType: 'sum', renderer: function(val) {
return Ext.util.Format.number(val, '00.00');
}
}
试下这个
------解决方案--------------------
可能val是字符型的原因,转换一下试试
{ ... , summaryType: 'sum', renderer: function(val) {
return Ext.util.Format.number(parseInt(val), '00.00');
}
}
------解决方案--------------------
好的,多谢
------解决方案--------------------
ext-lang-zh_CN.js 脚步bug
搜索 decimalSeparator 值改为 .
thousandSeparator 值改为 ,
就可以了
------解决方案--------------------
正解