转自:http://legend2011.blog.51cto.com/3018495/1171733
- var?tree?=?new?Ext.tree.TreePanel({ ?
- ???????title?:?'主菜单', ?
- ???????width?:?200, ?
- ???????autoScroll?:?true, ?
- ???????singleExpand?:?true, ?
- ???????rootVisible?:?true, ?
- ???????animate?:?true, ?
- ???????//树加载器 ?
- ???????loader?:?new?Ext.tree.TreeLoader({ ?
- ??????????dataUrl?:?'tree/treeNodeAction_listTree.action'?
- ??????????????}) ?
- ????}); ?
(代码1)
????? 注意这里使用了一个loader属性,其值为一个Ext.tree.TreeLoader对象。根据它的名字,我们就能推测出这个对象是用来加载树的,而其dataUrl属性则指定应从何处加载树的结点信息。
- var?root?=?new?Ext.tree.AsyncTreeNode({ ?
- ??????????????id?:?'root', ?
- ??????????????text?:?'根', ?
- ??????????????expanded?:?true?
- ???????????}); ?
- //将此根结点设置为树的根 ?
- tree.setRootNode(root);?
????? 2、AsyncTreeNode也有loader属性,它的值继承自TreePanel中的loader属性(见代码1)。根结点使用此loader来加载它的子结点信息并创建子结点,而子节点也是AsyncTreeNode对象,它们的loader属性值也来自TreePanel的loader属性,它们也将使用此loader来加载自己的子结点信息,以此类推;
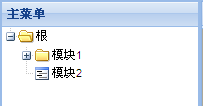
????? 加载效果如下图所示:
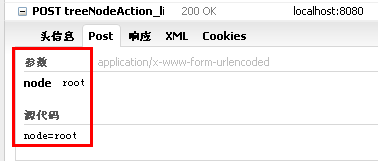
????? 4、当加载结点的子结点时,会向后台传送一个node参数,值为当前结点的id。如加载根节点的子节点时,会把根节点的id值“root”(见代码2的根节点的id属性)传到后台,FireBug的截图如下:
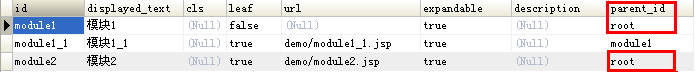
(图3:表中的结点信息)
- listeners?:?{ ?
- ??????????click?:?function(node)?{ ?
- ?????????????//?node代表被点击的结点,通过其attributes属性读取 ?
- ?????????????//?后台传来的url等属性,url指该结点指向的页面 ?
- ?????????????var?url?=?node.attributes.url; ?
- ?????????????var?id?=?node.attributes.id; ?
- ?????????????//?从center中获取相关的Panel ?
- ?????????????var?tab?=?center.getItem('tab_'?+?id); ?
- ?????????????//?只有当url存在,才进行后续处理 ?
- ?????????????if?(url)?{ ?
- ?????????????????//?如果相关的Panel已存在,直接将其设置为活动的即可 ?
- ?????????????????if?(tab)?{ ?
- ????????????????????center.setActiveTab(tab); ?
- ?????????????????}?else?{ ?
- ????????????????????//?否则创建一个Panel,用于加载url指向的页面,然后 ?
- ????????????????????//?将此Panel添加到center中,并设置其为活动的 ?
- ????????????????????tab?=?new?Ext.Panel({ ?
- ????????????????????????title?:?node.attributes.text, ?
- ????????????????????????html?:?"<iframe?src=\'#\'" /span>?
- ???????????????????????????????+?url ?
- ???????????????????????????????+?"'"?
- ???????????????????????????????+?"?width='100%'?height='100%'?frameborder='0'?scrolling='auto'>"?
- ???????????????????????????????+?"</ifame>", ?
- ????????????????????????closable?:?true, ?
- ????????????????????????layout?:?'fit', ?
- ????????????????????????frame?:?false, ?
- ????????????????????????id?:?'tab_'?+?id ?
- ????????????????????}); ?
- ????????????????????center.add(tab); ?
- ????????????????????center.setActiveTab(tab); ?
- ?????????????????} ?
- ?????????????} ?
- ??????????} ?
- ??????}?



 ?
?