学习编写JQ插件碰到一个问题
主页代码
<head>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="../js/Plug-in/myfreetable/myfreetable.js"></script>
<style rel="stylesheet">
</style>
<script type="text/javascript" >
$(document).ready(function() {
var cmd1=document.createElement('div');
var cmd2=document.createElement('input');
cmd2.type="button";
cmd2.value="aaa";
$(cmd1).append(cmd2);
$("#tt").append(cmd1);
$("#flex1").myfreetable({
height:250,
width: 170
});
});
</script>
</head>
<body>
<div id="flex1" ></div>
<div id="tt"></div>
</body>
myfreetable.js代码
(function($){
$.fn.myfreetable = function(p) {
return this.each(function(){
var t=this;
$.addfreetable(this,p);
});
};
$.addfreetable = function (t,p){
if (t.grid) return false; //如果表格存在就返回
p = $.extend({ //设定默认值
height: 200, //高度
width: 150 //宽度
},p);
$(t).show() // 如果隐藏就显示
var tDiv2 = document.createElement('div');
tDiv2.className = 'tDiv2';
for (var i = 0; i < 4; i++) {
var btn = "buttons"+i;
var btnDiv = document.createElement('div');
btnDiv.className = 'fbutton';
btnDiv.innerHTML = ("<div><span>buttons") + i + ("</span></div>");
$(tDiv2).append(btnDiv);
$(t).append(btnDiv);
}
$(t).append(tDiv2);
};
}(jQuery));
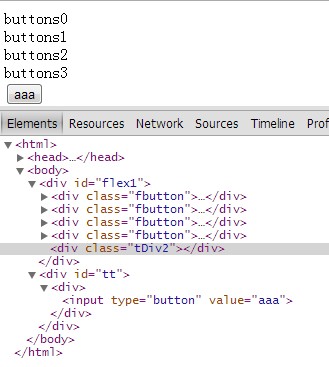
运行结果

在前端的DIV Appende 的按钮正常, 而有插件动作插入的DIV里边元素 无效 div tDiv2里面没有任何元素
$(tDiv2).append(btnDiv); 这一句无效
应该如何解决??
append
JavaScript