
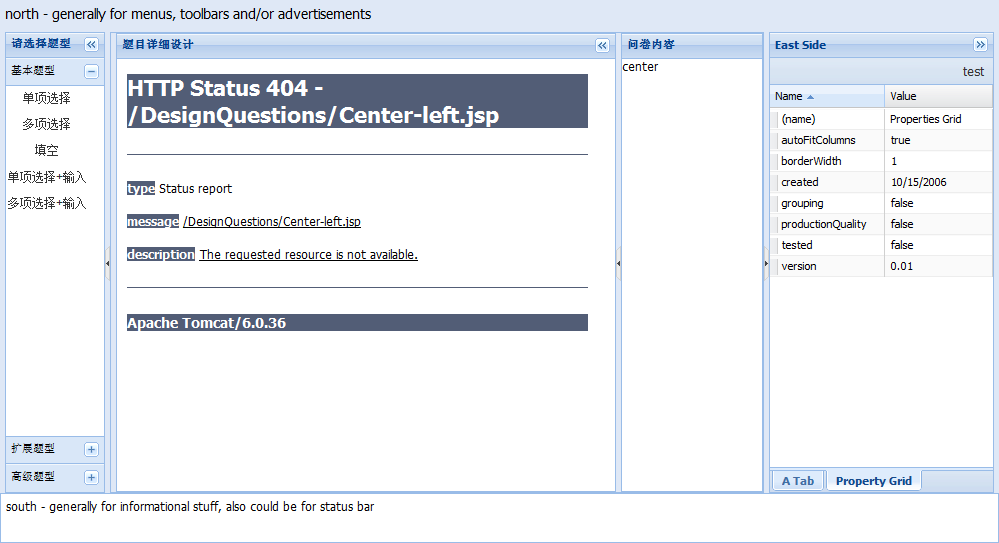
要实现上述的布局效果。在左侧选择题型,在右侧可以编辑该题的具体内容:题目、选项等。并且选择不同的题型会根据具体情况改变编辑内容。每编辑完成一个题目就可以在问卷内容里显示。
我的Ext布局如下:
<link rel="stylesheet" type="text/css" href="CSS/ext-all.css" />
<link rel="stylesheet" type="text/css" href="CSS/left.css" />
<style type="text/css">
p {
margin: 5px;
}
.settings {
background-image: url(Img/folder_wrench.png);
}
.nav {
background-image: url(Img/folder_go.png);
}
.info {
background-image: url(Img/information.png);
}
</style>
<script type="text/javascript" src="JS/ext-all.js"></script>
<script type="text/javascript">
Ext.require([ '*' ]);
Ext.onReady(function() {//onReady()函数在页面注册多个函数,依次执行
Ext.QuickTips.init();
Ext.state.Manager.setProvider(Ext.create('Ext.state.CookieProvider'));
var viewport = Ext.create('Ext.Viewport',
{
id : 'border-example',
layout : 'border',
autoScroll : true,
items : [
// create instance immediately
Ext.create('Ext.Component',{
region : 'north',
height : 32, // give north and south regions a height
autoEl : {
tag : 'div',
}
}),
{
// lazily created panel (xtype:'panel' is default)
region : 'south',
contentEl : 'south',
//split: true,
height : 50,
// minSize: 100,
//maxSize: 200,
//collapsible: true,//子区域的展开和折叠
//collapsed: true,
// title: 'South',
margins : '0 0 0 0'
},
{
xtype : 'tabpanel',
region : 'east',
title : 'East Side',
dockedItems : [ {
dock : 'top',
xtype : 'toolbar',
items : [ '->', {
xtype : 'button',
text : 'test',
tooltip : 'Test Button'
} ]
} ],