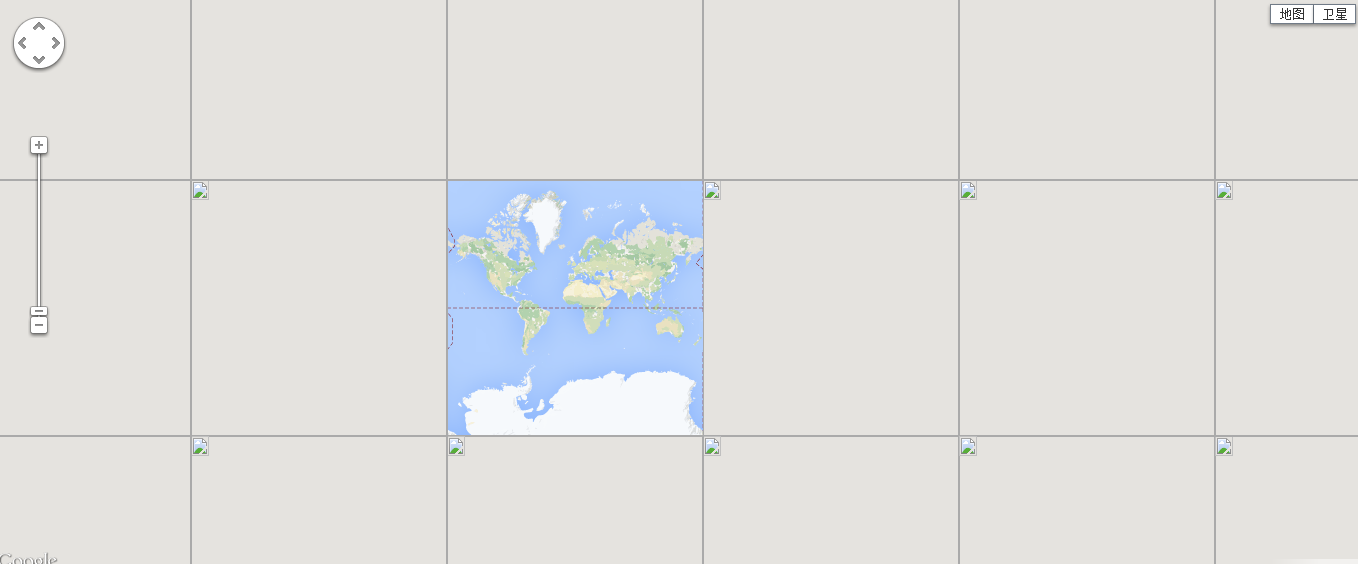
最近开发离线版的google地图,在网上下载了google地图离线包,解压出来后可以实现基本功能,但是地图没有连续的拼接在一起,不应该显示图片的地方也显示了图片如下图所示

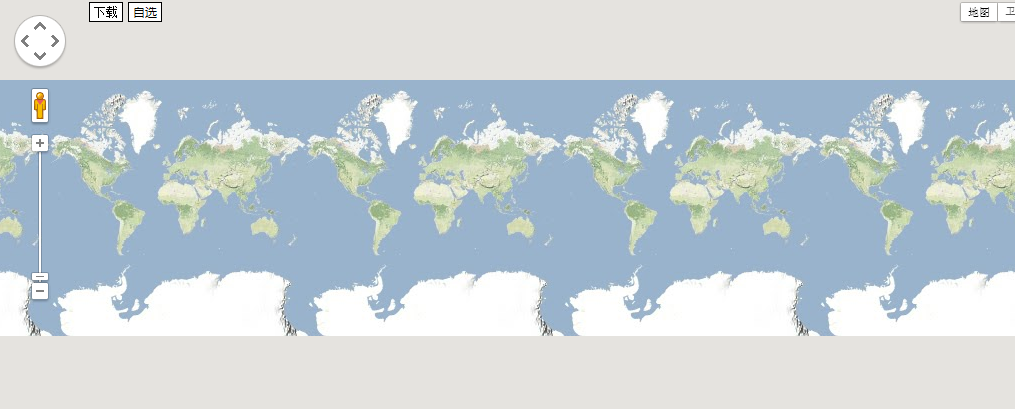
我想要的结果是:

谷歌地图
google地图
地图
google
离线
------解决方案--------------------
我现在只能通过设定中心位置,之后设置东北和西南的经纬度来控制中心在此位置内,具体代码如下:
var bounds = new google.maps.LatLngBounds(new google.maps.LatLng(
41.74673, 123.35724), new google.maps.LatLng(41.87365,
123.50006));//设定地图范围
google.maps.event.addListener(map,'dragend',function() {//设置地图拖拽范围(按东北-西南定制的矩形)
if (bounds.contains(map.getCenter())) {return;}
var c = map.getCenter(), x = c.lng(), y = c.lat(),
maxX = bounds.getNorthEast().lng(),
maxY = bounds.getNorthEast().lat(),
minX = bounds.getSouthWest().lng(),
minY = bounds.getSouthWest().lat();
if (x < minX) {
x = minX;
}
if (x > maxX) {
x = maxX;
}
if (y < minY) {
y = minY;
}
if (y > maxY) {
y = maxY;
}
map.setCenter(new google.maps.LatLng(y, x));
});
等待楼主所描述的方案!
------解决方案--------------------
看看这个,官网的例子:
function TxtOverlay(pos, txt, cls, map){
this.pos = pos;
this.txt_ = txt;
this.cls_ = cls;
this.map_ = map;
this.div_ = null;
this.setMap(map);
}
TxtOverlay.prototype = new google.maps.OverlayView();
TxtOverlay.prototype.onAdd = function(){
var div = document.createElement('DIV');
div.className = this.cls_;
div.innerHTML = this.txt_;
this.div_ = div;
var overlayProjection = this.getProjection();
var position = overlayProjection.fromLatLngToDivPixel(this.pos);
div.style.left = position.x + 'px';
div.style.top = position.y + 'px';
var panes = this.getPanes();
panes.floatPane.appendChild(div);
}
TxtOverlay.prototype.draw = function(){
var overlayProjection = this.getProjection();
var position = overlayProjection.fromLatLngToDivPixel(this.pos);
var div = this.div_;
div.style.left = position.x + 'px';
div.style.top = position.y + 'px';
}
TxtOverlay.prototype.onRemove = function(){
this.div_.parentNode.removeChild(this.div_);