如题,js能实现吗?类似网页版微信的功能
------解决方案--------------------
你这结贴率,哎~~
https://github.com/Rovak/InlineAttachment
------解决方案--------------------
需要借助于控件来实现。你在网上搜一下,应该有类似的控件。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
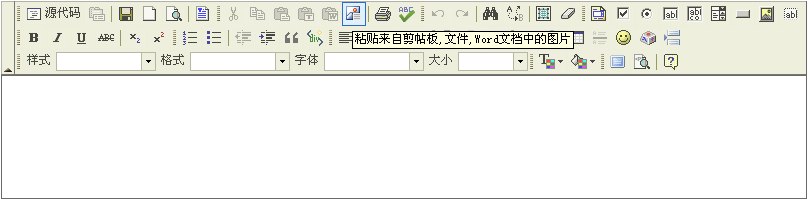
1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中.

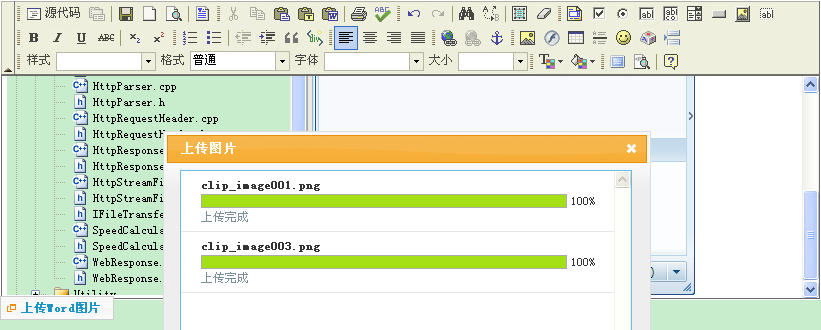
2.FCKEditor2.x编辑器。上传成功

3.CKEditor3.x编辑器。

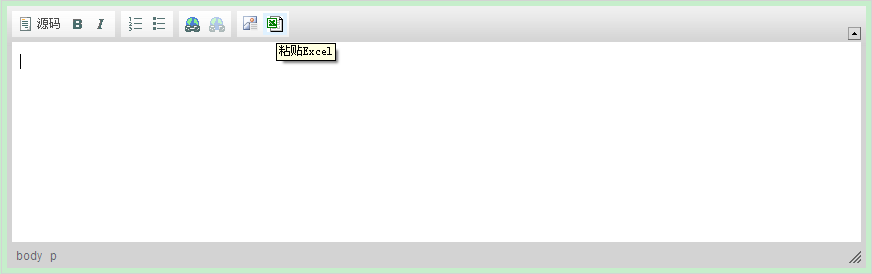
4.CKEditor3.x-粘贴Excel

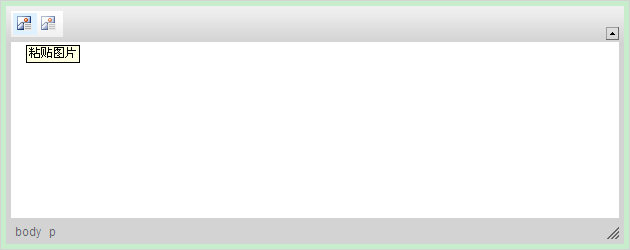
5.KindEditor3.x-粘贴图片

6.KindEditor4.x-粘贴Excel

7.UEditor1.x编辑器

Xproer.WordPaster整合代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>WordPaster For FCKEditor-2.x</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<!―textarea控件,FCK编辑器需要借助于这个控件创建-->
<textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea>
<!--创建FCKEditor控件-->
<script language="javascript" type="text/javascript">
var pstMgr = new PasterManager();
pstMgr.Config["PostUrl"] = "http://localhost:10727/asp.net/upload.aspx";
pstMgr.Load();//加载控件
var fck = new FCKeditor('txtContent');
fck.BasePath = "fckeditor/";
//oFCKeditor.ToolbarSet = "Basic";
fck.Height = 300;
fck.Value = '';
fck.ReplaceTextarea();//将上面的textarea替换成FCK编辑器,这样服务端可以通过Request.Form["txtContent"]取到数据
//初始化编辑器
function FCKeditor_OnComplete(editorInstance)
{
pasterMgr.Init(editorInstance);
}
</script>
</body>
</html>
------解决方案--------------------