
$(".btn4").click(function(){
$("#basic-placeholder").show();
//时间使用刻度 1387296000000
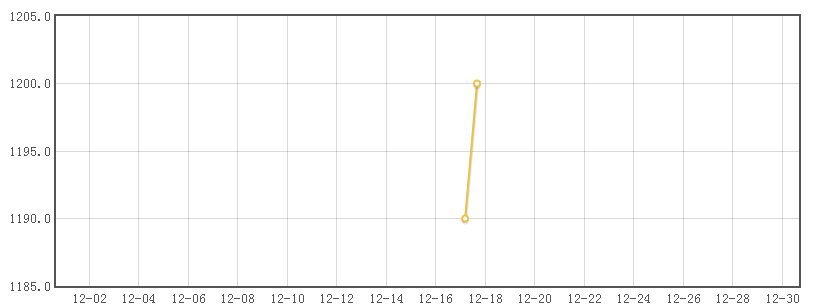
var data=[ [1387254600000, 1190], [1387296000000, 1200] ];
var options={
series: {
lines: { show: true },
points: { show: true }
},
xaxis: {
mode: "time",
timeformat: "%m-%d",
min: new Date(2013, 11, 1),
max: new Date(2013, 11, 31),
tickSize: [2, "day"],
},
yaxis:{
tickDecimals :1,
tickSize: 5,
tickFormatter: function (val, axis) {
return val.toFixed(axis.tickDecimals);
}
}
};
var plot = $.plot("#basic-placeholder", [data], options);
});
<input type="button" class="btn4" value="加载图表4" />
<div id="basic-placeholder" style="width:800px;height:300px;margin: 10px; display:none;"></div>
我的数据是
2013-12-17 2013-12-18
1190 1200
我需要把这数据显示到图标中,但是发现数据没有在相应的日期刻度上
------解决方案--------------------
你最好在后台组织数据然后传到前端,后台对于时间的处理如下
DateTime.Parse(array[1]).ToLocalTime().ToString("MM-dd-yyyy HH:mm:ss");
array[1]是你要传的时间