最近做了个项目,用的是easyUI的datagraid控件做的表格,在网上搜了很多资料,但是页面上就是无法显示数据,有没有大神指导一下,下面是代码:
js部分:
$(document).ready(function(){
$('#dataTable').datagrid({
title:'3G用户智能净增',
iconCls:'icon-save',
width:600,
heigth:250,
url:'/select/select.action',
striped:true,
singleSelect:true,
loadMsg:'数据加载中,请稍后...',
pagination:true,
rownumbers:true,
pageNumber:1,
pageSize:10,
pageList:[30,20,10],
collapsible:true,
columns:[[
{field:'LOCAL_NAME',title:'本地网',width:80,sortable:true},
{field:'AREA_NAME',title:'营业区',width:80,sortable:true},
{field:'DEPT_NAME',title:'部门',width:80,align:'right',sortable:true},
{field:'GROUP_NAME',title:'小组',width:80,align:'right',sortable:true},
{field:'REGION_NAME',title:'社区',width:100,sortable:true},
{field:'ZBVALUE',title:'本月新增',width:80,sortable:true},
{field:'LM_VALUE',title:'本月新增',width:80,sortable:true},
{field:'LY_VALUE',title:'上年末新增',width:80,sortable:true}
]]
});
});jsp部分:
<div style="height: 1px;">
<table id="dataTable" class="easyui-datagrid" data-options="loadMsg:'数据加载中...'" style="height:300px">
</table>
</div>
action部分:
public class DataSelectAction extends ActionSupport{
private DataSelectServiceImpl dataSelectService;
private String mid;
private String lid;
private String aid;
private String did;
private String gid;
private String rid;
private JSONObject resultObj ;
public String dataSelect(){
HttpServletRequest request = ServletActionContext.getRequest();
mid= request.getParameter("month_id");
lid= request.getParameter("lid");
aid= request.getParameter("aid");
did= request.getParameter("did");
gid= request.getParameter("gid");
rid= request.getParameter("rid");
if(lid ==null || lid.isEmpty()||"".equals(lid)){
resultObj =dataSelectService.allData(mid);
}else if(aid ==null || aid.isEmpty()||"".equals(aid)){
resultObj = dataSelectService.exceptAreaData(mid, lid);
}else if(did ==null || did.isEmpty()||"".equals(did)){
resultObj = dataSelectService.exceptDeptData(mid, lid, aid);
}else if(gid ==null || gid.isEmpty()||"".equals(gid)){
resultObj = dataSelectService.exceptGroupData(mid, lid, aid, did);
}else if(rid ==null || rid.isEmpty()||"".equals(rid)){
resultObj = dataSelectService.exceptRegionData(mid, lid, aid, did, gid);
}else{
resultObj = dataSelectService.dataSelect(mid, lid, aid, did, gid, rid);
}
System.out.print(resultObj);
return SUCCESS;
}get和set方法就不往上写了。
其中resultObj 返回值是:{"total":965,"rows":[{"LY_VALUE":0,"REGION_NAME":"企事业单培2社区","LOCAL_NAME":"山南分公司","LATN_ID":893,"GROUP_NAME":"山南企事业客户中心小组","AREA_NAME":"山南市区","DEPT_NAME":"山南地区政企客户部","LM_VALUE":0,"ZBVALUE":430}]} 属于JSONObject 类型的。
struts的配置文件:
<package name="select" namespace="/select" extends="json-default">
<action name="select" class="dataSelectAction" method="dataSelect">
<result type ="json">
<param name="root">resultObj</param>
</result>
</action>
</package>

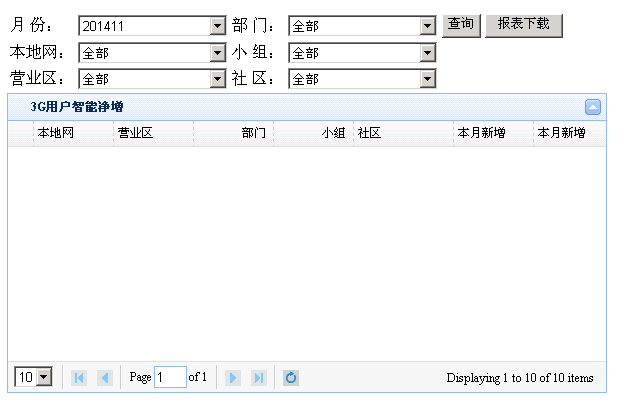
[color=#FF0000]如上图所示,点了查询按钮之后,debug时后台可以取到数据,但是前台就是无法显示,求大神指点!!
------解决思路----------------------
浏览器调试看看 有没有返回数据。
------解决思路----------------------
我记得easyui后台向前台传值得时候好像要用rows吧,这个是easyui的默认规定