fushioncharts饼状图形状怎么变圆一点?我做出来的是一个椭圆性
------解决思路----------------------
你是指将轮廓变圆滑点吗??
------解决思路----------------------
截个图看看,再附上代码,做出来是圆的无误。
------解决思路----------------------
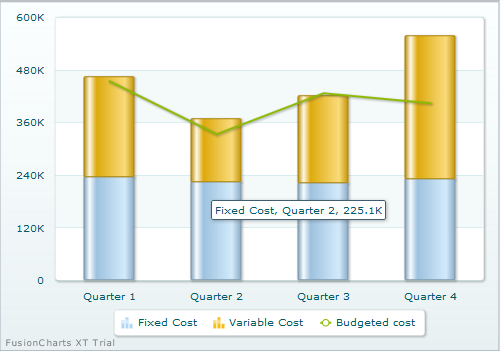
给你看看,是不是要这种。

代码:
FusionCharts.ready(function () {
var analysisChart = new FusionCharts({
type: 'stackedColumn2DLine',
renderAt: 'chart-container',
width: '500',
height: '350',
dataFormat: 'json',
dataSource: {
"chart": {
"unescapeLinks":"0","palette": "3","showvalues": "0","numvdivlines": "10","divlinealpha": "30","drawanchors": "0","labelpadding": "10","yaxisvaluespadding": "10","useroundedges": "1","legendborderalpha": "0","showborder": "1"
},
"categories": [
{
"category": [
{
"label": "Quarter 1"
},
{
"label": "Quarter 2"
},
{
"label": "Quarter 3"
},
{
"label": "Quarter 4"
}
]
}
],
"dataset": [
{
"seriesname": "Fixed Cost",
"data": [
{
"value": "235000"
},
{
"value": "225100"
},
{
"value": "222000"
},
{
"value": "230500"
}
]
},
{
"seriesname": "Variable Cost",
"data": [
{
"value": "230000"
},
{
"value": "143000"
},
{
"value": "198000"
},
{
"value": "327600"
}
]
},
{
"seriesname": "Budgeted cost",
"renderas": "Line",
"data": [
{
"value": "455000"
},
{
"value": "334000"
},
{
"value": "426000"
},
{
"value": "403000"
}
]
}
]
}
}).render();
});