最近开发的时候,发现Windows Phone 8.1 Runtime中的两个控件的存在bug的情况,现总结出来,并给出解决方案。
1、Hub控件
Hub控件的顶部默认是可以拖动来切换HubSection的:

然而当我们将Hub的Header设置为复杂对象的时候,例如:

1 <Hub> 2 <Hub.Header> 3 <StackPanel Orientation="Horizontal"> 4 <Image Source="Assets/logo11w.png" 5 Height="100" /> 6 <TextBlock Text="谷歌" /> 7 </StackPanel> 8 </Hub.Header> 9 <HubSection Header="section 1"10 Background="Red" />11 <HubSection Header="section 2"12 Background="Green" />13 <HubSection Header="section 3"14 Background="Blue" />15 </Hub>
或者使用HeaderTemplate的方式设置:

1 <Hub> 2 <Hub.HeaderTemplate> 3 <DataTemplate> 4 <StackPanel Orientation="Horizontal"> 5 <Image Source="Assets/logo11w.png" 6 Height="100" /> 7 <TextBlock Text="谷歌" /> 8 </StackPanel> 9 </DataTemplate>10 </Hub.HeaderTemplate>11 <HubSection Header="section 1"12 Background="Red" />13 <HubSection Header="section 2"14 Background="Green" />15 <HubSection Header="section 3"16 Background="Blue" />17 </Hub>
Hub的顶部就再也无法拖动了。
解决方案:重写Hub控件的模板。
以上面设置Header的内容为例,重写Hub的Template如下:

1 <x:Int32 x:Key="HubHeaderCharacterSpacing">-22</x:Int32> 2 <x:Double x:Key="HubHeaderFontSize">78</x:Double> 3 <FontFamily x:Key="PhoneFontFamilyNormal">Segoe WP</FontFamily> 4 <Thickness x:Key="HubHeaderMarginThickness">15,1,0,0</Thickness> 5 <Style x:Key="HubFixStyle" 6 TargetType="Hub"> 7 <Setter Property="Template"> 8 <Setter.Value> 9 <ControlTemplate TargetType="Hub"> 10 <Grid x:Name="HubRoot"> 11 <Grid.Projection> 12 <PlaneProjection x:Name="EntranceAnimationProjection" /> 13 </Grid.Projection> 14 <Grid.RowDefinitions> 15 <RowDefinition Height="auto" /> 16 <RowDefinition Height="*" /> 17 </Grid.RowDefinitions> 18 <VisualStateManager.VisualStateGroups> 19 <VisualStateGroup x:Name="BackgroundImageLoadStates"> 20 <VisualState x:Name="BackgroundHidden"> 21 <Storyboard> 22 <FadeOutThemeAnimation Storyboard.TargetName="Background" /> 23 </Storyboard> 24 </VisualState> 25 <VisualState x:Name="BackgroundImageFadingIn"> 26 <Storyboard> 27 <FadeInThemeAnimation Storyboard.TargetName="Background" /> 28 </Storyboard> 29 </VisualState> 30 <VisualState x:Name="BackgroundShowing"> 31 <Storyboard> 32 <DoubleAnimation To="1" 33 Storyboard.TargetProperty="Opacity" 34 Storyboard.TargetName="Background" /> 35 </Storyboard> 36 </VisualState> 37 </VisualStateGroup> 38 </VisualStateManager.VisualStateGroups> 39 <Canvas Grid.RowSpan="2"> 40 <Canvas.Clip> 41 <RectangleGeometry x:Name="BackgroundClipRect" /> 42 </Canvas.Clip> 43 <Grid x:Name="Background"> 44 <Grid.RenderTransform> 45 <CompositeTransform x:Name="BackgroundParallaxTransform" /> 46 </Grid.RenderTransform> 47 <Border x:Name="WrapBackground" 48 BorderBrush="{TemplateBinding BorderBrush}" 49 BorderThickness="{TemplateBinding BorderThickness}" 50 Background="{TemplateBinding Background}"> 51 <Border.RenderTransform> 52 <CompositeTransform x:Name="WrapBackgroundParallaxTransform" /> 53 </Border.RenderTransform> 54 </Border> 55 <Border x:Name="MainBackground" 56 BorderBrush="{TemplateBinding BorderBrush}" 57 BorderThickness="{TemplateBinding BorderThickness}" 58 Background="{TemplateBinding Background}" /> 59 </Grid> 60 </Canvas> 61 <ScrollViewer x:Name="ScrollViewer" 62 HorizontalScrollMode="Auto" 63 HorizontalSnapPointsType="None" 64 HorizontalAlignment="Left" 65 HorizontalScrollBarVisibility="Hidden" 66 Grid.RowSpan="2" 67 Template="{StaticResource ScrollViewerScrollBarlessTemplate}" 68 VerticalScrollBarVisibility="Disabled" 69 VerticalScrollMode="Disabled" 70 ZoomMode="Disabled"> 71 <ItemsStackPanel x:Name="Panel" 72 CacheLength="6" 73 Orientation="{TemplateBinding Orientation}" /> 74 </ScrollViewer> 75 <Canvas Grid.Row="0"> 76 <Canvas.Clip> 77 <RectangleGeometry x:Name="HeaderClipRect" /> 78 </Canvas.Clip> 79 <ContentControl x:Name="HeaderHost" 80 CharacterSpacing="{StaticResource HubHeaderCharacterSpacing}" 81 ContentTemplate="{TemplateBinding HeaderTemplate}" 82 FontWeight="Light" 83 FontSize="{StaticResource HubHeaderFontSize}" 84 FontFamily="{StaticResource PhoneFontFamilyNormal}" 85 Margin="{StaticResource HubHeaderMarginThickness}"> 86 <ContentControl.RenderTransform> 87 <TransformGroup> 88 <CompositeTransform x:Name="HeaderParallaxTransform" /> 89 <TranslateTransform x:Name="HeaderFlyinFlyoutTransform" /> 90 </TransformGroup> 91 </ContentControl.RenderTransform> 92 <ContentControl.Content> 93 <StackPanel Orientation="Horizontal"> 94 <Image Source="Assets/logo11w.png" 95 Height="100" /> 96 <ContentPresenter Content="{TemplateBinding Header}" /> 97 </StackPanel> 98 </ContentControl.Content> 99 </ContentControl>100 </Canvas>101 </Grid>102 </ControlTemplate>103 </Setter.Value>104 </Setter>105 </Style>
效果:

2、Image控件
如果同一时间有多个Image控件进行加载网络图像的话,那么有部分将会加载失败。
这里先列出测试的数据源:

"http://www.bing.com/az/hprichbg/rb/DragonFlyBeijing_ZH-CN8555054089_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/MidAutumnFestivalHongKong_ZH-CN9020398465_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/MusulmokBeach_ZH-CN12849119858_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/BetulaVerrucosa_ZH-CN9596215235_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/HoluhraunVolcano_ZH-CN10866460287_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/SouthernElephantSeal_ZH-CN11868940461_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/YokoteKamakura_ZH-CN11459129782_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/SpottedLakeCanada_ZH-CN12374082037_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/StKildaBay_ZH-CN12275183653_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/SellinPier_ZH-CN9832633239_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/RNPFogVideo_ZH-CN8941485556_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/PaperFansRedLanterns_ZH-CN9355904288_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/NinthEmperorGodTemple_ZH-CN13109315006_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/ChineseDecorationTiger_ZH-CN13118003712_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/NewYearPinwheels_ZH-CN12259065748_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/NewYearOrnaments_ZH-CN10726465661_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/DadaochengFireworks_ZH-CN10749562397_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/SummerVacation_ZH-CN10164213926_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/InsideRhoneGlacier_ZH-CN10709433723_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/BodleianLibrary_ZH-CN13371852606_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/HeartNebula_ZH-CN7750020667_150x150.jpg", "http://www.bing.com/az/hprichbg/rb/HotAndCold_ZH-CN8140560654_150x150.jpg"
来自每天的必应壁纸,将大小选定为150x150排除由于过大而导致失败的因素,并且在150x150下,每幅图像均只有几kb。
测试前台XAML:

1 <Page x:Class="BugDemo.ImageBugPage" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="using:BugDemo" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 7 mc:Ignorable="d" 8 Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 9 <Grid>10 <Grid.RowDefinitions>11 <RowDefinition Height="Auto" />12 <RowDefinition />13 </Grid.RowDefinitions>14 <Button Content="Load"15 Click="BtnLoad_Click" />16 <ListView Grid.Row="1"17 x:Name="lvwImage"18 Background="Gray">19 <ListView.ItemTemplate>20 <DataTemplate>21 <Image Width="150"22 Height="150"23 Source="{Binding}"24 ImageFailed="Image_ImageFailed" />25 </DataTemplate>26 </ListView.ItemTemplate>27 </ListView>28 </Grid>29 </Page>
后台cs:

1 using System.Diagnostics; 2 using Windows.Phone.UI.Input; 3 using Windows.UI.Xaml; 4 using Windows.UI.Xaml.Controls; 5 using Windows.UI.Xaml.Navigation; 6 7 // “空白页”项模板在 http://go.microsoft.com/fwlink/?LinkID=390556 上有介绍 8 9 namespace BugDemo10 {11 /// <summary>12 /// 可用于自身或导航至 Frame 内部的空白页。13 /// </summary>14 public sealed partial class ImageBugPage : Page15 {16 private string[] _testUrl = new string[]{17 "http://www.bing.com/az/hprichbg/rb/DragonFlyBeijing_ZH-CN8555054089_150x150.jpg",18 "http://www.bing.com/az/hprichbg/rb/MidAutumnFestivalHongKong_ZH-CN9020398465_150x150.jpg",19 "http://www.bing.com/az/hprichbg/rb/MusulmokBeach_ZH-CN12849119858_150x150.jpg",20 "http://www.bing.com/az/hprichbg/rb/BetulaVerrucosa_ZH-CN9596215235_150x150.jpg",21 "http://www.bing.com/az/hprichbg/rb/HoluhraunVolcano_ZH-CN10866460287_150x150.jpg",22 "http://www.bing.com/az/hprichbg/rb/SouthernElephantSeal_ZH-CN11868940461_150x150.jpg",23 "http://www.bing.com/az/hprichbg/rb/YokoteKamakura_ZH-CN11459129782_150x150.jpg",24 "http://www.bing.com/az/hprichbg/rb/SpottedLakeCanada_ZH-CN12374082037_150x150.jpg",25 "http://www.bing.com/az/hprichbg/rb/StKildaBay_ZH-CN12275183653_150x150.jpg",26 "http://www.bing.com/az/hprichbg/rb/SellinPier_ZH-CN9832633239_150x150.jpg",27 "http://www.bing.com/az/hprichbg/rb/RNPFogVideo_ZH-CN8941485556_150x150.jpg",28 "http://www.bing.com/az/hprichbg/rb/PaperFansRedLanterns_ZH-CN9355904288_150x150.jpg",29 "http://www.bing.com/az/hprichbg/rb/NinthEmperorGodTemple_ZH-CN13109315006_150x150.jpg",30 "http://www.bing.com/az/hprichbg/rb/ChineseDecorationTiger_ZH-CN13118003712_150x150.jpg",31 "http://www.bing.com/az/hprichbg/rb/NewYearPinwheels_ZH-CN12259065748_150x150.jpg",32 "http://www.bing.com/az/hprichbg/rb/NewYearOrnaments_ZH-CN10726465661_150x150.jpg",33 "http://www.bing.com/az/hprichbg/rb/DadaochengFireworks_ZH-CN10749562397_150x150.jpg",34 "http://www.bing.com/az/hprichbg/rb/SummerVacation_ZH-CN10164213926_150x150.jpg",35 "http://www.bing.com/az/hprichbg/rb/InsideRhoneGlacier_ZH-CN10709433723_150x150.jpg",36 "http://www.bing.com/az/hprichbg/rb/BodleianLibrary_ZH-CN13371852606_150x150.jpg",37 "http://www.bing.com/az/hprichbg/rb/HeartNebula_ZH-CN7750020667_150x150.jpg",38 "http://www.bing.com/az/hprichbg/rb/HotAndCold_ZH-CN8140560654_150x150.jpg"39 };40 41 public ImageBugPage()42 {43 this.InitializeComponent();44 }45 46 /// <summary>47 /// 在此页将要在 Frame 中显示时进行调用。48 /// </summary>49 /// <param name="e">描述如何访问此页的事件数据。50 /// 此参数通常用于配置页。</param>51 protected override void OnNavigatedTo(NavigationEventArgs e)52 {53 HardwareButtons.BackPressed += HardwareButtons_BackPressed;54 }55 56 protected override void OnNavigatedFrom(NavigationEventArgs e)57 {58 HardwareButtons.BackPressed -= HardwareButtons_BackPressed;59 }60 61 private void HardwareButtons_BackPressed(object sender, BackPressedEventArgs e)62 {63 if (Frame.CanGoBack)64 {65 e.Handled = true;66 Frame.GoBack();67 }68 }69 70 private void BtnLoad_Click(object sender, RoutedEventArgs e)71 {72 lvwImage.ItemsSource = _testUrl;73 }74 75 private void Image_ImageFailed(object sender, ExceptionRoutedEventArgs e)76 {77 Debug.WriteLine(e.ErrorMessage);78 }79 }80 }
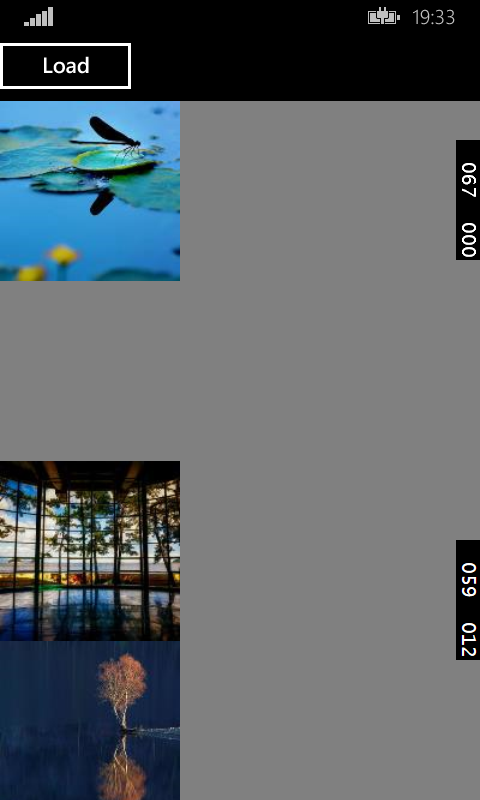
测试效果:

出现了其中一幅无法加载的情况

而我们的调试窗口也显示出了无法加载的信息。
解决方案:捕获到加载失败时,重新设定Image控件的Source属性。
修改上面的后台代码中的ImageFailed方法:

PS:暂时未知win8.1 store app上也是否会出现这个问题,有时间的博友可以帮忙测试一下。
最后附上测试的代码及解决的代码的整个工程:BugDemo.zip
