7月份在部门内给设计中心的同事们带来《让H5页面适配移动设备全家 - 设计师篇 - PPT》的分享,在视觉和交互稿上提出页面适配的建议及提升页面体验的好处,促进前端和设计双方更好的合作,同时也提升页面体验,分享后跟设计师们沟通,反应情况良好,说明这套适配的方案是有一定价值的。在9月份很荣幸收到TID同事的邀请,参与【TID重构主题交流会】第六期:体验的前端分享,于是在设计师篇的基础上重新整理了前端篇,通过分析当前市场的数据,结合实际的项目需求,总结出适配各种移动设备分辨率的思路和解决方法,相信认真品味该ppt对页面适配的思考上会有改观,良心制作,再此推荐给大家。
目录
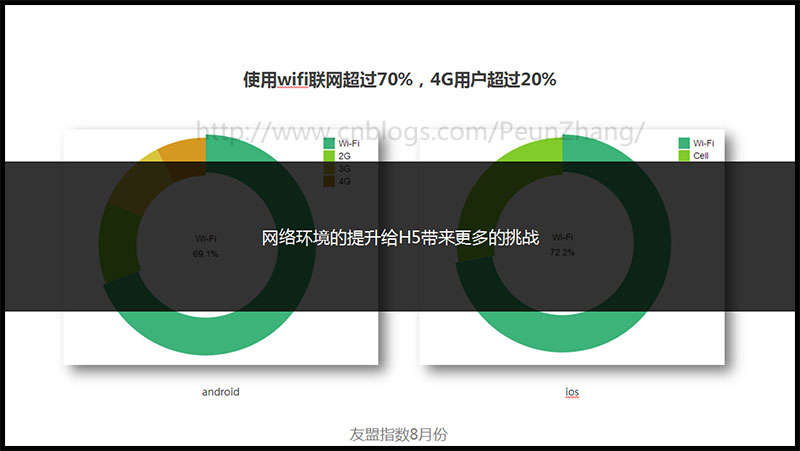
- 大数据的启发和思考
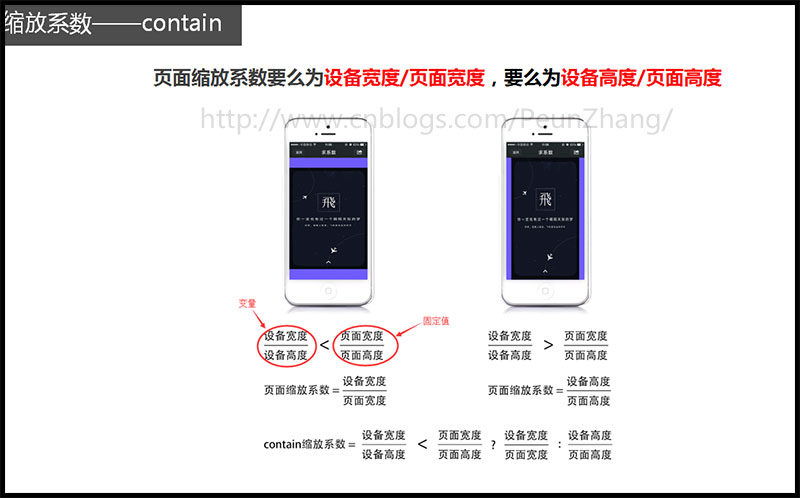
- 3种适配模式
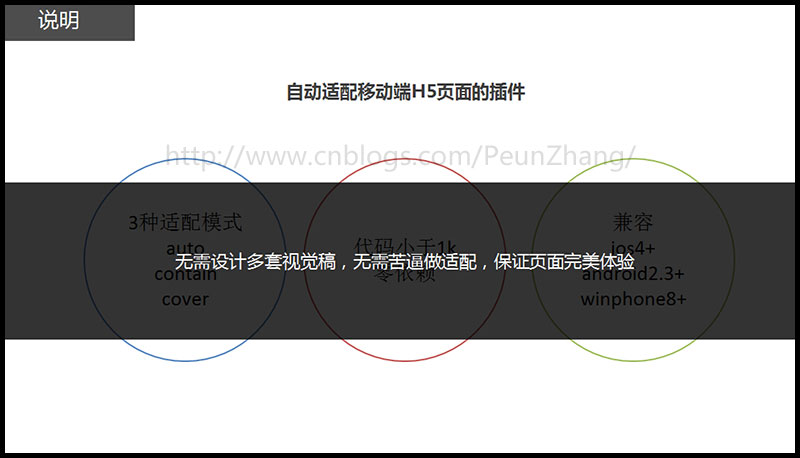
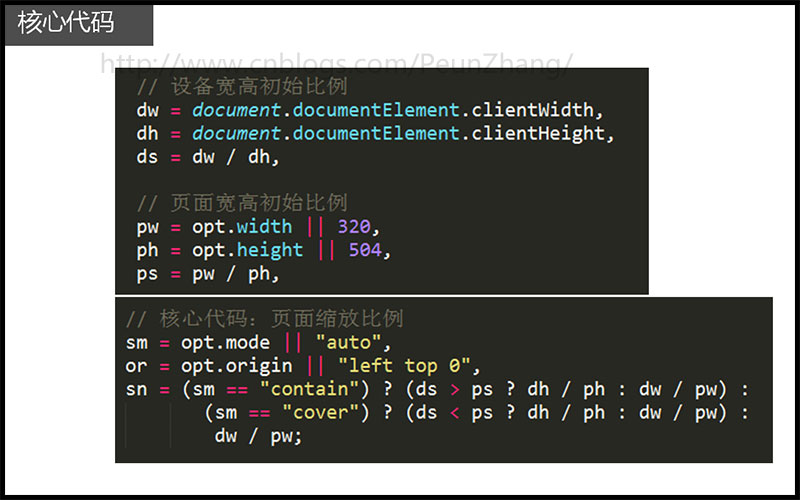
- pageResponse.js
PPT内容
精彩截图







相关文章
- 8楼韩子迟
- ppt 看不了,楼主能不能麻烦重放个能看的地址?谢谢啦
- Re: 白树
- @韩子迟,原始地址,不行就要换个网络~,http://www.slideshare.net/PeunZhang/h5-peunzhang-54247088
- 7楼Rilara
- 支持一下
- 6楼叶小钗
- 赞
- Re: 白树
- @叶小钗,中午不睡觉的啊,哈哈
- 5楼迷失深渊的爱
- 现在就用pageResponse来做移动端 真是方便
- 4楼Leinov
- 帅
- 3楼Cyclone77
- 赞、
- 2楼寻风问雨
- 有意思,等下篇
- 1楼Simple is best
- slideshare没有被墙吗?
- Re: 白树
- @Simple is best,貌似没有 你那边不能访问么