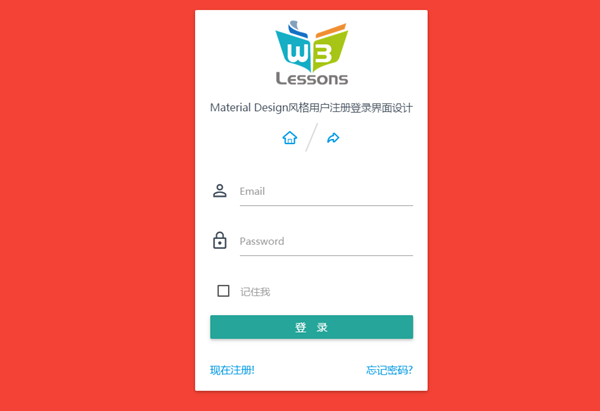
这是一款Material Design风格用户注册登录界面设计效果。该设计由用户登录,用户注册和忘记密码三个界面组成。设计中的所有元素都以Material Design为基础,整体效果时尚大方。

使用方法
该用户注册登录界面依赖于Materialize,一个用于制作Material Design设计的框架。使用时需要引入jQuery、materialize.js和materialize.css文件。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/css/materialize.min.css"><script type="text/javascript" src="js/jquery/1.11.0/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.1/js/materialize.min.js"></script>
HTML结构
输入框input允许用户进行输入,他的边框会在聚焦是变亮,占位文本会有浮动动画。你按照Materialize的要求需要在包裹<div>元素上添加一个.input-field class。这个class会通过jQuery动画来浮动标签。
你还可以在输入框前添加一个小图标。要添加图标,只需要在图标上设置一个prefix class即可。你可以在这里找到更多的Material Design风格的图标。
如果你还需要添加一些验证提示信息,可以通过在data-error和data-success属性中进行设置。
<div class="row"> <form class="col s12"> <div class="row"> <div class="input-field col s12"> <i class="mdi-communication-email prefix"></i> <input id="email" type="email" class="validate"> <label for="email" data-error="wrong" data-success="right">Email</label> </div> </div> </form></div>
背景颜色
要调整元素的背景颜色,你只需要在元素上添加颜色的名称或亮/暗主题的class名称即可。关于背景颜色的更多资料可以参考这里。