这段时间一直在做公司的项目,突然间有这么一个想法,其实逻辑方便的还好,可是当我们想把前台控件的值赋给对象时,或者是对象的值赋值给前台控件。我们每天都做着相同的事情,这着实是一个让人郁闷的事情。没有办法,我们每天的工作无外乎就是Ctrl+C,然后Ctrl+V最后把ID什么的改改,有用的用,没有用的删除,然后在创建一个新的。突然发现我们实实在在的就是一个码农,和那些工地上搬砖的哥们们没有什么区别,无外乎就是他们用的是体力,我们只要细心点用用键盘就OK。好了说了这么多都是废话,那么我就直接上代码了,接招............

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestWeb._Default" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml" > 6 <head runat="server"> 7 <title>测试</title> 8 </head> 9 <body>10 <form id="form1" runat="server">11 <div>12 <input id="hlName" runat="server" value="1" />13 <asp:TextBox ID="hlCode" runat="server" Text="12"></asp:TextBox>14 </div>15 </form>16 </body>17 </html>
那么我们先建一个对象,直接上代码!

1 using System; 2 using System.Data; 3 using System.Configuration; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Security; 7 using System.Web.UI; 8 using System.Web.UI.HtmlControls; 9 using System.Web.UI.WebControls;10 using System.Web.UI.WebControls.WebParts;11 using System.Xml.Linq;12 13 namespace TestWeb14 {15 public class Person16 {17 private string _Name;18 /// <summary>19 /// 名称20 /// </summary>21 public string Name22 {23 get { return _Name; }24 set { _Name = value; }25 }26 private string _Code;27 /// <summary>28 /// 编码29 /// </summary>30 public string Code31 {32 get { return _Code; }33 set { _Code = value; }34 }35 }36 }
这时我们看看以前的做法是什么,虽然这种方法我用了很多次,但是这个时候我突然发现有一种想吐的冲动。如果这个对象我们有几十个属性,那么这是会不会死人?我想会的!

using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;namespace TestWeb{ public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Person per = new Person(); per.Name = "张三"; per.Code = "434121312312"; hlCode = per.Code; hlName = per.Name; } }}
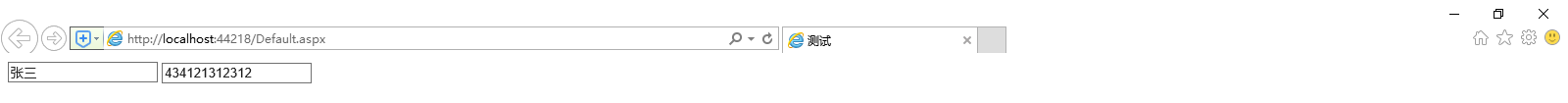
是不是感觉很爽?不用管你前台页面到底有多少的控件,来者不惧惧者不来!

1 using System; 2 using System.Collections; 3 using System.Configuration; 4 using System.Data; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Security; 8 using System.Web.UI; 9 using System.Web.UI.HtmlControls;10 using System.Web.UI.WebControls;11 using System.Web.UI.WebControls.WebParts;12 using System.Xml.Linq;13 using System.Reflection;14 15 namespace TestWeb16 {17 public partial class _Default : System.Web.UI.Page18 {19 protected void Page_Load(object sender, EventArgs e)20 {21 Fill(this);22 }23 /// <summary>24 /// 填充控件25 /// </summary>26 /// <param name="page"></param>27 public void Fill(System.Web.UI.Page page)28 {29 Person per = new Person();30 per.Name = "张三";31 per.Code = "434121312312";32 var type = per.GetType().GetProperties();33 foreach (PropertyInfo item in type)34 {35 var s1 = page.FindControl("hl" + item.Name);36 if (s1 != null)37 {38 TextBox t = (TextBox)s1;39 t.Text = item.GetValue(per, null).ToString();40 }41 }42 43 }44 }45 }

那么我们用同样的道理来看看,我们前台赋值了,怎么去给对应的对象上赋值呢?其实这个也很简单。同样我们也对比一下以前的方法和现在的方法到底有什么区别。首先我们来看看以前的代码

1 using System; 2 using System.Collections; 3 using System.Configuration; 4 using System.Data; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Security; 8 using System.Web.UI; 9 using System.Web.UI.HtmlControls;10 using System.Web.UI.WebControls;11 using System.Web.UI.WebControls.WebParts;12 using System.Xml.Linq;13 using System.Reflection;14 15 namespace TestWeb16 {17 public partial class _Default : System.Web.UI.Page18 {19 protected void Page_Load(object sender, EventArgs e)20 {21 Person per = new Person();22 per.Name = hlName.Text;23 per.Code = hlCode.Text;24 } 25 }26 }
现在我们再来看看我们新的方法,废话不多说直接上代码。

1 using System; 2 using System.Collections; 3 using System.Configuration; 4 using System.Data; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Security; 8 using System.Web.UI; 9 using System.Web.UI.HtmlControls;10 using System.Web.UI.WebControls;11 using System.Web.UI.WebControls.WebParts;12 using System.Xml.Linq;13 using System.Reflection;14 15 namespace TestWeb16 {17 public partial class _Default : System.Web.UI.Page18 {19 protected void Page_Load(object sender, EventArgs e)20 {21 Full(this);22 }23 24 public void Full(System.Web.UI.Page page)25 {26 Person per = new Person();27 var type = per.GetType().GetProperties();28 foreach (PropertyInfo item in type)29 {30 var s1 = page.FindControl("hl" + item.Name);31 if (s1 != null)32 {33 TextBox t = (TextBox)s1;34 item.SetValue(per,t.Text, null);35 }36 }37 }38 }39 }
今天先就写这么多,希望能对大家有点用处!
- 4楼[水amp;月]坟
- 码农就要提升效率!
- 3楼JordanHmj
- 还在用webform,微软坑人不倦
- Re: hellomans
- @JordanHmj,技术总是在进步webform刚出来确实给了开发者开发效率的提升.mvc解耦性更好,但不管咋说都是给开发者带来好处技术,不存在坑不坑的情况吧,兄台!
- 2楼a14907
- 用反射真的好吗
- 1楼胡萝卜星星
- MVC这些事情自动帮你做了
