 如题,设置了一个Menu控件 , 之后绑定数据之后 由于数据过多 都已经排出窗体 甚至屏幕了 怎么解决这个问题呢?谢谢各位先
如题,设置了一个Menu控件 , 之后绑定数据之后 由于数据过多 都已经排出窗体 甚至屏幕了 怎么解决这个问题呢?谢谢各位先------解决方案--------------------

<Style x:Key="itemStyle" TargetType="{x:Type MenuItem}">
<Setter Property="FontSize" Value="14"/>
<Setter Property="Height" Value="30"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<DockPanel>
<ContentPresenter x:Name="Icon" Content="{TemplateBinding Icon}" ContentSource="Icon" Margin="4,0,6,0" VerticalAlignment="Center"/>
<Path x:Name="GlyphPanel" Data="M0,2 L0,4.8 L2.5,7.4 L7.1,2.8 L7.1,0 L2.5,4.6 z" Fill="{TemplateBinding Foreground}" FlowDirection="LeftToRight" Margin="4,0,6,0" Visibility="Collapsed" VerticalAlignment="Center"/>
<!--显示内容-->
<Border x:Name="B_MenuItem" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" BorderBrush="Blue" BorderThickness="1" Width="90" Height="60">
<TextBlock Text="{TemplateBinding Header}"/>
</Border>
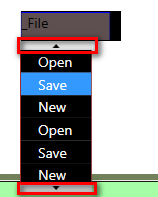
<Popup x:Name="PART_Popup" AllowsTransparency="True" Focusable="False" HorizontalOffset="-1" VerticalOffset="0" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}" Placement="Bottom" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MaxHeight="150">
<Border x:Name="B" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<ScrollViewer x:Name="SubMenuScrollViewer" Style="{DynamicResource {ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}}">
<Grid RenderOptions.ClearTypeHint="Enabled">
<!--阴影矩形-->
<Rectangle x:Name="OpaqueRect" Fill="{Binding Background, ElementName=SubMenuBorder}"/>
<Border BorderBrush="Brown" BorderThickness="1" Background="DarkGray">
<ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle" Grid.IsSharedSizeScope="True" KeyboardNavigation.TabNavigation="Cycle"/>