程序以及基本可用了,需要继续完善页面
1.创建页面模板
创建文件 app/views/tags/display.html
*{ Display a post in one of these modes: 'full', 'home' or 'teaser' }* <div class="post ${_as == 'teaser' ? 'teaser' : ''}"> <h2 class="post-title"> <a href="#">${_post.title}</a> </h2> <div class="post-metadata"> <span class="post-author">by ${_post.author.fullname}</span>, <span class="post-date">${_post.postedAt.format('dd MMM yy')}</span> #{if _as != 'full'} <span class="post-comments"> | ${_post.comments.size() ?: 'no'} comment${_post.comments.size().pluralize()} #{if _post.comments} , latest by ${_post.comments[0].author} #{/if} </span> #{/if} </div> #{if _as != 'teaser'} <div class="post-content"> <div class="about">Detail: </div> ${_post.content.nl2br()} </div> #{/if}</div> #{if _as == 'full'} <div class="comments"> <h3> ${_post.comments.size() ?: 'no'} comment${_post.comments.size().pluralize()} </h3> #{list items:_post.comments, as:'comment'} <div class="comment"> <div class="comment-metadata"> <span class="comment-author">by ${comment.author},</span> <span class="comment-date"> ${comment.postedAt.format('dd MMM yy')} </span> </div> <div class="comment-content"> <div class="about">Detail: </div> ${comment.content.escape().nl2br()} </div> </div> #{/list} </div>#{/if}
修改index.html
#{extends 'main.html' /}#{set title:'Home' /} #{if frontPost} #{display post:frontPost, as:'home' /} #{if olderPosts.size()} <div class="older-posts"> <h3>Older posts <span class="from">from this blog</span></h3> #{list items:olderPosts, as:'oldPost'} #{display post:oldPost, as:'teaser' /} #{/list} </div> #{/if} #{/if} #{else} <div class="empty"> There is currently nothing to read here. </div>#{/else}
2.修改Layout views\main.html
<!DOCTYPE html><html> <head> <title>#{get 'title' /}</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" media="screen" href="@{'/public/stylesheets/main.css'}"> <link rel="shortcut icon" type="image/png" href="@{'/public/images/favicon.png'}"> </head> <body> <div id="header"> <div id="logo"> yabe. </div> <ul id="tools"> <li> <a href="#">Log in to write something</a> </li> </ul> <div id="title"> <span class="about">About this blog</span> <h1><a href="#">${blogTitle}</a></h1> <h2>${blogBaseline}</h2> </div> </div> <div id="main"> #{doLayout /} </div> <p id="footer"> Yabe is a (not that) powerful blog engine built with the <a href="http://www.playframework.org">Play framework</a> as a tutorial application. </p> </body></html>
3. Application.java 中添加方法,在页面上添加元素
@Beforestatic void addDefaults() { renderArgs.put("blogTitle", Play.configuration.getProperty("blog.title")); renderArgs.put("blogBaseline", Play.configuration.getProperty("blog.baseline"));}添加渲染 blog.title blog.baseline
4.修改配置文件 conf\application.conf
# Blog engine configuration# ~~~~~blog.title=Yet another blogblog.baseline=We won't write about anything
5.添加页面样式
CSS: http://play-framework.herokuapp.com/zh/files/main.css
添加到 /public/stylesheets/main.css
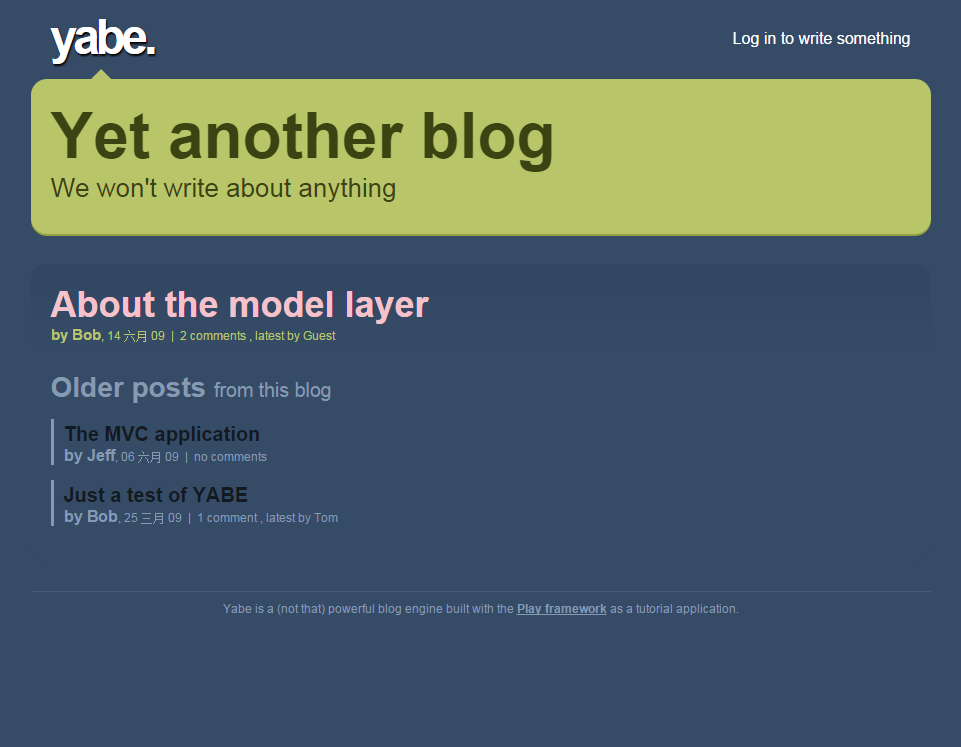
运行效果:

..