微信公众号最新修改了素材的管理模式,提供了两类素材的管理:临时素材和永久素材的管理,原先的素材管理就是临时素材管理,永久素材可以永久保留在微信服务器上,微信素材可以在上传后,进行图片文件或者图文消息的发送,关注的公众号可以在素材有效期内查看相关的资源,对于永久素材,那就不会存在过期的问题,只是纯粹数量上限的限制。本文综合两方面进行介绍素材管理的各种接口和实现。
1、素材类型和功能点
关于素材的官方说明:
临时素材:
公众号经常有需要用到一些临时性的多媒体素材的场景,例如在使用接口特别是发送消息时,对多媒体文件、多媒体消息的获取和调用等操作,是通过media_id来进行的。素材管理接口对所有认证的订阅号和服务号开放。通过本接口,公众号可以新增临时素材(即上传临时多媒体文件)。对于临时素材,每个素材(media_id)会在开发者上传或粉丝发送到微信服务器3天后自动删除。素材的格式大小等要求与公众平台官网一致。具体是,图片大小不超过2M,支持bmp/png/jpeg/jpg/gif格式,语音大小不超过5M,长度不超过60秒,支持mp3/wma/wav/amr格式。
永久素材:
除了3天就会失效的临时素材外,开发者有时需要永久保存一些素材,届时就可以通过本接口新增永久素材。新增的永久素材也可以在公众平台官网素材管理模块中看到。永久素材的数量是有上限的,请谨慎新增。图文消息素材和图片素材的上限为5000,其他类型为1000。
素材管理包含了下面截图的相关功能:

2、临时素材的管理接口定义和实现
我们定义一个IMediaApi接口,用来定义相关的接口处理。
1)上传临时文件
对于上传临时文件,官方的接口定义如下所示。
接口调用请求说明
http请求方式: POST/FORM,需使用httpshttps://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE调用示例(使用curl命令,用FORM表单方式上传一个多媒体文件):curl -F [email protected] "https://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE"
对于上传临时文件的处理,我们可以定义它的接口如下所示。
/// <summary> /// 上传的临时多媒体文件。格式和大小限制,如下: /// 图片(image): 1M,支持JPG格式 /// 语音(voice):2M,播放长度不超过60s,支持AMR\MP3格式 /// 视频(video):10MB,支持MP4格式 /// 缩略图(thumb):64KB,支持JPG格式。 /// 媒体文件在后台保存时间为3天,即3天后media_id失效。 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="type">媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)</param> /// <param name="file">form-data中媒体文件标识,有filename、filelength、content-type等信息</param> /// <returns></returns> UploadJsonResult UploadTempMedia(string accessToken, UploadMediaFileType type, string file);
根据官方接口的说明,我们需要上传一个文件,并指定它的类型TYPE就可以了。
具体代码如下所示。
public UploadJsonResult UploadTempMedia(string accessToken, UploadMediaFileType type, string file) { string url = string.Format("http://file.api.weixin.qq.com/cgi-bin/media/upload?access_token={0}&type={1}", accessToken, type.ToString()); UploadJsonResult result = JsonHelper<UploadJsonResult>.PostFile(url, file); return result; }
其中JsonHelper类的PostFile就是发送一个文件流,我们进一步可以看它的实现思路如下所示。
/// <summary> /// 提交文件并解析返回的结果 /// </summary> /// <param name="url">提交文件数据的链接地址</param> /// <param name="file">文件地址</param> /// <returns></returns> public static T PostFile(string url, string file, NameValueCollection nvc = null) { HttpHelper helper = new HttpHelper(); string content = helper.PostStream(url, new string[] { file }, nvc); VerifyErrorCode(content); T result = JsonConvert.DeserializeObject<T>(content); return result; }
上面代码主要就是通过POST一个文件流,并获得响应的结果字符串内容,然后我们分析其中是否有错误代码,如果没有,我们把字符串结果解析为对应的实体对象就可以了。
其中返回结果的实体类信息UploadJsonResult的类定义如下所示。
/// <summary> /// 上传多媒体文件的返回结果 /// </summary> public class UploadJsonResult : BaseJsonResult { /// <summary> /// 媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb,主要用于视频与音乐格式的缩略图) /// </summary> public UploadMediaFileType type { get; set; } /// <summary> /// 媒体文件上传后,获取时的唯一标识 /// </summary> public string media_id { get; set; } /// <summary> /// 媒体文件上传时间戳 /// </summary> public long created_at { get; set; } }
这个接口的调用实例代码如下所示。
private void btnUpload_Click(object sender, EventArgs e) { string file = FileDialogHelper.OpenImage(false); if (!string.IsNullOrEmpty(file)) { IMediaApi mediaBLL = new MediaApi(); UploadJsonResult result = mediaBLL.UploadTempMedia(token, UploadMediaFileType.image, file); if (result != null) { this.image_mediaId = result.media_id; Console.WriteLine("{0} {1}", result.media_id, result.created_at); } else { Console.WriteLine("上传文件失败"); } } }
2)获取临时素材文件
上传文件是上传一个文件流,并获得对应的返回结果,主要就是一个media_Id的内容;而获取素材文件则是一个逆过程,通过一个media_id的参数获取一个文件流保存到本地的过程。
获取临时文件接口的官方定义如下所示。
接口调用请求说明
http请求方式: GET,https调用https://api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID请求示例(示例为通过curl命令获取多媒体文件)curl -I -G "https://api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID"
对于获取临时文件,我们定义的接口如下所示。
/// <summary> /// 获取临时素材 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="mediaId">媒体文件ID</param> /// <param name="stream"></param> Stream GetTempMedia(string accessToken, string mediaId, ref string fileName);
我们获得文件流的同时,也返回一个文件名参数(不过一般情况下,我们获取不到文件名)。
它的实现代码如下所示,主要逻辑就是解析返回结果,获取返回的文件流。
/// <summary> /// 获取临时素材 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="mediaId">媒体文件ID</param> /// <param name="stream"></param> public Stream GetTempMedia(string accessToken, string mediaId, ref string fileName) { string url = string.Format("http://file.api.weixin.qq.com/cgi-bin/media/get?access_token={0}&media_id={1}", accessToken, mediaId); HttpHelper helper = new HttpHelper(); Stream stream = helper.GetStream(url, ref fileName, null); return stream; }
获取素材文件的实例代码如下所示。
private void btnDownload_Click(object sender, EventArgs e) { if (!string.IsNullOrEmpty(image_mediaId)) { IMediaApi mediaBLL = new MediaApi(); string fileName = ""; Stream stream = mediaBLL.GetTempMedia(token, image_mediaId, ref fileName); if (stream != null) { string filePath = Path.Combine(System.AppDomain.CurrentDomain.BaseDirectory, fileName); using (var fileStream = File.Create(filePath)) { byte[] buffer = new byte[1024]; int bytesRead = 0; while ((bytesRead = stream.Read(buffer, 0, buffer.Length)) != 0) { fileStream.Write(buffer, 0, bytesRead); } fileStream.Flush(); } stream.Close(); } Console.WriteLine("下载文件:" + (File.Exists(fileName) ? "成功" : "失败")); } }
3、永久素材的管理接口定义和实现
根据官方接口的描述,我们可以把新增永久素材接口定义为三种:新增图文素材、其他类型永久素材和视频素材三种接口。
1)新增永久图文素材
接口调用请求说明
http请求方式: POSThttps://api.weixin.qq.com/cgi-bin/material/add_news?access_token=ACCESS_TOKEN
调用示例
{ "articles": [{ "title": TITLE, "thumb_media_id": THUMB_MEDIA_ID, "author": AUTHOR, "digest": DIGEST, "show_cover_pic": SHOW_COVER_PIC(0 / 1), "content": CONTENT, "content_source_url": CONTENT_SOURCE_URL }, //若新增的是多图文素材,则此处应还有几段articles结构 ]}2)新增其他类型永久素材
接口调用请求说明
通过POST表单来调用接口,表单id为media,包含需要上传的素材内容,有filename、filelength、content-type等信息。请注意:图片素材将进入公众平台官网素材管理模块中的默认分组。
http请求方式: POSThttp://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN调用示例(使用curl命令,用FORM表单方式新增一个其他类型的永久素材):curl -F [email protected] "http://file.api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN"
3)新增永久视频素材
在上传视频素材时需要POST另一个表单,id为description,包含素材的描述信息,内容格式为JSON,格式如下:
{ "title":VIDEO_TITLE, "introduction":INTRODUCTION}新增永久视频素材的调用示例:
curl "http://file.api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN" -F [email protected] -F description='{"title":VIDEO_TITLE, "introduction":INTRODUCTION}'
根据上面的说明,我们定义新增永久图文素材的接口代码如下所示。
/// <summary> /// 新增永久图文素材 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="newsList">图文消息组</param> /// <returns></returns> MaterialResult UploadMaterialNews(string accessToken, List<NewsUploadJson> newsList);
定义新增其他永久素材接口如下:
/// <summary> /// 新增其他类型永久素材(图片(image)、语音(voice)和缩略图(thumb)) /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="type">媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)</param> /// <param name="file">form-data中媒体文件标识,有filename、filelength、content-type等信息</param> /// <returns></returns> MaterialResult UploadMaterialMedia(string accessToken, UploadMediaFileType type, string file);
定义新增视频永久素材接口如下所示:
/// <summary> /// 在上传视频素材时需要POST另一个表单,id为description,包含素材的描述信息,内容格式为JSON. /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="file">form-data中媒体文件标识,有filename、filelength、content-type等信息</param> /// <param name="title">视频标题</param> /// <param name="introduction">视频描述</param> /// <returns></returns> MaterialResult UploadMaterialVideo(string accessToken, string file, string title, string introduction);
这几个接口都没有太多难度,不过在微信接口讨论组里面,很多人对于上传永久素材的操作总是不成功,觉得可能是微信API本身的问题,其实不然,这个接口我还是测试通过了,并且在服务器上看到对应的素材信息,具体我们来看看上传其他类型素材的接口实现代码。
/// <summary> /// 新增其他类型永久素材(图片(image)、语音(voice)和缩略图(thumb)) /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="type">媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)</param> /// <param name="file">form-data中媒体文件标识,有filename、filelength、content-type等信息</param> /// <returns></returns> public MaterialResult UploadMaterialMedia(string accessToken, UploadMediaFileType type, string file) { string url = string.Format("http://api.weixin.qq.com/cgi-bin/material/add_material?access_token={0}&type={1}", accessToken, type.ToString()); MaterialResult result = JsonHelper<MaterialResult>.PostFile(url, file); return result; }
注意这个URL是http而不是https,有点特殊。
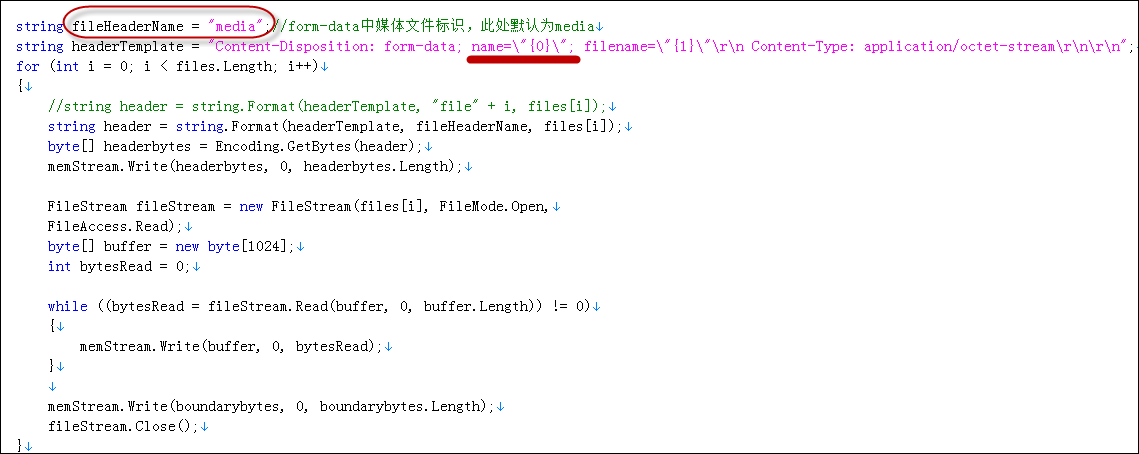
另外,我们在使用POST文件流的时候,HttpWebRequest对象的内容一定要设置好,主要是需要和微信定义的media这个保持一直才可以。如下是HttpHelper 辅助类里面的PostStream的部分代码,供参考。

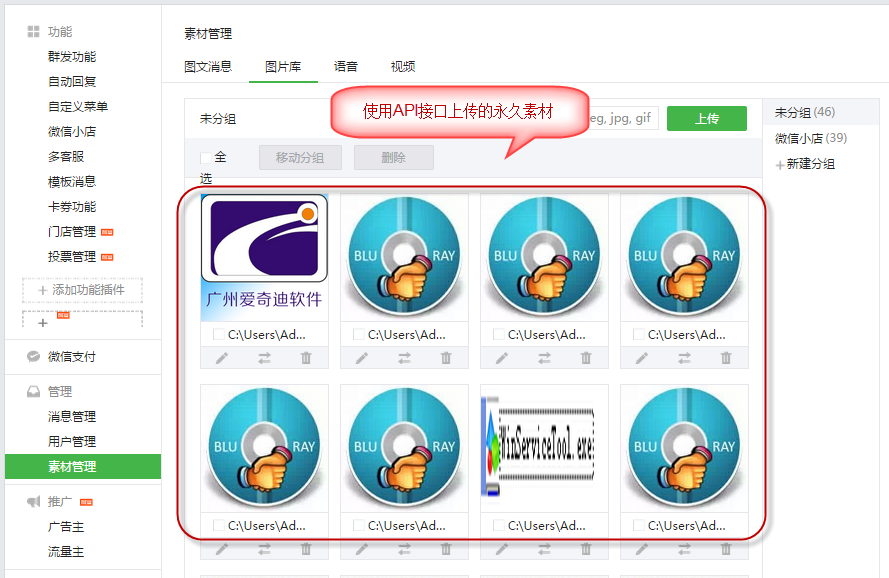
永久素材上传后的结果可以在微信公众号后台进行查看到,具体界面如下所示。

对于永久素材的接口,我们还可以根据微信API的要求,完善永久素材的更新、删除、获取素材,以及获取素材总数、获取图文素材列表等功能,由于大多数操作类似,不需要一一列出,希望再次抛砖引玉,使得大家能够更好了解、利用好微信公众号的素材管理接口,从而实现我们更加丰富的数据管理。
如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(26)-公众号微信素材管理
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
- 1楼final_ly
- 博主能不能写个微信js支付的demo啊,我一直报签证无效 signature 签名无效