这个例子的Icons Only 和 Icons and marquee 没有什么特别好说明的。
而Use Remote views in balloon 介绍了可以自定义在Extended Status bar显示Notification的Layout,Extended Status Bar缺省显示Notification 是一个图标后接文字,对应大多数情况是够用了。但如果有需要也可以使用自定义的Layout在Extented Status bar显示Notification,方法是通过RemoteView:
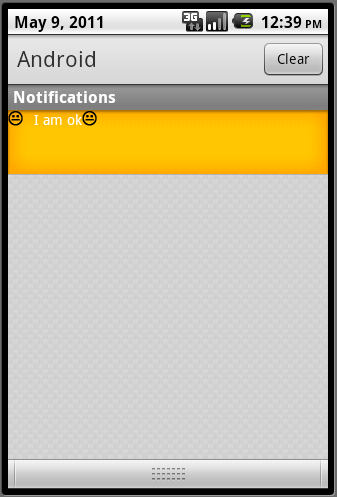
为了和缺省的Status Bar Layout有所区别,我们在/res/status_bar_balloon.xml 在增加一个ImageView:左右各显示一个图标,中间为文字。
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”horizontal”
android:baselineAligned=”false”
android:gravity=”center_vertical”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
<ImageView android:id=”@+id/icon”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”10dip” />
<TextView android:id=”@+id/text”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textColor=”#ffffffff” />
<ImageView android:id=”@+id/icon1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”10dip” />
</LinearLayout>

Use default values where applicable 介绍使用缺省声音,震动或是两者的方法:
注:例子中使用了同样的Notification ID :R.layout.status_bar_notifications ,因此每次调用mNotificationManager.notify 都会更新同一个Notification。