接上文
之前我们看到的第一个应用程序都是系统为我们自动创建的,那么现在来看看如何对这个程序进行一些简单的扩充。
从之前的说明中可以看到,Activity程序完成界面的显示,那么就一定会使用到布局文件,也就是说Activity程序和布局相关的配置联系非常紧密。
我们可以在Activity中通过R.java来获取组件,也可以在Activity中动态生成组件。如果要获取组件,那么就需要为组件配置ID,下面我们对main.xml进行简单的扩充,添加几个组件。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello" /> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/powered_by" /> <Button android:id="@+id/btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/btn_text" /></LinearLayout>
我们仍然使用线性布局管理器,schema声明不做说明,layout_width就是布局宽度,这里的fill_parent表示填充整个屏幕,也就是屏幕宽度。同理,layout_height表示布局高度,这里也就是屏幕高度。orientation表示组件的排列形式,也就是水平和竖直排列,这里使用的竖直纵向排列。
在该布局管理器中,添加了三个组件,两个TextView和一个Button,首先我们需要为每个组件添加ID,这样便于在程序中进行控制,要注意的是ID的命名格式,必须是@+id/开头,斜杠后面跟上这个组件的ID值即可。每个组件都有layout_width,这里使用wrap_content意思是组件的包裹长度,也就是不会充满屏幕宽度。同理layout_height使用了包裹组件的高度,也不会充满整个屏幕。
这里我们加了几个字符串值,strings.xml修改如下:
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">Hello World, HelloAndroidActivity!</string> <string name="app_name">HelloAndroid</string> <string name="powered_by">Powered By Nan Lei</string> <string name="btn_text">I\'m Button</string></resources>
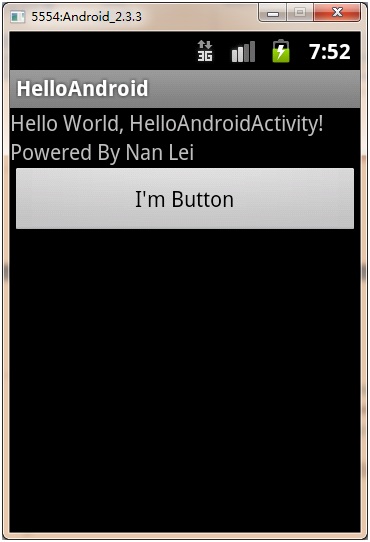
这里要多说一点的就是对'进行转义输出,需要加反斜线。之后运行程序,在模拟器中我们可以看到:

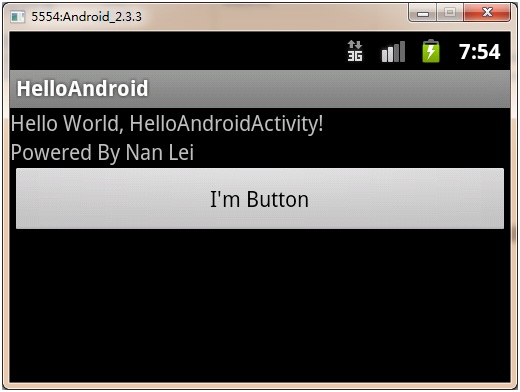
我们就看到了三个组件的实际运行效果,如果想看横屏显示效果时,在模拟器中可以同时按下Ctrl和F11键即可,显示效果如下:

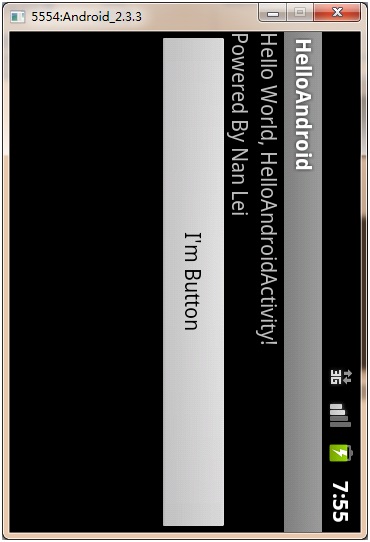
再次按下Ctrl和F11即可切回竖屏,可能某些模拟器中从横屏切回竖屏时显示效果回不来,比如:

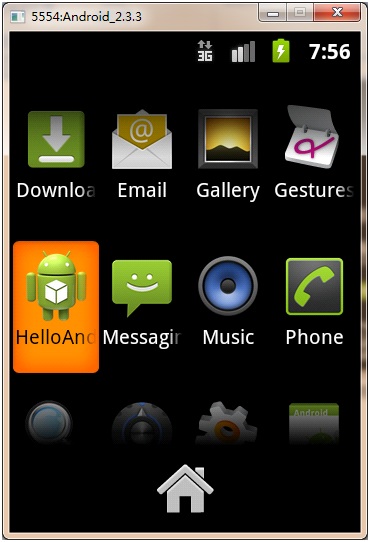
此时,按下Esc退出到应用程序列表,选择我们的程序,重新进入即可:

下面,我们将Button的layout_height调整为fill_parent,来看看会得到怎样的效果:

那么,也就是说,使用了fill_parent,组件会自动填充整个屏幕,也就是将屏幕下方剩余的区域全部填充满。
有了这些认识之后,我们回到R.java中来看看程序为我们自动生成了哪些资源:
package org.ourpioneer;public final class R { public static final class attr { } public static final class drawable { public static final int ic_launcher=0x7f020000; } public static final class id { public static final int btn=0x7f050002; public static final int text1=0x7f050000; public static final int text2=0x7f050001; } public static final class layout { public static final int main=0x7f030000; } public static final class string { public static final int app_name=0x7f040001; public static final int btn_text=0x7f040003; public static final int hello=0x7f040000; public static final int powered_by=0x7f040002; }}可以看到,我们添加的string资源都已经反映到了R.java的静态类string中,可以通过R.string.hello等即可调用我们设置的字符串资源。而三个组件的ID,也反映到了静态类id中。那么,我们就可以通过Activity程序对它们进行控制了。修改Activity程序如下:
package org.ourpioneer;import android.app.Activity;import android.os.Bundle;import android.widget.Button;import android.widget.TextView;public class HelloAndroidActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);// Android生命周期方法 super.setContentView(R.layout.main);// 设置使用的布局管理器 TextView text1 = (TextView) super.findViewById(R.id.text1);//取得text1组件 text1.setText("你好");//设置text1的显示文字 Button btn=(Button)super.findViewById(R.id.btn);//取得btn组件 btn.setText(R.string.btn_text_zh);//设置btn的显示文字 }}生命周期方法和设置布局管理器,就不多说了,这里强调的就是必须先设置一下布局管理器,之后我们才能获得其中配置的组件,如果setContentView()放在了最后一行,那么获取组件的操作都会失败。
我们使用父类Activity的findViewById()方法可以获取到我们以后的组件,该方法的返回值是View类型,也就是所有视图组件的父类,比如这里通过R.id.text1获取第一个TextView组件,那么进行强制类型转换即可拿到。
我们对text1进行了显示文字的设置,这里我们设置为“你好”,就会覆盖掉之前的“Hello World, HelloAndroidActivity!”。之后我们再获取Button组件,原理同上,拿到后我们也修改显示文字,不过这里不是直接使用字符串赋值,而是通过R.string.btn_text_zh的方式进行,也就是通过R.java去配置文件中找到替换的文本,那么我们在strings.xml里再加一行:
<string name="btn_text_zh">我是按钮</string>
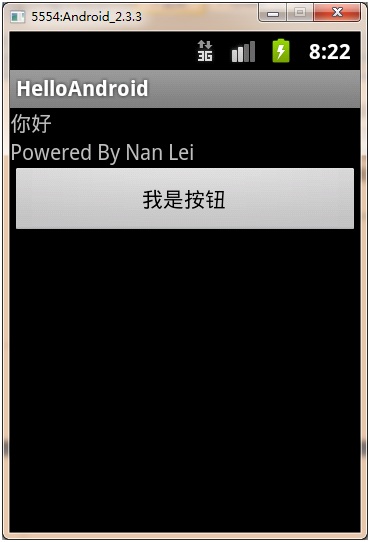
下面来运行程序,我们可以看到如下效果:

现在我们实现了在Activity程序中对已有的布局管理器中的组件进行修改。那么使用Activity程序来生成组件也是可以的,也就是说,我们不在布局管理器文件中进行组件的设置,而是通过编写Java代码来完成。我们不使用main.xml了,之后修改Activity程序:
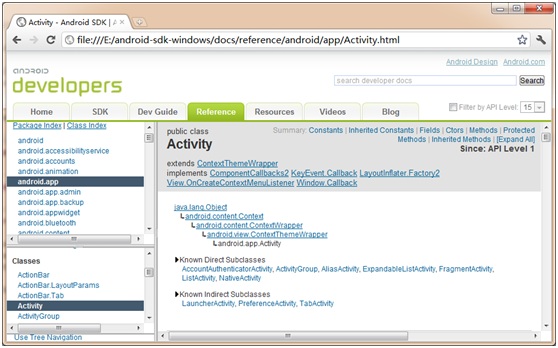
package org.ourpioneer;import android.app.Activity;import android.os.Bundle;import android.widget.Button;import android.widget.LinearLayout;import android.widget.TextView;public class HelloAndroidActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);// Android生命周期方法 LinearLayout layout = new LinearLayout(this);// 创建布局管理器 layout.setOrientation(LinearLayout.VERTICAL); // 设置组件排列方式 TextView text1 = new TextView(this);// 创建TextView组件 text1.setText(super.getString(R.string.hello));// 设置text1的显示文本 TextView text2 = new TextView(this); // 创建TextView组件 text2.setText(super.getString(R.string.powered_by));// 设置text2的显示文本 Button btn = new Button(this);//创建Button组件 btn.setText(super.getString(R.string.btn_text));// 设置btn的显示文本 layout.addView(text1);// 将text1添加到布局管理器中 layout.addView(text2);// 将text2添加到布局管理器中 layout.addView(btn);// 将btn添加到布局管理器中 super.setContentView(layout); // 设置布局管理器layout }}结合上面的注释,我们来看一下这段程序,首先我们手动创建了线性布局管理器LinearLayout,所有配置在XML文件中的布局管理器和组件,我们都可以通过代码的形式进行编写。LinearLayout的构造方法接收一个Context类型的参数,这里我们传入的是this,说明我们的Activity类就是Context的子类,看一下类关系图:

java.lang.Object
? android.content.Context
? android.content.ContextWrapper
? android.view.ContextThemeWrapper
? android.app.Activity
从图中我们看到android.app.Activity类是android.context.Context类的子类,而我们自定义的HelloAndroidActivity类又是Activity类的子类,那么我们就可以将this传入LinearLayout的构造方法进行LinearLayout对象的构建。创建好layout之后,我们设置一下组件的排列方式,这和写XML的配置是相同的。
下面创建了两个TextView组件,因为TextView的构造方法也接受的是Context,那么我们仍然使用this即可,这样我们就构造出了连个TextView组件。然后我们调用Context类的getString()方法进行显示文字的设置,传入的参数仍然是R.java中的id,和直接传入id的效果是一样的,这里只是介绍一下getString()方法。
最后创建了一个Button组件,参考Button的构造方法,也不难理解this的传入,之后进行显示文本的设置就行了。
最后我们将创建好的三个组件添加到布局管理器中,就是使用了三次addView()方法,之后我们设置Activity使用的布局管理器,也就是调用setContentView()方法将layout传入,之后就可以运行程序进行测试了。这和我们之前看到的效果是一致的。

使用Java代码动态生成组件完全可以替代XML配置文件,但现在还没有进行其它属性的设置,代码量就已经非常大了,而且写法都是一致的,没有任何技术含量。所以使用XML文件进行视图组件的配置,可以有效的分离显示逻辑,而程序进行控制逻辑,符合MVC设计模式。
程序下载请见附件