Android布局之ReativeLayout
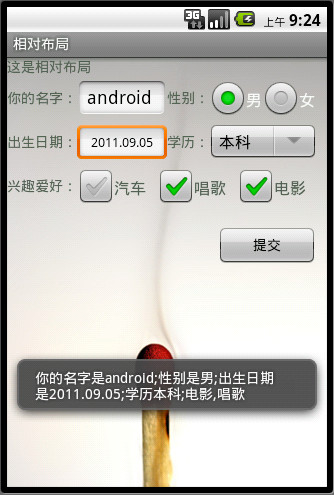
如果你的程序中出现了多个LinearLayout嵌套,就应该考虑使用相对布局了。相对局部顾名思义一个控件的位置相对于其他控件或者容器的位置。使用很简单?直接上示例:
?

?

?

?
?<?xml version="1.0" encoding="utf-8"?><!-- 相对布局 一个控件相对于另一个控件或者容器的位置。 --><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="@drawable/bg" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/describe_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:textColor="#556055" /> <!-- 这个TextView相对于上一个TextView 在 它的下方所以设置属性为layout_below--> <TextView android:id="@+id/username_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="12dp" android:text="@string/username" android:textColor="#556055" android:layout_below="@id/describe_view" /> <EditText android:id="@+id/username_edit" android:layout_width="90dp" android:layout_height="40dp" android:layout_marginTop="4dp" android:layout_toRightOf="@id/username_view" android:layout_below="@id/describe_view" /> <TextView android:id="@+id/sex_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="12dp" android:text="@string/sex" android:textColor="#556055" android:layout_below="@id/describe_view" android:layout_toRightOf="@id/username_edit" /> <RadioGroup android:id="@+id/sex_radiogroup" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sex_view" android:layout_below="@id/describe_view" > <!--第一个RadioButton --> <RadioButton android:id="@+id/male_radiobutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <!--第二个RadioButton --> <RadioButton android:id="@+id/woman_radiobutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <TextView android:id="@+id/age_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="25dp" android:text="@string/age" android:textColor="#556055" android:layout_below="@id/username_view" /> <EditText android:id="@+id/brithday_edit" android:layout_width="90dp" android:layout_height="40dp" android:layout_marginTop="4dp" android:hint="@string/selectdate" android:textSize="13sp" android:gravity="center" android:editable="false" android:layout_toRightOf="@id/age_view" android:layout_below="@id/username_edit" /> <TextView android:id="@+id/education_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="25dp" android:text="@string/education" android:textColor="#556055" android:layout_below="@id/sex_view" android:layout_toRightOf="@id/brithday_edit" /> <!-- 下拉列表控件 --> <Spinner android:id="@+id/edu_spinner" android:layout_width="108dp" android:layout_height="38dp" android:layout_below="@id/sex_radiogroup" android:layout_toRightOf="@id/education_view" /> <TextView android:id="@+id/interest_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="25dp" android:text="@string/interest" android:textColor="#556055" android:layout_below="@id/age_view" /> <!-- 复选框控件 --> <CheckBox android:id="@+id/car_check" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/car" android:textColor="#566156" android:layout_toRightOf="@id/interest_view" android:layout_below="@id/brithday_edit" /> <CheckBox android:id="@+id/sing_check" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="11dp" android:text="@string/sing" android:textColor="#566156" android:layout_toRightOf="@id/car_check" android:layout_below="@id/brithday_edit" /> <CheckBox android:id="@+id/movie_check" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="11dp" android:text="@string/movie" android:textColor="#566156" android:layout_toRightOf="@id/sing_check" android:layout_below="@id/brithday_edit" /> <Button android:id="@+id/submit_button" android:layout_width="100dp" android:layout_height="40dp" android:text="@string/submit" android:gravity="center" android:layout_below="@id/movie_check" android:layout_marginLeft="210dp" android:layout_marginTop="15dp" /></RelativeLayout>
?
?
?