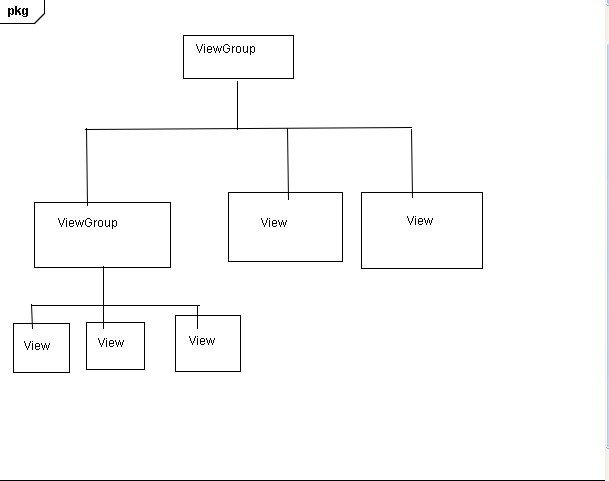
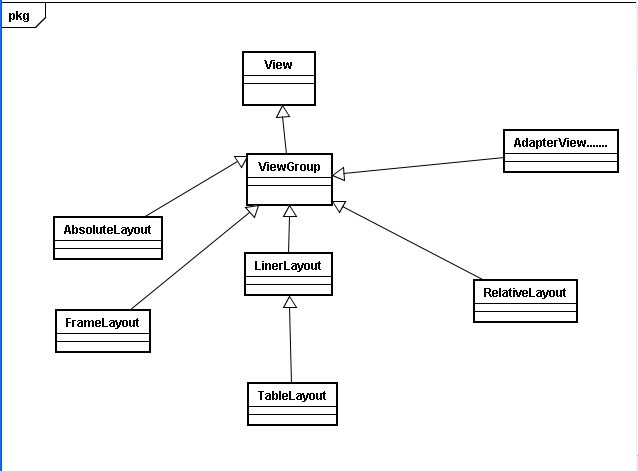
Android应用的所有UI组件都继承了View类,ViewGroup通常作为其他组件的容器使用。
?

ViewGroup是View的子类,ViewGroup中除了包含普通的View组件之外,还可以再次包含ViewGroup组件。

?android常用布局:
1.linearLayout 线性布局
重要的方法和属性:
| Attribute Name | Related Method | Description |
| android:baselineAligned | setBaselineAligned(boolean) | When set to false, prevents the layout from aligning its children's baselines.? |
| android:baselineAlignedChildIndex | setBaselineAlignedChildIndex(int) | When a linear layout is part of another layout that is baseline aligned, it can specify which of its children to baseline align to (that is, which child TextView).? |
| android:gravity | setGravity(int) | Specifies how to place the content of an object, both on the x- and y-axis, within the object itself.? |
| android:measureWithLargestChild | When set to true, all children with a weight will be considered having the minimum size of the largest child.? | |
| android:orientation | setOrientation(int) | Should the layout be a column or a row? Use "horizontal" for a row, "vertical" for a column.? |
| android:weightSum | Defines the maximum weight sum.? |
android:gravity,设置布局管理器组件内的对其方式,支持top,right等,也可以是组合的,leftcenter_vertical等
?
android:orientation设置组件排列方式,水平和垂直排列
?demo代码如下:
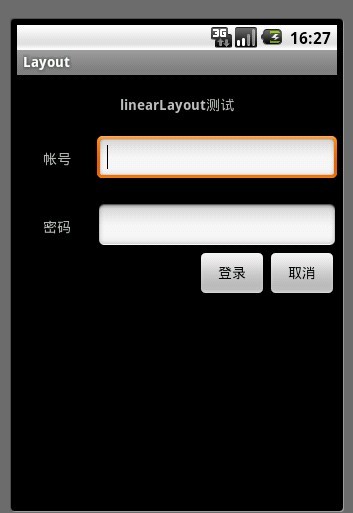
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:orientation="vertical" android:layout_width="fill_parent"> <TextView android:text="linearLayout测试" android:paddingTop="20dip" android:paddingBottom="20dip" android:id="@+id/TextView01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:soundEffectsEnabled="true" android:password="false" android:textStyle="bold"> </TextView> <LinearLayout android:id="@+id/layout1" android:gravity="center" android:paddingBottom="20dip" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtName" android:text="帐号" android:minWidth="80dip" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> <EditText android:id="@+id/edtName" android:minWidth="120dip" android:layout_width="fill_parent" android:layout_height="wrap_content" > </EditText> </LinearLayout> <LinearLayout android:id="@+id/layout2" android:gravity="center" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtPsw" android:minWidth="80dip" android:gravity="center" android:text="密码" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> <EditText android:id="@+id/edtPassword" android:minWidth="120dip" android:layout_width="fill_parent" android:layout_height="wrap_content" > </EditText> </LinearLayout> <LinearLayout android:id="@+id/layout3" android:gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" > <Button android:id="@+id/btnOk" android:minWidth="70dip" android:text="登录" android:layout_width="wrap_content" android:layout_height="wrap_content" > </Button> <Button android:id="@+id/btnCancel" android:minWidth="70dip" android:text="取消" android:layout_width="wrap_content" android:layout_height="wrap_content" > </Button> </LinearLayout></LinearLayout>
效果如下图所示:

?
注:LinearLayout 默认???? android:orientation="horizontal"
?
转载请注明出处:http://kurting615.iteye.com/blog/1143635