2011.10.13(2)——— android Matrix学习03
参考:http://www.moandroid.com/?p=1805
这节主要说一下图像的复合变化
我们知道rotate(旋转),scale(缩放)和skew(倾斜)这三种操作都可以指定中心点
第一:::说一下旋转
比如说:
_matrix.postRotate(30, 100, 250);
这个意思是说围绕着(100,250)旋转30°
这种相当于先将坐标系平移到该点,再进行旋转,然后将旋转后的图像平移回到原来的坐标原点。
我们需要3步:
平移——将坐标系平移到点P(a,b);
旋转——以原点为中心旋转图像;
平移——将旋转后的图像平移回到原来的坐标原点;
1、一个概念
这种需要多种图像的几何变化就叫做图像的复合变化。
2、一个定律
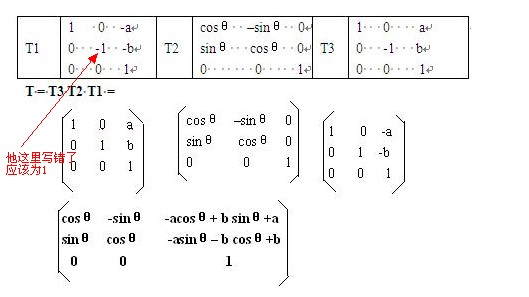
设对给定的图像依次进行了基本变化F1、F2、F3…..、Fn,它们的变化矩阵分别为T1、T2、T3…..、Tn,图像复合变化的矩阵T可以表示为:T = TnTn-1…T1。
注意:最后乘的时候 是倒着乘的
//例子05 围绕某个点旋转的复合运算 private void init5() { _bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.a)).getBitmap(); //Matrix{[1.0, 0.0, -100.0][0.0, 1.0, -250.0][0.0, 0.0, 1.0]} //Matrix{[0.8660254, -0.5, 38.39746][0.5, 0.8660254, -266.50635][0.0, 0.0, 1.0]} //Matrix{[0.8660254, -0.5, 138.39746][0.5, 0.8660254, -16.506348][0.0, 0.0, 1.0]} _matrix.postTranslate(-100, -250); Log.i(TAG, _matrix.toString()); _matrix.postRotate(30); Log.i(TAG, _matrix.toString()); _matrix.postTranslate(100, 250); //Matrix{[0.8660254, -0.5, 138.39746][0.5, 0.8660254, -16.506348][0.0, 0.0, 1.0]}// _matrix.postRotate(30, 100, 250); //可以看出来_matrix.postRotate(30, 100, 250); //和上面的复合运算的结果是一样的 //所以说 如果图像围绕着某个点P(a,b)旋转, //则先要将坐标系平移到该点, //再进行旋转, //然后将旋转后的图像平移回到原来的坐标原点。 //我们需要3步: //1、平移——将坐标系平移到点P(a,b); //2、旋转——以原点为中心旋转图像; //3、平移——将旋转后的图像平移回到原来的坐标原点; //一个概念::: //这种需要多种图像的几何变化就叫做图像的复合变化。 //一个定律::: //设对给定的图像依次进行了基本变化F1、F2、F3…..、Fn, //它们的变化矩阵分别为T1、T2、T3…..、Tn, //图像复合变化的矩阵T可以表示为:T = TnTn-1…T1。 //注意::最后乘的时候 是倒着乘的 }通过上面的 我们证明了
_matrix.postRotate(30, 100, 250);
和
_matrix.postTranslate(-100, -250);_matrix.postRotate(30);_matrix.postTranslate(100, 250);
是一样的
首先 我们根据定律 来算一下:

注意:第一步平移到(100,250)得到的矩阵的a3,b3是负数 -100,-250,我想可能是把坐标(100,250)平移到原点吧 这个得注意
另外 我们可以按照我们上一节的结论 可以算出:
平移
[1.0, 0.0, -100.0][0.0, 1.0, -250.0][0.0, 0.0, 1.0]
旋转
a3 = a1*dx + a2*dy
b3 = b1*dx + b2*dy
[0.8660254, -0.5, 38.39746][0.5, 0.8660254, -266.50635][0.0, 0.0, 1.0]
平移 直接加即可
[0.8660254, -0.5, 38.39746+100][0.5, 0.8660254, -266.50635+250][0.0, 0.0, 1.0]
即:
[0.8660254, -0.5, 138.39746][0.5, 0.8660254, -16.506348][0.0, 0.0, 1.0]
第二:::缩放
//例子06 围绕某个点缩放的复合运算 private void init6() { _bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.a)).getBitmap(); //围绕100,250缩放到原来的一半 //Matrix{[0.5, 0.0, 50.0][0.0, 0.5, 125.0][0.0, 0.0, 1.0]}// _matrix.postScale(0.5f, 0.5f, 100, 250); //Matrix{[1.0, 0.0, -100.0][0.0, 1.0, -250.0][0.0, 0.0, 1.0]} //Matrix{[0.5, 0.0, -50.0][0.0, 0.5, -125.0][0.0, 0.0, 1.0]} //Matrix{[0.5, 0.0, 50.0][0.0, 0.5, 125.0][0.0, 0.0, 1.0]} _matrix.postTranslate(-100, -250); Log.i(TAG, _matrix.toString()); _matrix.postScale(0.6f, 0.5f); Log.i(TAG, _matrix.toString()); _matrix.postTranslate(100, 250); //这个和上面的_matrix.postScale(0.5f, 0.5f, 100, 250);效果是一样的 //根据 //a1 = a1*sx a2 = a2*sx a3 = a3*sx //b1 = b1*sy b2 = b2*sy b3 = b3*sy //可以算出来的 }和上面一样 先平移 在缩放 在平移
用这个
a1 = a1*sx a2 = a2*sx a3 = a3*sx
b1 = b1*sy b2 = b2*sy b3 = b3*sy
就可以算出来
不再分析了 和上面一样的
最后 结论:
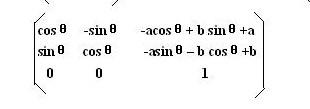
旋转
相对点P(a,b)旋转?
_matrix.postRotate(?, a, b);
矩阵:

缩放
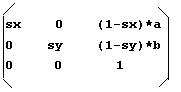
相对点P(a,b)缩放(sx,sy)
_matrix.postScale(sx,sy, a, b);
矩阵: