大家好我们这一节讲的是LayoutInflater的使用,在实际开发种LayoutInflater这个类还是非常有用的,它的作用类似于 findViewById(),
不同点是LayoutInflater是用来找layout下xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
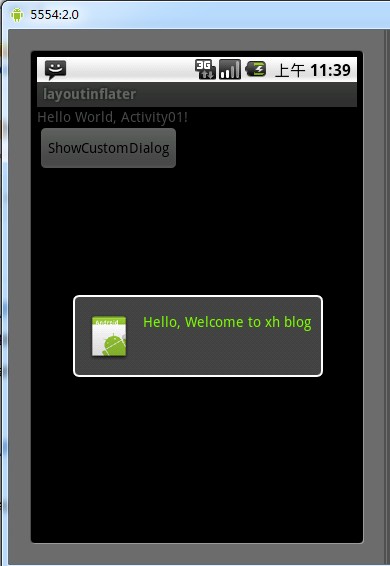
为了让大家容易理解我做了一个简单的Demo,主布局main.xml里有一个TextView和一个Button,当点击Button,出现 Dialog,而这个Dialog的布局方式是我们在layout目录下定义的custom_dialog.xml文件(里面左右分布,左边 ImageView,右边TextView)。下面我们看一下运行效果吧。

布局文件
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ShowCustomDialog"/>
</LinearLayout>
custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:padding="10dp">
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_marginRight="10dp" />
<TextView android:id="@+id/text" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:textColor="#7CFC00" />
</LinearLayout>
Activity01 类
package xiaohang.zhimeng;import android.app.Activity;import android.app.AlertDialog;import android.content.Context;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView;public class Activity01 extends Activity implements OnClickListener{ private Button button; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); button = (Button)findViewById(R.id.myButton); button.setOnClickListener(this); } @Override public void onClick(View v) { showCustomDialog(); } public void showCustomDialog(){ AlertDialog.Builder builder; AlertDialog alertDialog; Context mContext = Activity01.this; //下面两种方法都可以 //LayoutInflater inflater = getLayoutInflater(); LayoutInflater inflater = (LayoutInflater)mContext.getSystemService(LAYOUT_INFLATER_SERVICE); View layout = inflater.inflate(R.layout.custom_dialog, null); TextView text = (TextView)layout.findViewById(R.id.text); text.setText("Hello, Welcome to xh blog"); ImageView image = (ImageView)layout.findViewById(R.id.image); //给ImageView 设置图标 image.setImageResource(R.drawable.icon); builder = new AlertDialog.Builder(mContext); builder.setView(layout); alertDialog = builder.create(); alertDialog.show(); }}原文来自:http://www.cnblogs.com/tt_mc/archive/2010/05/28/1746307.html
源码见附件。