2011.10.12(2)——— android Matrix学习01
参考:http://chroya.iteye.com/blog/712078
Matrix ,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
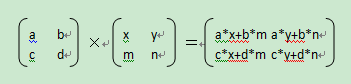
首先介绍一下矩阵运算。加法和减法就不用说了,太简单了,对应位相加就好。图像处理,主要用到的是乘法 。下面是一个乘法的公式:

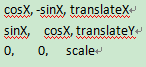
在 Android 里面, Matrix 由 9 个 float 值构成,是一个 3*3 的矩阵。如下图。

解释一下,上面的 sinX 和 cosX ,表示旋转角度的 cos 值和 sin 值,注意,旋转角度是按顺时针方向计算的。 translateX 和 translateY 表示 x 和 y 的平移量。 scale 是缩放的比例, 1 是不变, 2 是表示缩放 1/2 ,这样子。
下面看一个例子
package com.lp.matrix;import android.content.Context;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.Matrix;import android.graphics.drawable.BitmapDrawable;import android.view.View;/** * 一个简单的Matrix例子 * * @author lp * [email protected] * http://lipeng88213.iteye.com/ * 2011-10-12 * 上午11:29:19 */public class MatrixView extends View { private Context _context; private Bitmap _bitmap; private Matrix _matrix = new Matrix(); public MatrixView(Context context) { super(context); this._context = context; init(); } private void init(){ //得到图片 _bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.a)).getBitmap(); //得到30°的sin和cos值 //顺时针是正数,我们这个是逆时针转动30° float sinValue = (float)Math.sin(-Math.PI/6); float cosValue = (float)Math.cos(-Math.PI/6); //给Matrix赋值 按照固定的顺序 // //cosX -sinX translateX //sinX cosX translateY //0 0 scale // //解释 //上面的 sinX 和 cosX ,表示旋转角度的 cos 值和 sin 值,注意,旋转角度是按顺时针方向计算的。 //translateX 和 translateY 表示 x 和 y 的平移量。 //scale 是缩放的比例, 1 是不变, 2 是表示缩放 1/2 _matrix.setValues(new float[]{ cosValue,-sinValue,100, sinValue,cosValue,100, 0,0,2 }); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //canvas.drawBitmap(_bitmap, _matrix, null); canvas.drawBitmap(_bitmap, 0, 0, null); } }
正常情况如下:

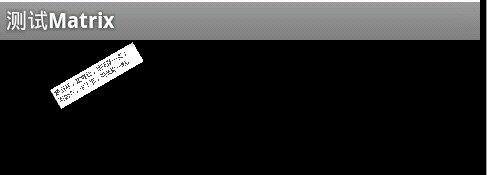
使用Matrix后 如下:

以左上角为顶点,缩放一半,逆时针旋转30度,然后沿x轴和y轴分别平移50个像素,代码 里面写的是100,为什么是平移50呢,因为缩放了一半。