先提示 几点
我们创建 项目的时候 要选择 Google APIs 不要选择 Android。
要使用 谷歌地图 我们需要一个 api key密钥,至于怎么得到密钥 大家自己去 搜搜吧,如果下载这个例子的源码,需要把我例子里边的 密钥 替换成 自己的。
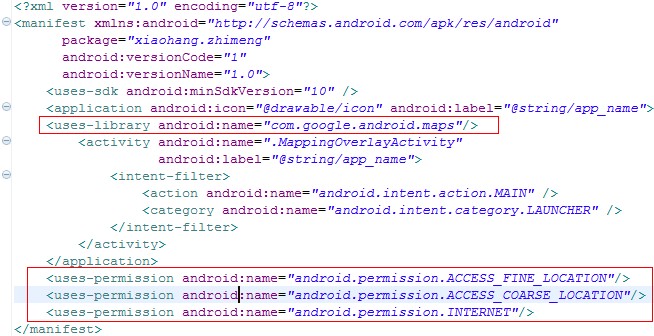
我们要在 AdnroidManifest.xml中 引用地图库 加上这一句
<uses-library android:name="com.google.android.maps"/>
再说一下MapView和MapActivity
Android中的许多地图技术都依赖于 MapView UI控件和 android.app.Activity的扩展MapActivity。在Android中,MapView和MapActivity类负责显示和操作地图的主要工作。关于这两个类,必须记住的一点是,它们必须协同工作。具体来讲,要使用MapView,需要在MapActivity中对它进行实例化。此外,当实例化 MapView时,需要提供 map-api密钥,如果使用XML布局实例化 MapView,则需要设置 android:apiKey 属性。如果以编程的方式创建 MapView,则必须将map-api密钥传递给MapView构造器,最后由于地图的基础数据来自Google Maps,所以我们还需要点权限,具体有以下三个权限。
我们还得需要点权限 三个
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
此权限可用于获取详细的位置数据,比如GPS 数据。
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
此权限用于获取大概位置信息 比如 WiFi 位置信息。
<uses-permission android:name="android.permission.INTERNET"/>
访问网络的权限。
来张我AndroidManifest.xml的截图吧。

下面介绍 使用覆盖地图
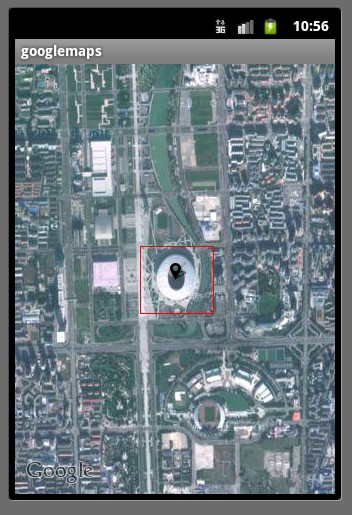
其实,就是要实现这样的功能 比如我们在Google Map 查询鸟巢 我们在鸟巢这个位置上放置 一个图钉或者气球 来标记这个位置。Google Maps 通过在地图上添加另外一层来实现此功能。Android 提供了多个类来帮助在地图上添加层。实现此类功能的一个关键类是 Overlay,也可以使用此类的扩展类 ItemizedOverlay,下面是我们自己定义的MapActivity。
package xiaohang.zhimeng;import java.util.ArrayList;import java.util.List;import com.google.android.maps.GeoPoint;import com.google.android.maps.ItemizedOverlay;import com.google.android.maps.MapActivity;import com.google.android.maps.MapView;import com.google.android.maps.OverlayItem;import android.graphics.Canvas;import android.graphics.drawable.Drawable;import android.os.Bundle;public class MappingOverlayActivity extends MapActivity { private MapView mapView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) findViewById(R.id.mapview); mapView.setBuiltInZoomControls(true); // 设置地图是否可以左右移动 mapView.setClickable(true); Drawable marker = getResources().getDrawable(R.drawable.mapmarder); marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker.getIntrinsicHeight()); InterestingLocations funPlaces = new InterestingLocations(marker); // 获取Overlay列表 mapView.getOverlays().add(funPlaces); // 默认情况下,返回第一级别的item。必须首先调用populate()。 GeoPoint pt = funPlaces.getCenter(); // get the first-ranked point mapView.getController().setCenter(pt); // 设置显示卫星图 mapView.setSatellite(true); // 设置地图的缩放级别。这个值的取值范围是[1,21], mapView.getController().setZoom(15); } @Override protected boolean isRouteDisplayed() { return false; } @Override protected boolean isLocationDisplayed() { return false; } class InterestingLocations extends ItemizedOverlay { private List<OverlayItem> locations = new ArrayList<OverlayItem>(); private Drawable marker; public InterestingLocations(Drawable defaultMarker) { super(defaultMarker); this.marker = defaultMarker; // 经度:116.3901686668396 // 纬度:39.99112812994946 /* * 经度、维度必须转换为微度可以乘以1000000 然后转换为int类型 (API只能处理微度) */ GeoPoint niaochao = new GeoPoint( (int) (39.99112812994946 * 1000000), (int) (116.3901686668396 * 1000000)); locations.add(new OverlayItem(niaochao, "鸟巢", "production Birdy Bird")); populate(); } @Override public void draw(Canvas canvas, MapView mapView, boolean shadow) { super.draw(canvas, mapView, shadow); // 定义锚点显示在底部的中央 boundCenterBottom(marker); // 定义锚点在中心位置可以调用 boundCenter()方法 } @Override protected OverlayItem createItem(int i) { return locations.get(i); } @Override public int size() { return locations.size(); } }}布局文件
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <com.google.android.maps.MapView android:id="@+id/mapview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:clickable="true" android:apiKey="0XemFEdFemEDqY3dE3Ko9ELJX12MRLjJGKEJ01g"/></RelativeLayout>
运行效果图

为了将标记添加到地图上,必须创建 com.google.android.maps.Overlay 的扩展类并将其添加到地图上。 Overlay类本身无法实例化,所以必须扩展它或使用一个现有的扩展。在我们的示例中,实现了 InterestingLocations,它扩展了 ItemizedOverlay,而后者又扩展了Overlay。Overlay类定义了覆盖地图的契约,ItemizedOverlay 是一个很方便的实现,它简化了创建可在地图上标记的一组位置的过程。
一般使用模式是扩展 ItemizedOverlay 类并在构造函数中添加 “项”----------感兴趣的位置。实例化兴趣点之后,调用ItemizedOverlay的populate()方法。populate()方法是一个实用程序,用于缓存OverlayItem。在内部,该类调用 size()方法来确定覆盖项的数量,然后进入循环,为每个项调用 createItem(i)。在createItem 方法中,返回数组中给定索引处已经创建的项目。
从上面的代码中我们可以看出,我们只是创建了一些点,并调用 populate()在地图上显示标记。Overlay 负责执行剩余的工作,为了正确显示这些标记,Activity的onCreate()方法创建InterestingLocations实例,传入用于表示标记的Drawable。然后 onCreate()将 Interesting-Location 实例添加到覆盖图集合 (mapView.getOverlays().add())中。
如果大家还有一个方法弄不太清楚,可以去看看 Google Maps for Android API 这里感谢高德软件公司给我们翻译了,呵呵。他们有自己的一套API 兼容 google的那套。都差不多,但是他们的是中文的 汗一把。猛点这里http://code.autonavi.com/android/code 建议大家去看看,还有最后关于怎么获取经纬度大家点这里http://www.williamlong.info/archives/941.html。