有点忘记这两个属性了,复习一下。
来看这个布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="three"/>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="three"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="one"/><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="two"/> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="three"/></LinearLayout>
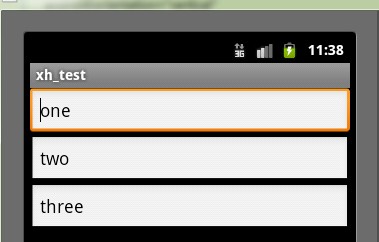
这是一个很正常的布局文件了,效果如下。

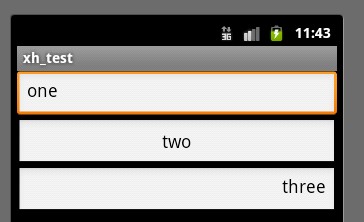
当我们给这三个EditText设置上gravity属性之后效果如下,先看 xml文件。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="left"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:text="three"/>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="left"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:text="three"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="left" android:text="one"/><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="two"/> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="three"/></LinearLayout>

由此可以看出gravity属性是用来控制 EditText里边文本的位置。
我们现在对xml文件做如下修改
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="left"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:layout_weight="1.0"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:text="three"/>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="left"
- android:text="one"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:layout_weight="1.0"
- android:text="two"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:text="three"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="left" android:text="one"/><EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1.0" android:text="two"/> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="three"/></LinearLayout>
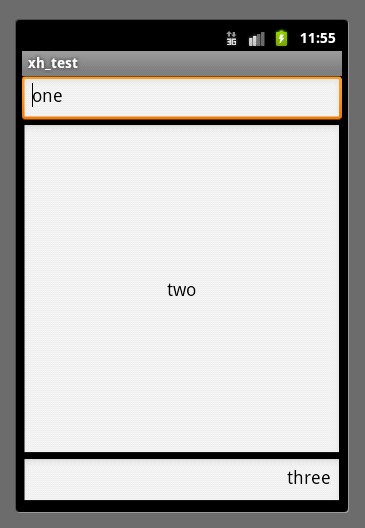
运行效果如下 
感觉上这个android:layout_weight="1.0"是用来设置控件的大小,因为经过我们的设置中间的那个EditText变大了。其它两个EditText的 android:layout_weight属性我们没有设置,没有设置就会使用默认值, 默认值为 0.0。 设置为1.0的那个控件会填充剩余空白的部分。
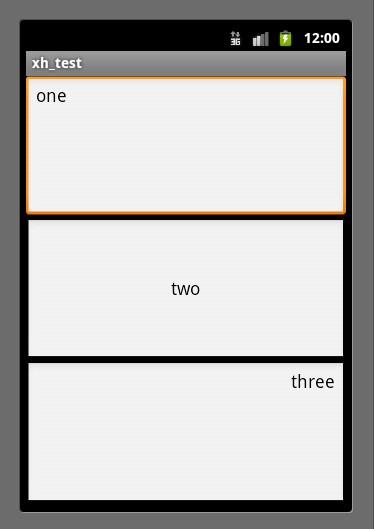
我们如果想要3个组件均等地共享空间,应该将他们的weight属性都设置为 1.0,这样将均匀的扩展每一个EditText。

Android开发环境搭建所需资源、安装和配置步骤图解 Android海量源码、教程与资料
数字电视接口规范大全(行业标准) 程序员必备:英语口语学习教程大全
20本Linux电子书学习教程 2013年25家IT高科技公司薪酬排行榜
2013年Android平台8大预测 优秀Android开发人员必须注意的10个误区
Android开发应该掌握的28大内容和10大建议 成为“Android高手”的6个境界
90后就业“钱景”分析:IT行业仍是最佳选择 90后就业“钱景”:IT仍是最佳选择