Android瀹㈡埛绔?腑娣锋惌HTML椤甸潰锛屼細鍑虹幇铏界劧HTML鍐呭?杞藉叆瀹屾垚锛屾爣棰樹篃姝e父鏄剧ず锛屼絾鏄?暣涓?綉椤甸渶瑕佺瓑鍒拌繎5绉掞紙鐢氳嚦鏇村?锛夋椂闂存墠浼氭樉绀哄嚭鏉ャ?傜爺绌朵簡寰堜箙锛屾悳閬嶄簡鍥藉?寰堝?缃戠珯锛屼篃鐪嬭繃PhoneGap鐨勪唬鐮侊紝涓?鐩存棤瑙c??/p>
涓?鑸?汉鍫哤ebView鐨勫姞閫燂紝閮芥槸寤鸿?鍏堢敤 webView.getSettings().setBlockNetworkImage(true); 灏嗗浘鐗囦笅杞介樆濉烇紝鐒跺悗鍦ㄦ祻瑙堝櫒鐨凮nPageFinished浜嬩欢涓??缃?webView.getSettings().setBlockNetworkImage(false); 閫氳繃鍥剧墖鐨勫欢杩熻浇鍏ワ紝璁╃綉椤佃兘鏇村揩鍦版樉绀恒??/p>
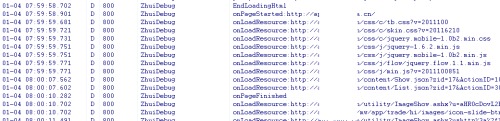
浣嗘槸锛岄?氳繃瀹為檯鐨勬棩蹇楀彂鐜帮紝Android鐨凮nPageFinished浜嬩欢浼氬湪Javascript鑴氭湰鎵ц?瀹屾垚涔嬪悗鎵嶄細瑙﹀彂銆傚?鏋滃湪椤甸潰涓?娇 鐢↗Query锛屼細鍦ㄥ?鐞嗗畬DOM瀵硅薄锛屾墽琛屽畬$(document).ready(function() {});浜嬩欢鑷?細鍚庢墠浼氭覆鏌撳苟鏄剧ず椤甸潰銆傚?涓嬪浘

鍙?互鐪嬪埌鍦ㄨ浇鍏ュ畬鏈?鍚庝竴涓狫S鑴氭湰涔嬪悗锛屽?DOM鍏冪礌鐨勬覆鏌撳拰澶勭悊灏辫姳浜?绉掞紝鐒跺悗鎵ц?浜咥JAX鏂规硶杞藉叆澶栭儴椤甸潰鍙堣姳浜?銆?绉掞紝鏈?鍚庢墠浼氳Е鍙?onPageFinished鏄剧ず椤甸潰銆傚啀寰?鍚庣敱浜庣▼搴忎腑璁剧疆浜唖etBlockNetworkImage(false)锛屾墍浠ュ紑濮嬭浇鍏ュ?閮ㄥ浘鐗囥?傦紙濡傛灉 涓嶆帶鍒惰繖涓?弬鏁帮紝鍥剧墖杞藉叆浼氬湪娓叉煋鏈熼棿涓嬭浇銆?聽缁间笂锛岀敱浜嶫S鑴氭湰鐨勫?鐞嗭紝閫犳垚浜嗕竴寮犻〉闈㈡墦寮?澶氳姳浜?0绉掑乏鍙虫椂闂淬?傝?屽悓鏍风殑椤甸潰鍦╥Phone涓婂嵈鏄?浇鍏ョ浉褰撶殑蹇?紝鏄剧ず瀹岄〉闈㈡墠浼氳Е鍙戣剼鏈?殑鎵?琛屻?傦紙鎻愮ず锛氬?鏋滀娇鐢↗QueryMobile锛屾洿浼氭參寰楃?璋憋級
瑕佽В鍐宠繖涓?棶棰橈紝灏辨槸鎯冲姙娉曡?娴忚?鍣ㄥ欢杩熷姞杞絁S鑴氭湰锛屼絾鏄疉ndroid鐨刉ebView鎺т欢娌℃湁杩欐牱鐨勫弬鏁般?傛棤娉曞崟鐙?樆濉濲S鑴氭湰锛屽彟澶栨湁涓猻etBlockNetworkLoads锛岀敤浜嗕箣鍚庝篃鏃犳硶瀹炵幇绫讳技鍥剧墖鐨勫紓姝ヨ浇鍏ョ殑鍔熻兘锛岄〉闈㈡垚浜嗗厜鏉匡紝杩濩SS涔熼樆濉炰簡銆?/p>
灏辨槸杩欎釜闂??鍥版壈浜嗗緢涔咃紝鐩村埌鍦ㄥ仛HTML鐓х墖澧欐椂锛岀敱浜巗etBlockNetworkImage鍦∣nPageFinished涔嬪悗鎵嶄細閲婃斁锛?瀵艰嚧鍦↗S鑴氭湰杞藉叆鍥剧墖杩囩▼涓?棤娉曡幏鍙栧浘鐗囩殑楂樺?淇℃伅锛屾渶鍚庡阀濡欏湴閫氳繃$(document).ready(function() {setTimeout(func,10)});锛屾垚鍔熷皢鍑芥暟鍦╫nPageFinished涔嬪悗杩愯?銆傞偅涔堝欢浼告潵鎯筹紝鏄?惁鍙?互灏咼S鑴氭湰涔熺敤鍚屾牱鐨勬柟寮?寤惰繜杞藉叆鍛?紵
绛旀?鏄?偗瀹氱殑锛屽湪 http://wonko.com/post/painless_javascript_lazy_loading_with_lazyload 鍙?互鎵惧埌JS鑴氭湰寤惰繜鍔犺浇鐨勭?涓夋柟缁勪欢銆?/p>
鎴戞敼閫犱簡涔嬪墠閫熷害濂囨參鐨勭晫闈?紝鎴戞墍浣跨敤鐨勬牳蹇僇S浠g爜濡備笅锛?/p>
<script src="/css/j/lazyload-min.js" type="text/javascript"></script><script type="text/javascript" charset="utf-8"> loadComplete() { //instead of document.read(); } function loadscript() { LazyLoad.loadOnce([ '/css/j/jquery-1.6.2.min.js', '/css/j/flow/jquery.flow.1.1.min.js', '/css/j/min.js?v=2011100852' ], loadComplete); } setTimeout(loadscript,10);</script>聽
灏辨槸娣锋惌setTimeout鍜宭ayzload锛岃?JS鑴氭湰鍙?互鐪熸?鍦╫nPageFinish涔嬪悗鎵ц?銆?/p>
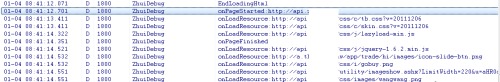
鏈?缁堟墽琛岀殑鏁堟灉濡傚浘锛?/p>

鍙?互鐪嬪埌闈炲父鏄捐憲鐨勬敼鍠勶紝浠巓nPageStarted鍒皁nPageFinished鍙?敤浜?绉掍笉鍒扮殑鏃堕棿锛岃繖涓?椂闂翠富瑕佽姳鍦℉TML鍜孋SS娓?鏌撲笂銆備粠鐣岄潰涓婃潵鐪嬶紝灏辨槸涓?闂??岃繃鐨勭綉椤佃浇鍏ヨ繘搴︽潯锛岀珛鍗虫樉绀篊SS娓叉煋杩囩殑椤甸潰鏁堟灉锛岀劧鍚庡啀杞藉叆骞舵墽琛孞S鑴氭湰锛岄?愬潡鏄剧ず闇?瑕侀?氳繃AJAX鑾峰彇鐨勬暟鎹???/p>
缁间笂锛岃В鍐矨ndroid杞藉叆WebView椤甸潰鎱㈢殑闂??锛屼笉鏄疉ndroid绋嬪簭鍛樼殑浜嬫儏锛岃?屾槸Web鍓嶇?宸ョ▼甯堢殑闂??銆傚?鏋滄偍浣跨敤鍩轰簬WebView鐨凙ndroid绗?笁鏂瑰3宸ュ叿锛堜緥濡侾honeGap锛屽彲浠ラ?氳繃杩欑?鏂瑰紡鏀瑰杽UI鐣岄潰鐨勫搷搴旀椂闂达級銆?/p>
鍙戝竷杩欎釜瑙e喅鏂规?锛屽笇鏈涘熀浜嶹eb鐨勫?鎴风?瑙e喅鏂规?鑳芥洿涓婁竴灞傛ゼ锛岃?HTML鍜屽師鐢烝pp娣锋惌鎴栫殑绾疻ebApp瀹炵幇鏁堟灉鍙?互鏇寸悊鎯?/p>